一. registry介绍
1. 先来了解术语
| host | 宿主机 |
| image | 镜像 |
| container | 容器 |
| regisry | 仓库 |
| daemon | 守护进程 |
| client | 客户端 |
2. docker与Registry的交互命令
- docker search nginx: 搜索镜像
- docker pull nginx: 拉取镜像到本地
- docker push myname/nginx: 提交镜像到自己的仓库
3. 常用docker镜像的仓库
- docker hub(官方提供)
- daocloud(国内)
- 时速云(国内)
- aliyun(国内)
4. 如何将本地镜像上传到镜像库
使用命令
docker tag local-image:tagname new-repo:tagname docker push new-repo:tagname
首先, 使用tag给本地镜像起一个新的镜像名字和版本
第二: 使用git push将新的镜像push到自己的仓库
举个例子:
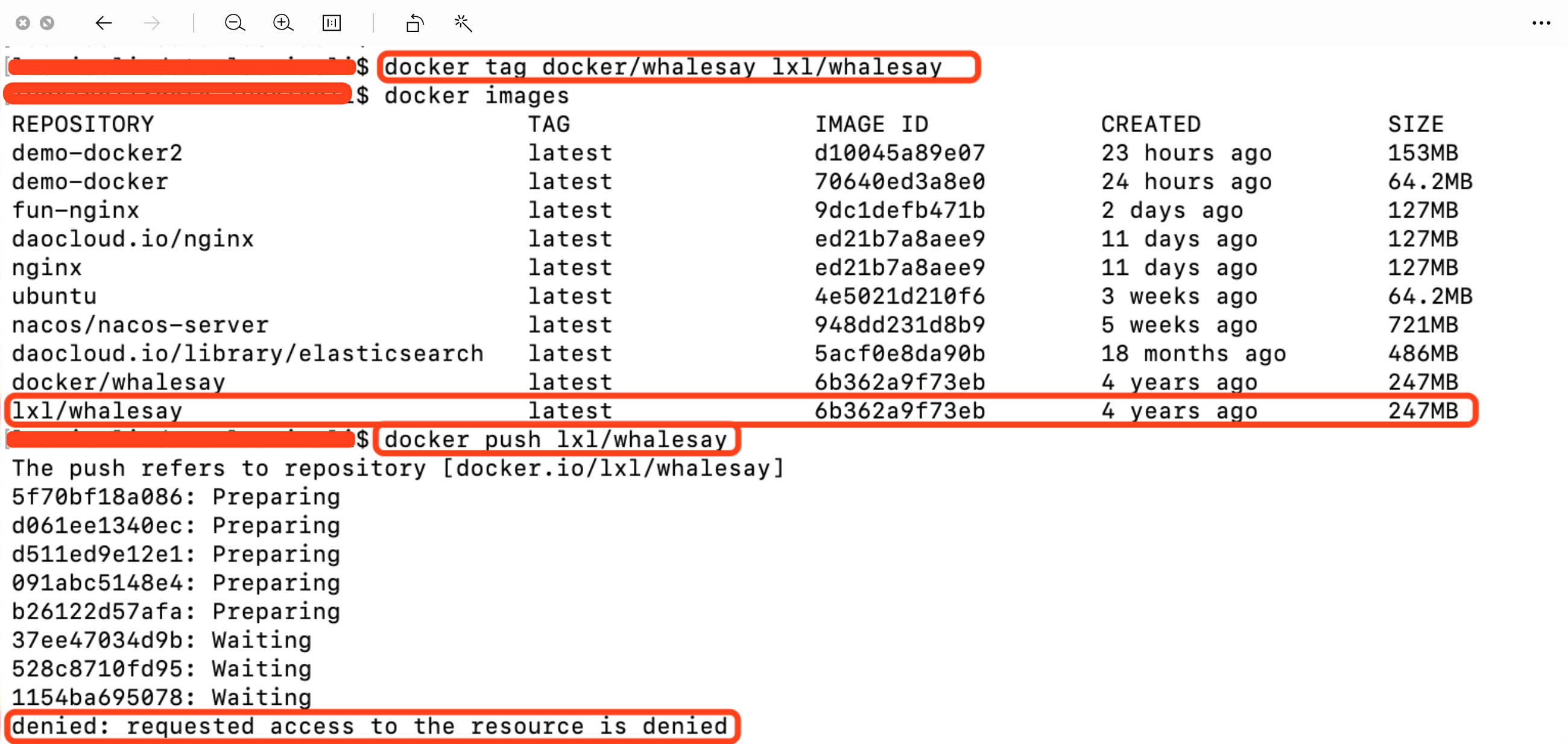
将本地的whalesay打包成一个自定义的tag标签的名字. 然后上传到docker 仓库

提示没有权限, 那么需要先登录
docker login
![]()
先登录再上传
5. 搜索镜像
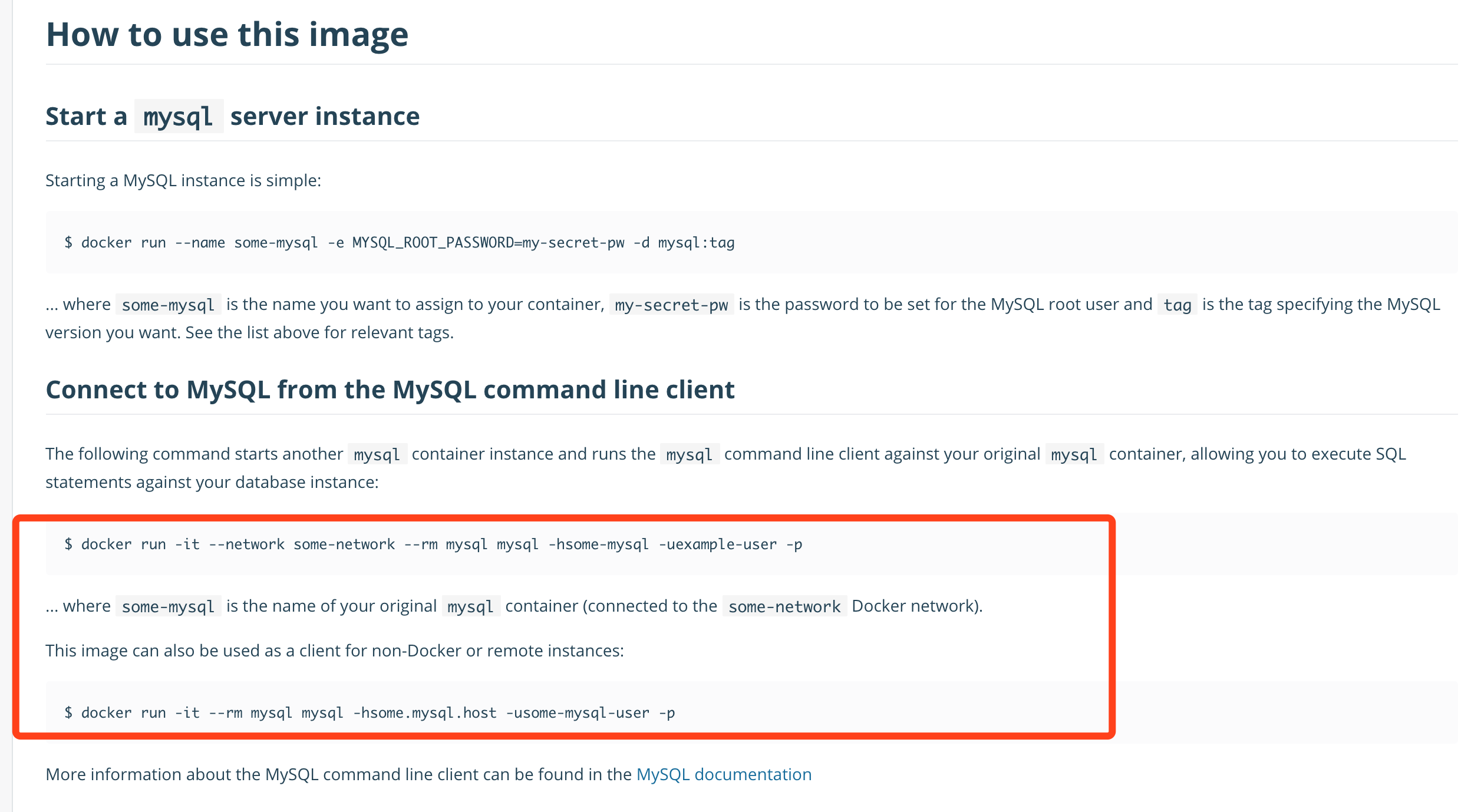
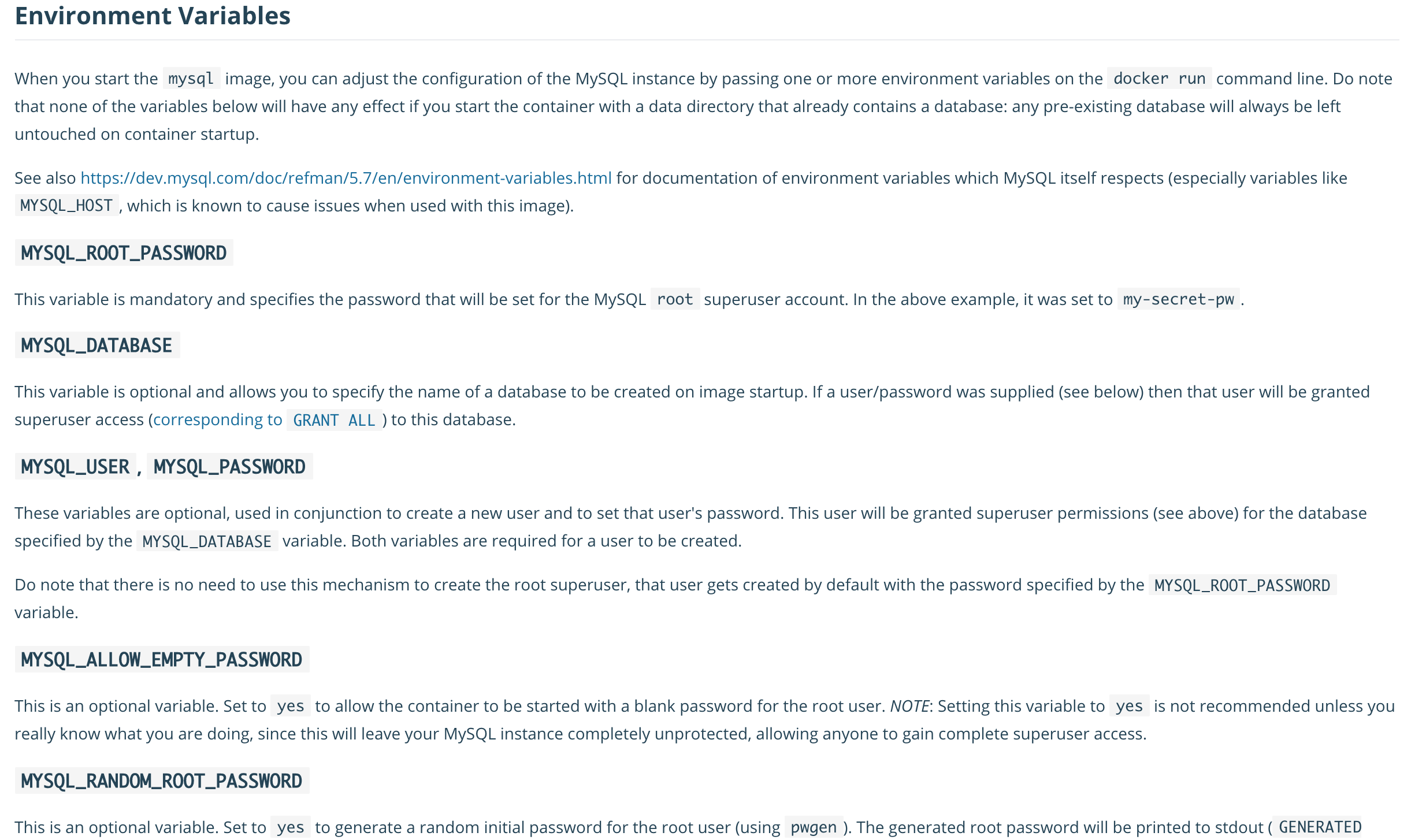
在搜索栏输入mysql, 可以看到mysql的基本信息. 在这下面有对mysql的基本操作


这些内容都是很全面的.
二. docker-compose
docker-compose是独立于docker的程序, Mac/Windows是自带到的. linux需要自己下载, 下载地址:
curl https://github.com/docker/compose/releases/download/1.9.0/docker-compose-$(name -s) - $(uname -m) > /usr/local/bin/docker-compose
我的是mac, 直接在mac上检查是否已经安装了docker-compose
docker-compose --version
说明在mac上docker-compose已经安装了
![]()
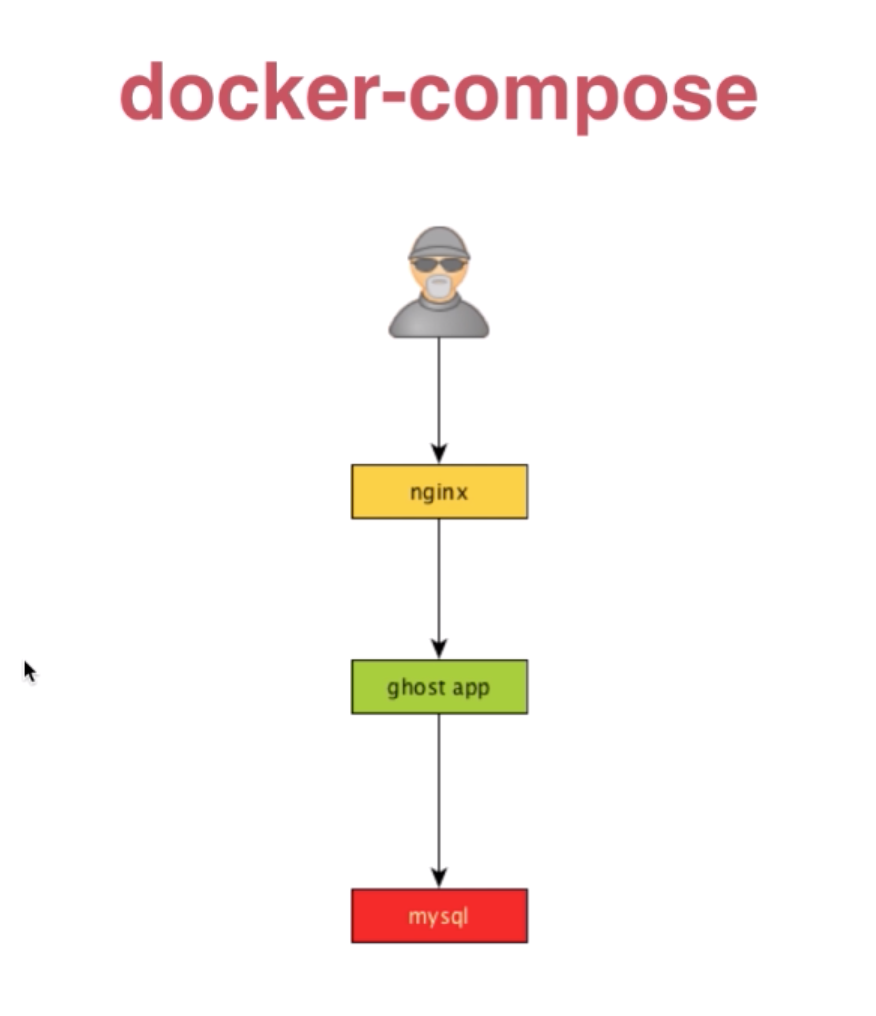
docker-compose实战 : 安装一个ghost app应用程序
实战的项目是一个ghost博客项目. 他依赖的环境是nginx, 也就是在nginx中运行, 使用的数据库是mysql数据库.
这个项目做好了以后, 我们就可以拥有自己的博客平台了. 哈哈哈....不用再在别人的博客平台写博客了.我是这么觉得的.
不过还要看看,这个平台好不好用.

如图: 我们会用到三个容器, 1 nginx服务器. 2. 博客ghost app容器 3. mysql容器
1. 创建项目文件夹ghost
首先准备一个项目文件夹ghost, 并在文件夹下面准备三个目录 ghost, nginx, data
- ghost: 用来存放拉取的ghost镜像文件
- nginx:用来存放pull下来的nginx镜像文件
- data: 挂载到mysql镜像上的数据库目录

2. 准备ghost镜像
进入ghost镜像目录, 编写Dockerfile
FROM ghost //直接拉取官方的ghost镜像 COPY ./config.js /var/lib/ghost/content/config.js //copy本地文件到镜像目录 EXPOSE 2368 // 项目的端口是2368 #CMD "npm", "start", "--production" //运行启动命令
-
FROM ghost : 直接拉取官方的ghost镜像, 这里的依赖如果本地没有, 会直接去镜像看pull
-
COPY ./config.js /var/lib/ghost/config.js : copy本地文件到镜像目录
-
EXPOSE 2368: 项目的端口是2368
-
CMD "npm", "start", "--production" : 运行启动命令
准备文件config.js
var path = require('path'), config; config = { production: { url: 'http://mytestblog.com', mail: {}, database: { client: 'mysql', connection: { host: 'db', // db是mysql的名称 user: 'ghost', password: 'ghost', database: 'ghost', port: '3306', charset: 'utf8' } debug: false }, paths: { contentPath: path.join(process.env.GHOST_CONTENT,'/') }, server: { host: '0.0.0.0', port: '2368' } } }; module.exports = config;
这个文件的内容, 替换原始文件内容, 指定了博客的url, 连接数据库的基本信息.服务的ip和端口号
3. 准备Nginx镜像
首先,配置Dockerfile文件
FROM nginx COPY nginx.conf /etc/nginx/nginx.conf EXPOSE 80
这个镜像不说了, 含义和上面的基本差不多
这里多说一句, 我们不需要启动命令了, 因为nginx中自带了启动命令
准备nginx.conf命令
worker_processes 4; events { worker_connections 1024; } http { server { listen 80; location / { proxy_pass http://ghost-app:2368; } } }
4. 准备一个docker-compose文件, 这个文件就是描述系统的架构的
version : '2' // 因为docker-compose在发展中的工具, 他的语法有第一版和第二版, 我们这里使用的语法是第二版 networks: // 显示声明一个网络, 网络名叫ghost ghost: services: // 一共有三个服务, ghost-app服务, nginx服务, mysql服务 ghost-app: build: ghost // 这个服务是怎么来的呢? 他是build来的, 我们之前提供了dockerfile文件和配置文件. 通过build得来. 那么去哪里构建呢? 请进入到ghost目录进行构建. networks: - ghost // 指定ghost网络 depends_on: //描述依赖关系. 启动的时候, 先启动db. 再启动ghost-app, 最后启动nginx - db ports: - "2368:2368" nginx: build: nginx //nginx也是从文件构建, 我们已经写好了Dockerfile networks: - ghost depends_on: - ghost-app ports: - "80:80" db: //数据库描述. 这里的名字一定是db, 因为前面有文件调用了这个名字 image: "mysql:5.7.15" // mysql不是build, 而是直接去pull一个image networks: - ghost environment: MYSQL_ROOT_PASSWORD: mysqlroot MYSQL_USER: ghost MYSQL_PASSWORD: ghost volumes: // 挂载mysql数据目录 - $PWD/data:/var/lib/mysql ports: - "3306:3306"
这里的注意事项如下:
- version : '2' -->因为docker-compose在发展中的工具, 他的语法有第一版和第二版, 我们这里使用的语法是第二版
-
build: ghost --> 这个服务是怎么来的呢? 他是build来的, 我们之前提供了dockerfile文件和配置文件. 通过build得来. 那么去哪里构建呢? 请进入到ghost目录进行构建.
- db: 数据库描述. 这里的名字一定是db, 因为前面有文件调用了这个名字
5. 启动docker-compose
docker-compose up -d //-d表示从后台启动
- -d: 表示在后台启动, 退出客户端不会关闭
三个容器都启动了.
构建镜像
docker-compose build
停止运行
docker-compose stop
查看启动的容器
docker-compose ps
查看所有容器
docker-compose ps -a
整了好久, 没运行起来, 今早上, 终于运行起来了
原因有两点:
第一个是ghost的config.js拷贝文件的地址变了: 原来是COPY ./config.js /var/lib/ghost/config.js 改为 COPY ./config.js /var/lib/ghost/content/config.js
第二个是注释掉ghost的Dockerfile中的这句话: # CMD "npm", "start", "--production"
再重启项目, 启动起来了.
FROM ghost COPY ./config.js /var/lib/ghost/content/config.js EXPOSE 2368 # CMD "npm", "start", "--production"
整个项目的代码可以参考: https://github.com/Albert-W/dockerGhost
浏览器访问http://localhost 查看nginx页面