根据设计稿,很多小图标可以使用css画出来。下面我来举几个项目中常见的例子!
这部分的图标样式一共就分为2中,一种是三角形,一种是特殊形状!
使用边框画三角形
从一个完整的矩形开始

border- 10px;
border-color: #333 ;
border-style: solid;
10px;
height: 10px;
如果是上三角形就把上边框宽度置为0,下三角形同理,这里画一个下三角形:

border- 10px;
border-color: #333 ;
border-style: solid;
10px;
height: 10px;
/* 下三角形 */
border-bottom:none;
将左右边框设置为透明:

border- 10px;
border-color: #333 ;
border-style: solid;
10px;
height: 10px;
/* 下三角形 */
border-bottom:none;
/* 左右边框设为透明 */
border-left-color: transparent;
border-right-color: transparent;
最后就是将宽度设置为0

border- 10px;
border-color: #333 ;
border-style: solid;
/* 宽度为0 */
0px;
height: 10px;
/* 下三角形 */
border-bottom:none;
/* 左右边框设为透明 */
border-left-color: transparent;
border-right-color: transparent;
综合设置
border- 10px 10px 10px 0;
border-color: transparent #333 ;
border-style: solid;
0px;
height: 0px;
以上是一个左三角形

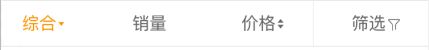
实现项目的图标:
项目中第三项的价格后面的图标可以使用伪类:before和:after来实现,其实就是一个上三角形和下三角形的组合,
.triangle{
position: relative;
10px;
height: 20px;
}
.triangle:after{
content:'';
border- 10px 10px 0;
border-color: #333 transparent ;
border-style: solid;
0px;
height: 0px;
position: absolute;
left: 0;
bottom: 0;
}
.triangle:before{
content:'';
border- 0px 10px 10px;
border-color: transparent transparent #333 ;
border-style: solid;
0px;
height: 0px;
position: absolute;
top:-2px;
left: 0;
}

后面就可以根据设计稿修改尺寸和颜色了。