现在日常项目中,用到的npm来创建或者安装项目实在不少,github上面那么多开源项目,经常克隆别人的项目到本地运行研究。
在运行的过程中,会遇到各种问题,持续记录一下自己遇到的各种问题,避免重复踩坑。
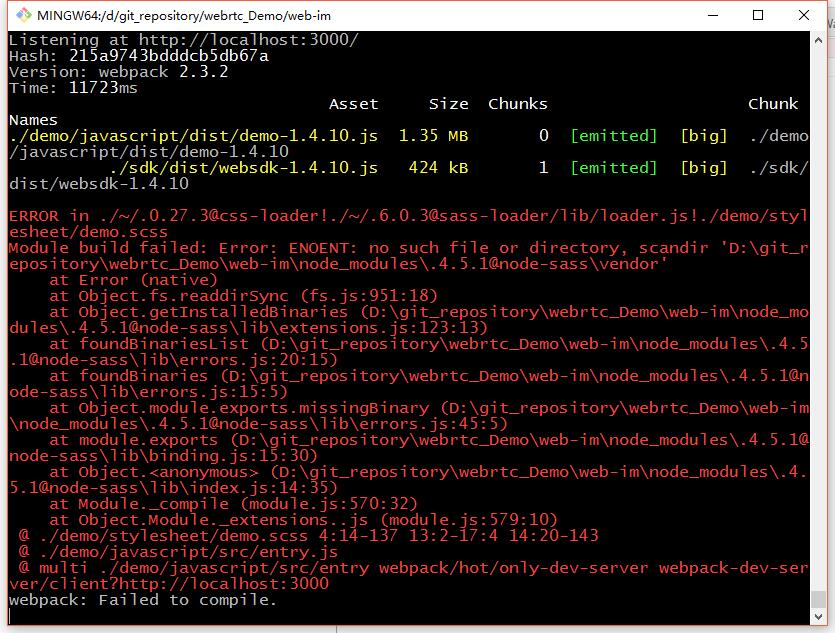
1.webpack的配置问题

如上截图的问题,最刚开始看到这个问题的时候,一头雾水,看不懂具体的错误的地方。npm的错误,就需要我们学会去定位关键问题的所在,
一般都是前面的几行就会显示的出错的原因。

红色圈出来的就是关键问题所在,找到webpack配置脚本的resolve.extensions[0] ,不应该有空字符串的,能够定位到问题,就可以找解决了。
2.babel loaders的配置问题

这类的问题比较明显,问题的原因和问题的解决方法都明显的给出来了,需要找到的是在哪一个文件中更改。
最新版本的webpack配置loaders都建议都写成xxx-loader!yyy-loader的形式.
3.node-sass安装问题

这里node-sass这个依赖包我已经是安装好依赖的,但是它还是说我缺少某个模块。删掉所有依赖重装还是会出现这个问题。
请教别人才知道这个node-sass下载比较麻烦,经常会在下载过程中丢掉某些模块文件,导致错误的出现。
于是就去google 安装node-sass的正确姿势

另:
windows下在 git bash 窗口里(前提是安装了git)也可以直接运行这条命令SASS_BINARY_SITE=https://npm.taobao.org/mirrors/node-sass/ npm install node-sass
因为安装git就同时为windows安装了一个gnu环境 - mingw