为什么选择手动安装nodejs呢?
因为使用mac自动安装还要更新homebrew,还要安装xcode tool, 太费劲了,不如手动安装, 卸载起来也方便
再一个, 我是后台开发者, 对前端页面, 能整,但是越简单越好. 我的追求, 简单实用.
检查是否已经安装了nodejs
一 .安装最新版本步骤
1.vue依托nodejs,所以首先要安装nodejs
命令:node -v 查看是否安装了nodejs (有版本号即成功)
命令:npm -v 查看是否安装了npm (有版本号即成功)
如果有, 表示已经安装过了, 不用安装了, 没有再按照下面的步骤安装
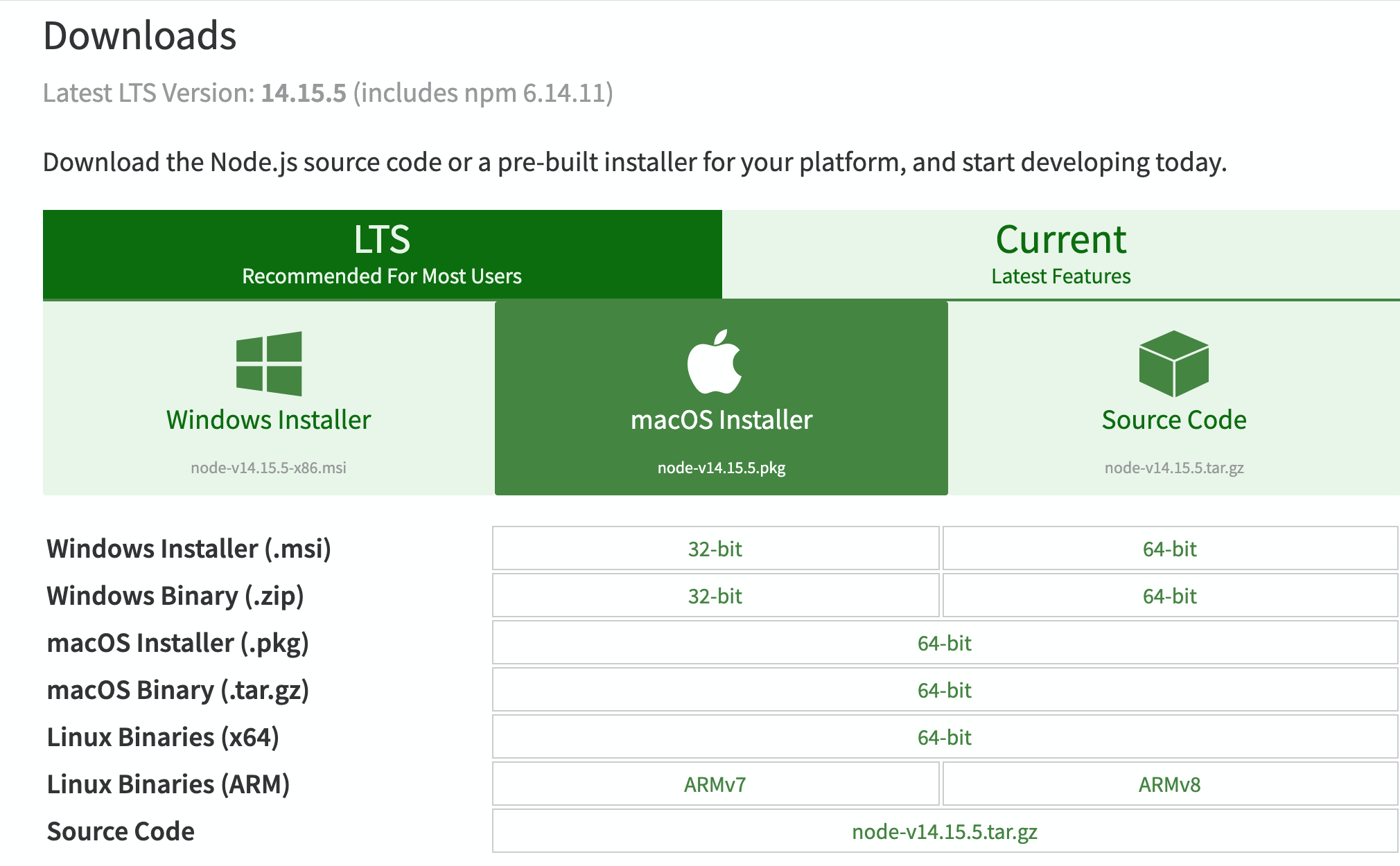
二. 访问nodejs官网,点击Current 区域稳定版,并下载https://nodejs.org/en/

三. 下载之后,直接点击运行,一路默认就行,直到安装完成。
四. 终端输入查看版本号,是否安装成功。
npm -v
node -v
注: 我安装的都是最新版本的. 安装了nodejs, 默认就安装好了npm
五. 安装vue
-
终端输入安装vue
npm i -g vue
-
安装vue-cli
npm install -g vue-cli
-
安装webpack
npm install -g webpack
-
创建vue项目
vue init webpack myvue
六. 安装cnpm
这个不是必须的,因为有时候github太慢, 导致npm下载资源的时候下载不下来.
npm install -g cnpm -registry=https://registry.npm.taobao.org
七. 超值干货---github加速下载
这里在说一个超值干活, 我自己捣鼓了一个上午才整出来的. 如何让github下载速度快起来.
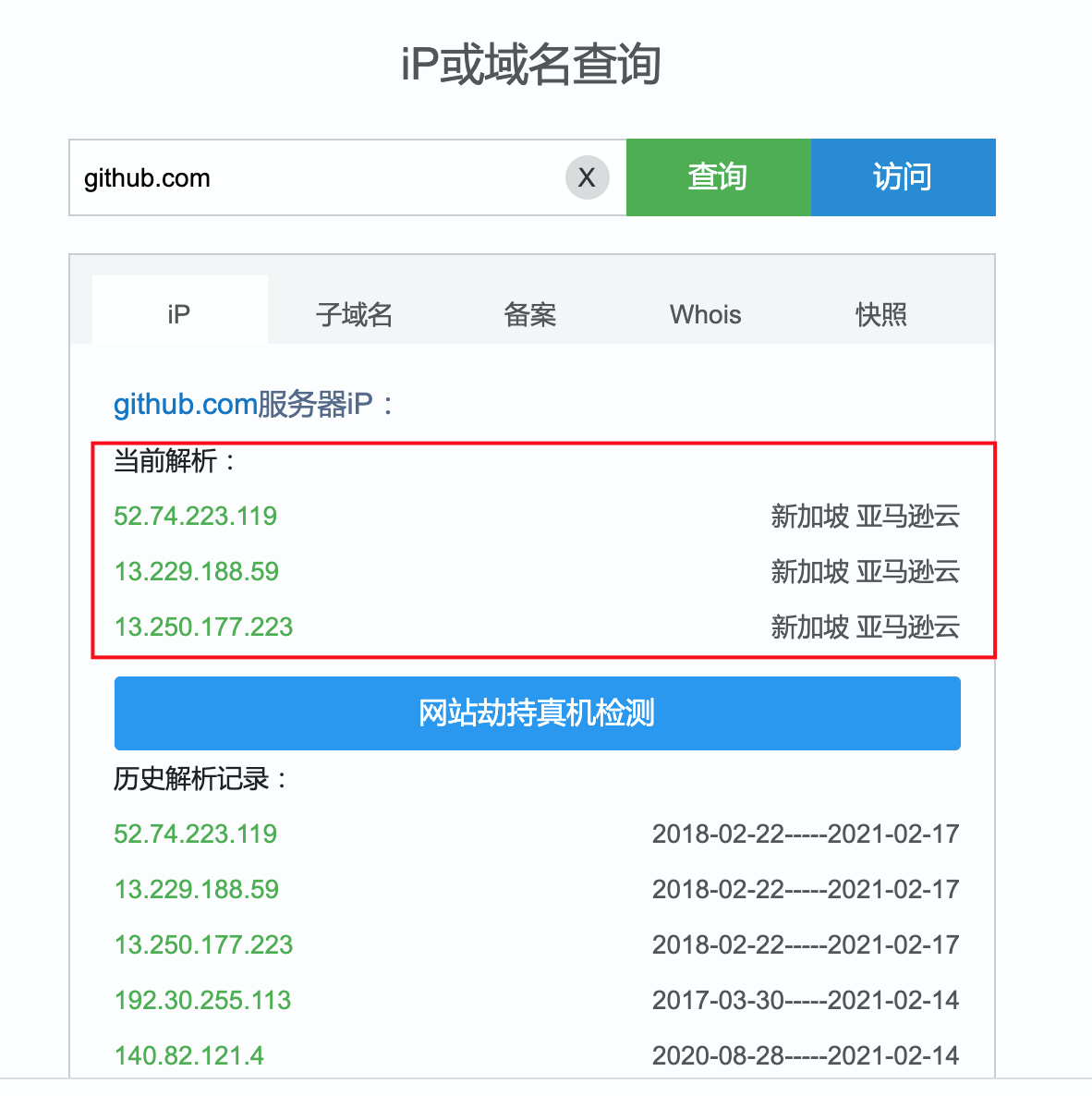
首先, 百度找到一个ip域名查询在线网站. 比如: https://site.ip138.com/github.com/ 网站(免费的)

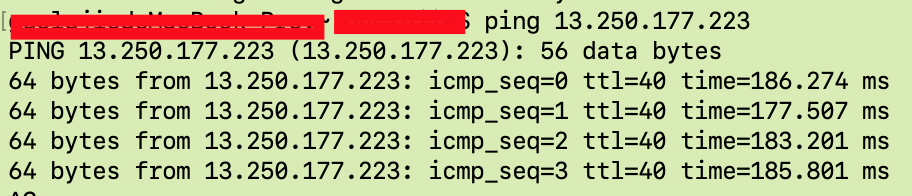
这里面有三个地址.找一个在终端ping一下

发现可以ping通, 然后将下面的代码拷贝到hosts里面
13.250.177.223 github.com 151.101.185.194 github.global.ssl.fastly.net
注意: 你ping出来的地址和我的可能不一样, 所以, github.com的ip要换成你自己的.
为什么不用网上查的呢?也是这个原因, 同样的ip别人用可能好使, 你自己用就不行. 所以,要自己动手查一下
第二个151.101.185.194 github.global.ssl.fastly.net是固定的, 就这么些就行
