silverlight的DataGrid暂时还没有提供属性直接修该其当前选中行的背景色,因此只能通过定制 DataGridRow 的模板来实现。步骤如下:
1. 创建DataGridRow的模板
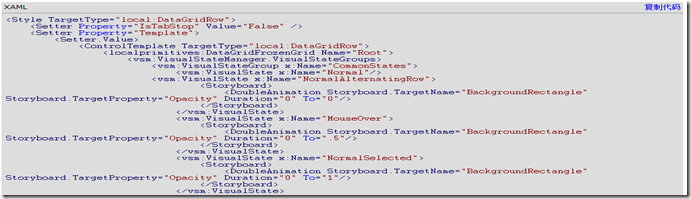
打开http://msdn.microsoft.com/zh-cn/library/cc278066(VS.95).aspx,找到DataGridRow的默认模板:
将其复制到App.xml,设置样式的key: <Style x:Key="DataGridRowStyle" TargetType="data:DataGridRow">
2. 设置新的背景色
找到 <Rectangle x:Name="BackgroundRectangle" Grid.RowSpan="2" Grid.ColumnSpan="2" Opacity="0" Fill="#FFBADDE9"/>
修改这个矩形的填充色:<Rectangle x:Name="BackgroundRectangle" Grid.RowSpan="2" Grid.ColumnSpan="2" Opacity="0" Fill="Red"/> ,这个颜色便是选中时的颜色
找到 <ColorAnimation Duration="0" Storyboard.TargetName="BackgroundRectangle" Storyboard.TargetProperty="(Fill).Color" To="#FFE1E7EC"/>
修改这个动画的目标颜色:<ColorAnimation Duration="0" Storyboard.TargetName="BackgroundRectangle" Storyboard.TargetProperty="(Fill).Color" To="Black"/> 这个颜色是选中行失去焦点时的颜色
3. 运用DataGridRowStyle到DataGrid即可
运用样式前:
运用样式后:
执行完以上操作后,发现一个现象,其中有一个单元格(当前选中列)的背景色不太一致,这是SL为了区别出当前选中列与其它列而设计的。但是如果我们觉得不满意,我们依然可以定制它,步骤与修改行的背景色一致。
1. 创建DataGridCell的模板
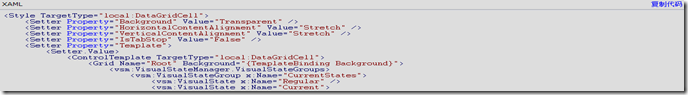
打开http://msdn.microsoft.com/zh-cn/library/cc278066(VS.95).aspx,找到DataGridCell的默认模板:
将其复制到App.xml,设置样式的key: <Style x:Key="DataGridCellStyle" TargetType="data:DataGridCell">
2. 设置新的背景色
找到 <Rectangle Name="FocusVisual" Stroke="#FF6DBDD1" StrokeThickness="1" Fill="#66FFFFFF" HorizontalAlignment="Stretch"
VerticalAlignment="Stretch" IsHitTestVisible="false" Opacity="0" />
定制这个矩形便OK了
3. 运用DataGridCellStyle到DataGrid即可
<data:DataGrid CellStyle="{StaticResource DataGridCellStyle}"