组件化开发
首先,组件化开发不是前端所特有的东西。就我个人的理解而言。首先,从字面上去看,组件化开发:也就是将整体分割成一个个小的组件,将整体进行细化就是组件化。 每一个组件都是一个个独立的个体,也就是说,在其他的需要用某一个组件的时候可以复用,大大的避免了重复写相同代码。 从这个地方,我们可以看出,组件化设计就是为了增加复用性、灵活性、提高系统的设计,提升开发效率。
组件化的演变
这一段呢,我是借鉴别人的说法,到时候自己理解清楚了再来说说自己的想法。
在早期的前端开发的过程中,我们会经常使用JQuery,不断地操作DOM,不断地发Ajax数据请求,不断地重复不断地反复。
然后呢,应该就是MV,思想了,我对MV*的开发思想其实主要还是停留在以前学ThinkPHP的时候的MVC思想, Model层控制数据、Controller层控制业务逻辑、View层控制页面 。结构按道理来说就比较清晰、明了了。
然后,在这个基础之上,就开始有了MVVM的开发思想,viewModel的引入,实现双向绑定,在视图改变的时候,其对应的数据也相应的改变,但是这种双向绑定的过程难免会出现的问题就是执行的效率问题,数据的更新效率会受比较大的影响。
组件化思想
- 拆分代码
- 代码量拆分:300行左右就应该拆分,其实我觉得200左右就可以拆分了,当然这不是一个硬性的条件。
- 复用原则拆分:经常需要使用的代码部分建议拆分,比如说:我们经常使用的导航栏、侧边栏等等,可以拆分实现复用,这也是我认为的最重要的一点。
- 业务复杂性原则:业务逻辑比较复杂的代码就应拆分实现,无论是可读性还是可维护性都是一种提升。
- 带来的问题(涉及到的一些问题还是比较复杂的)
- 组件的状态管理(vuex)
- 多组件的混合使用,多页面,复杂的业务(vue-router)
3.组件之间的传参、消息、事件管理(props、emit/on、bus)
我的组件化开发
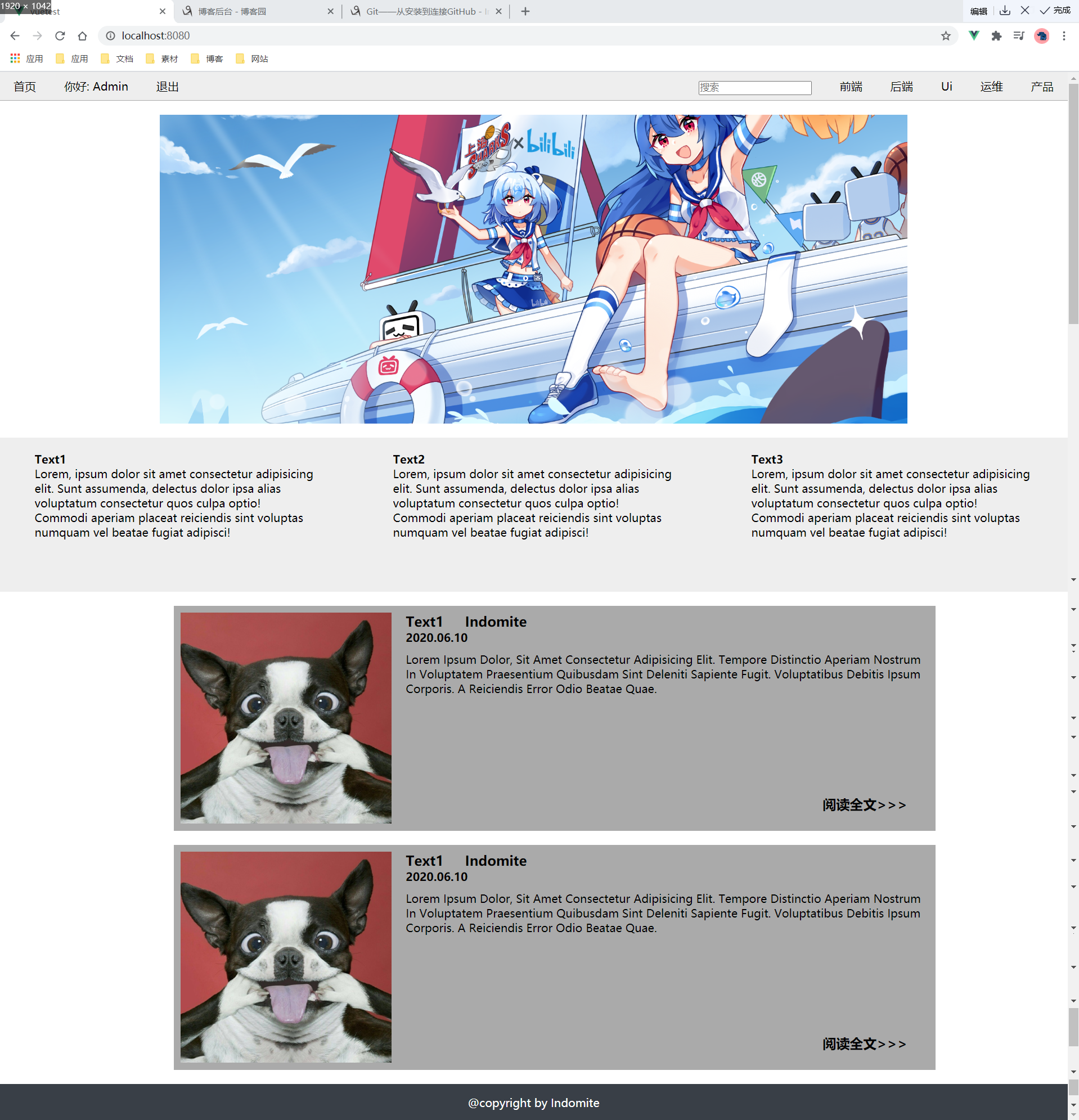
准备实现一个练手的基本的博客的首页demo
- 初步实现(由于事件还是比较紧的,所以就准备大致写一个)

大体上就分成了头部,主体和尾部,然后选择一步一步开发
<div class="article">
<div class="content">
<div class="art">
<div class="art_img">
<img src="../../assets/images/text.jpg" alt />
</div>
<div class="art_text">
<span>text1</span>
<span>Indomite</span>
<span>2020.06.10</span>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Tempore distinctio aperiam nostrum in voluptatem praesentium quibusdam sint deleniti sapiente fugit. Voluptatibus debitis ipsum corporis. A reiciendis error odio beatae quae.</p>
<span class="linked">
<a href>阅读全文>>></a>
</span>
</div>
</div>
<div class="art">
<div class="art_img">
<img src="../../assets/images/text.jpg" alt />
</div>
<div class="art_text">
<span>text1</span>
<span>Indomite</span>
<span>2020.06.10</span>
<p>lorem ipsum dolor, sit amet consectetur adipisicing elit. Tempore distinctio aperiam nostrum in voluptatem praesentium quibusdam sint deleniti sapiente fugit. Voluptatibus debitis ipsum corporis. A reiciendis error odio beatae quae.</p>
<span class="linked">
<a href>阅读全文>>></a>
</span>
</div>
</div>
</div>
</div>
- 代码优化
这就是我主要的目录结构,主题上是将各部分的代码分开来了,但是细节方面处理的还是不够,就比如说在文章展示的那一块,可以隔离出一个组件,直接实现每一个文章part
<template>
<div class="art">
<div class="art_img">
<img src="../../assets/images/text.jpg" alt />
</div>
<div class="art_text">
<span>{{title}}</span>
<span>{{autor}}</span>
<span>{{date}}</span>
<p>{{content}}</p>
<span class="linked">
<a href>阅读全文>>></a>
</span>
</div>
</template>
这样一来就清晰了很多,组件化开发算是轻微的用上了,代码复用方面也好了很多。
最后
可能目前有些东西的效果编不是特别的明显,但是项目写大了之后,面对的功能也来越多的时候,那组件化开发的优势应该更加明显