总结一下初学vue碰到的问题点和学习的知识点(vue项目)
1. 使用json-server作接口调用数据
2. axios导入
3. 路由嵌套
4. 路由传参
5. restful接口规范
json-server
安装json-server服务器
npm i json-server -g
检查安装版本
json-server -v
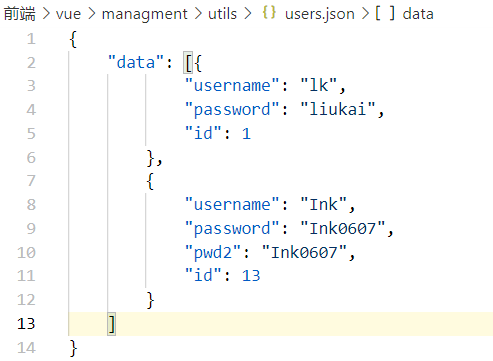
在使用目录下创建json文件(如:users.json)

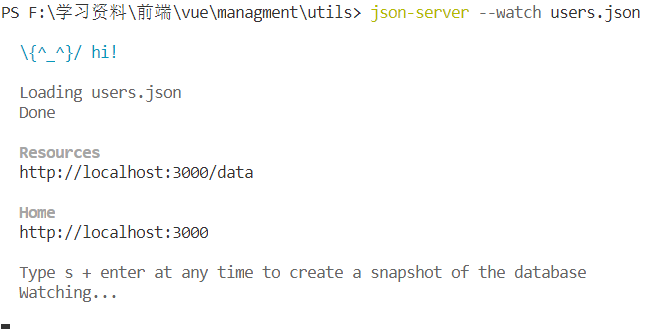
启动json服务器
json-server --watch user.json

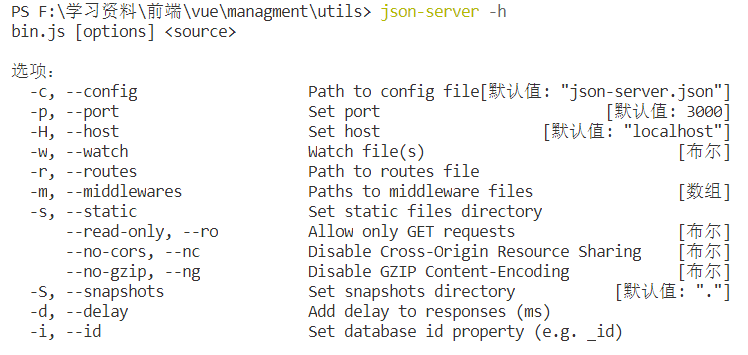
使用json-server帮助
json-server -h

vue导入axios,并全局引入
使用npm或cnpm下载axios,--save保存到本地

vue项目中的main.js开始引入axios

路由嵌套
children子级路由(开启子级路由)

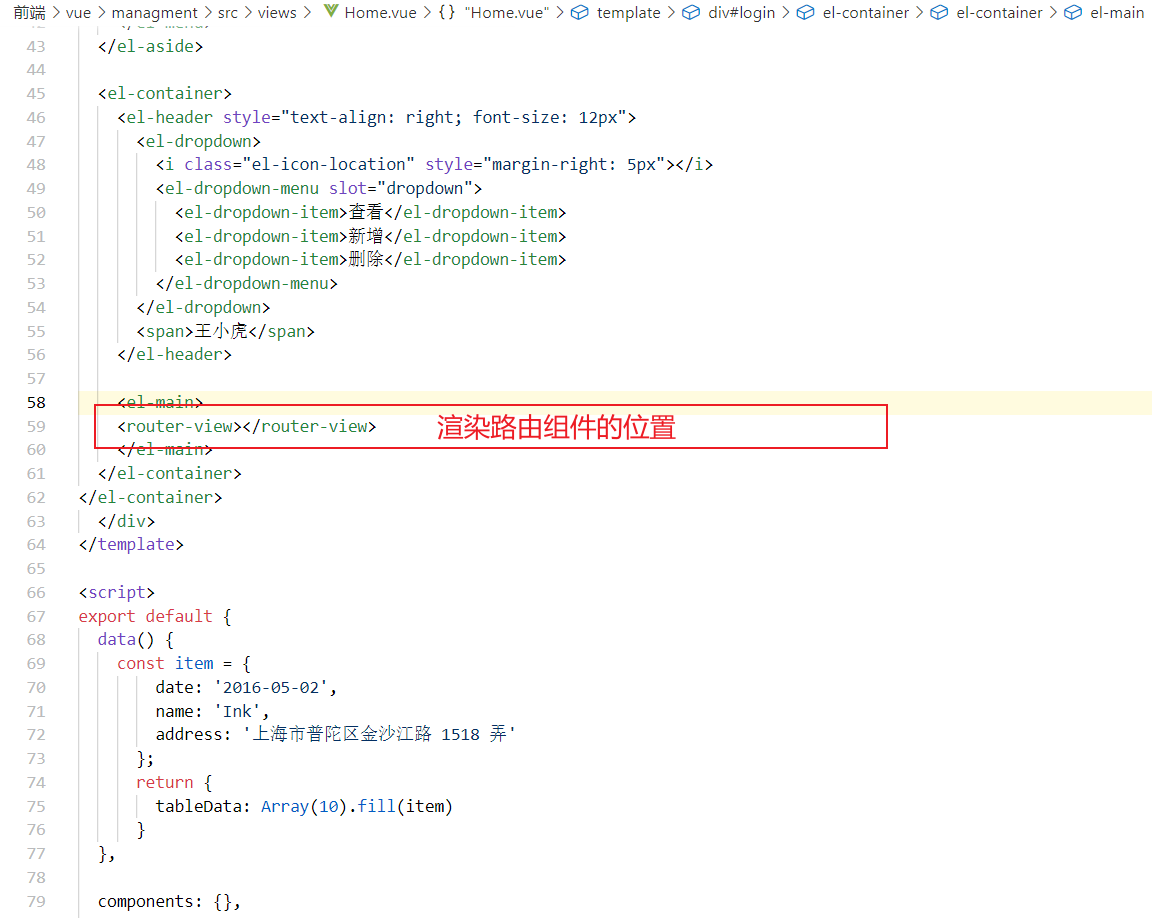
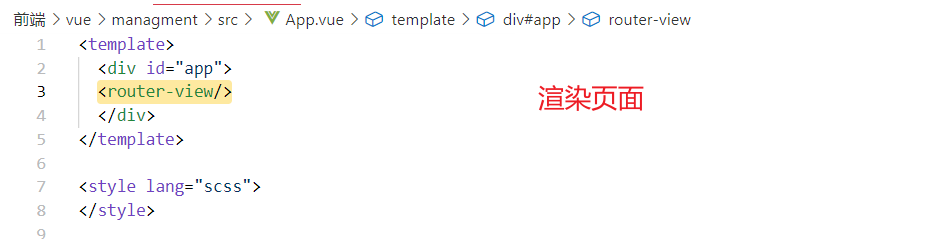
路由渲染(路由组件渲染的地方/位置)

整个vue渲染页面

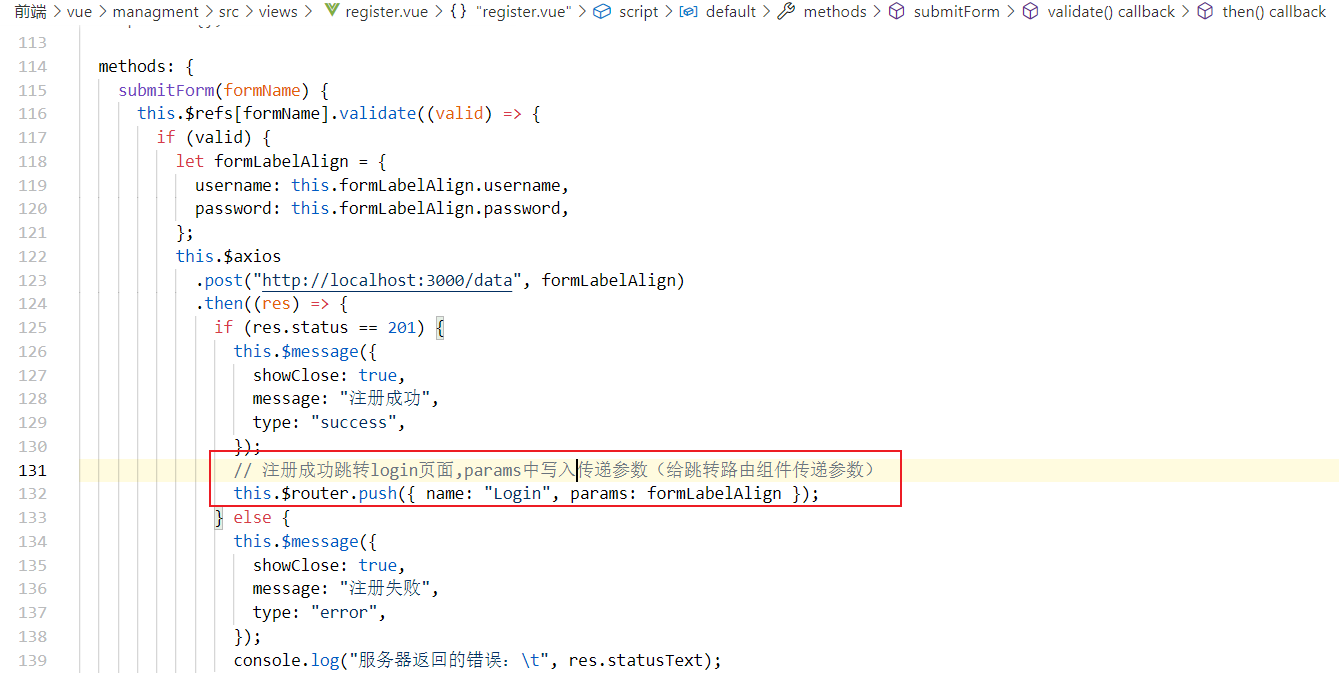
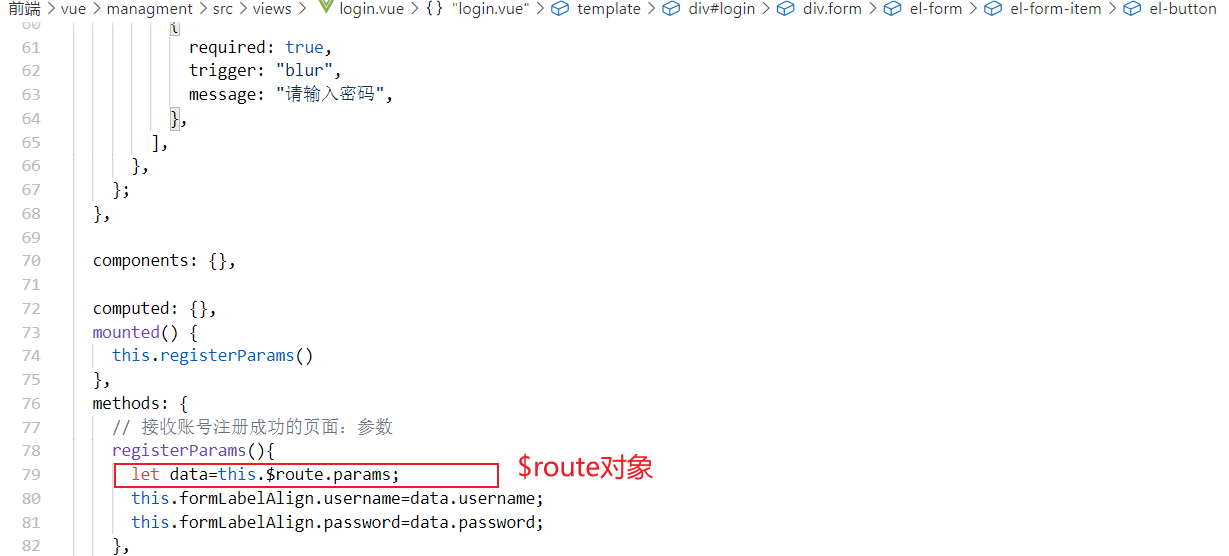
路由传参(VueRouter)
register组件跳转login组件时通过params传递参数

login组件可以通过this.$router.params获取传递过来的参数

restful接口规范(RESTful架构)
- 动词通常就是五种 HTTP 方法,对应 CRUD 操作。
GET:读取(Read)
POST:新建(Create)
PUT:更新(Update)
PATCH:更新(Update),通常是部分更新
DELETE:删除(Delete) - 状态码
客户端的每一次请求,服务器都必须给出回应。回应包括 HTTP 状态码和数据两部分。
HTTP 状态码就是一个三位数,分成五个类别。
1xx:相关信息
2xx:操作成功
3xx:重定向
4xx:客户端错误
5xx:服务器错误 - 请求方式返回的状态码
GET: 200 OK
POST: 201 Created
PUT: 200 OK
PATCH: 200 OK
DELETE: 204 No Content