uniapp H5打包发布后在部分手机字体无故变大,导致页面错乱,字体都是使用upx(rpx)单位的(这个不是问题原因),在电脑的浏览器和微信开发者工具上各种机型测试页面都是正常的。
最后使用多个手机型号测试后,发现这个与手机型号无关,与微信设置的字体大小有关系。字体无故变大,导致页面错乱的手机都是把微信字体设置了非标准大小字体的手机。

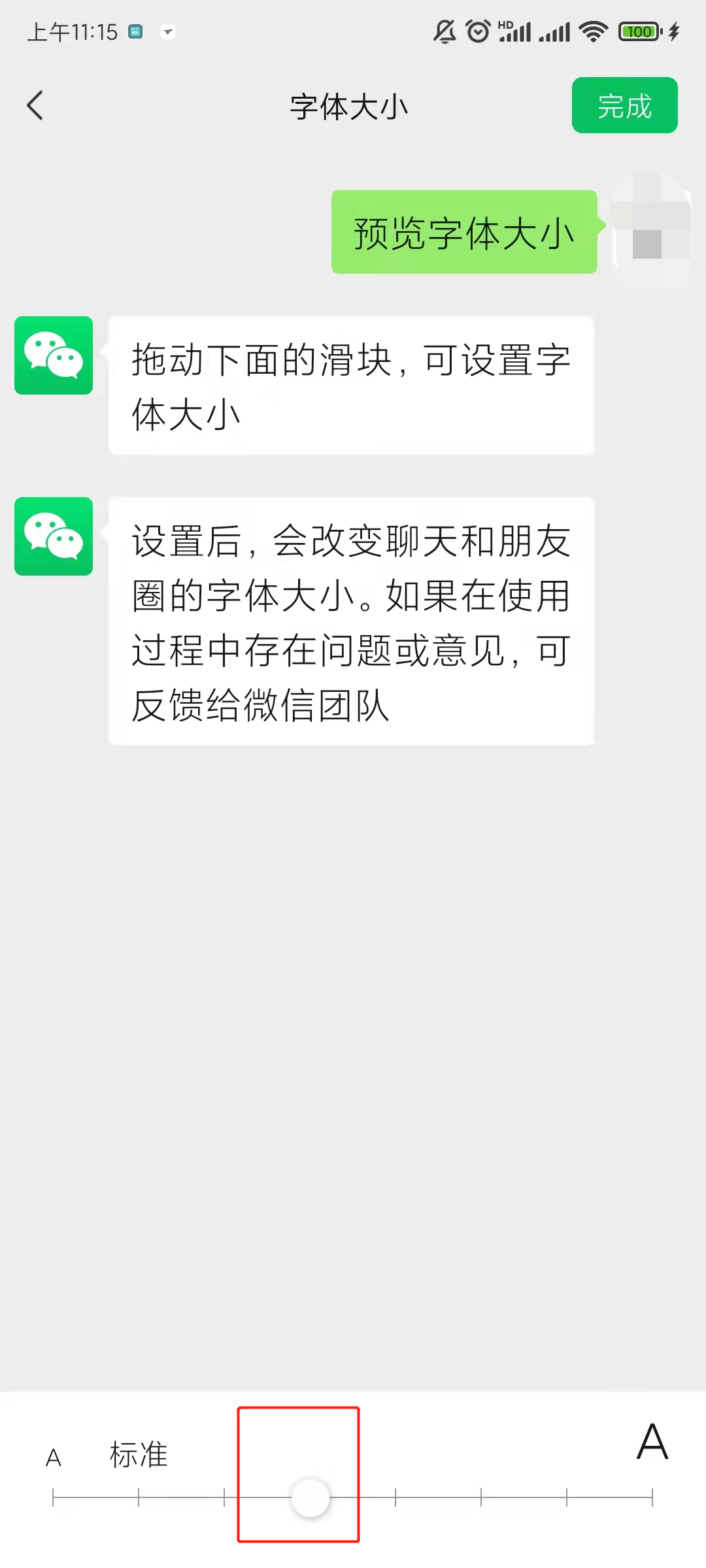
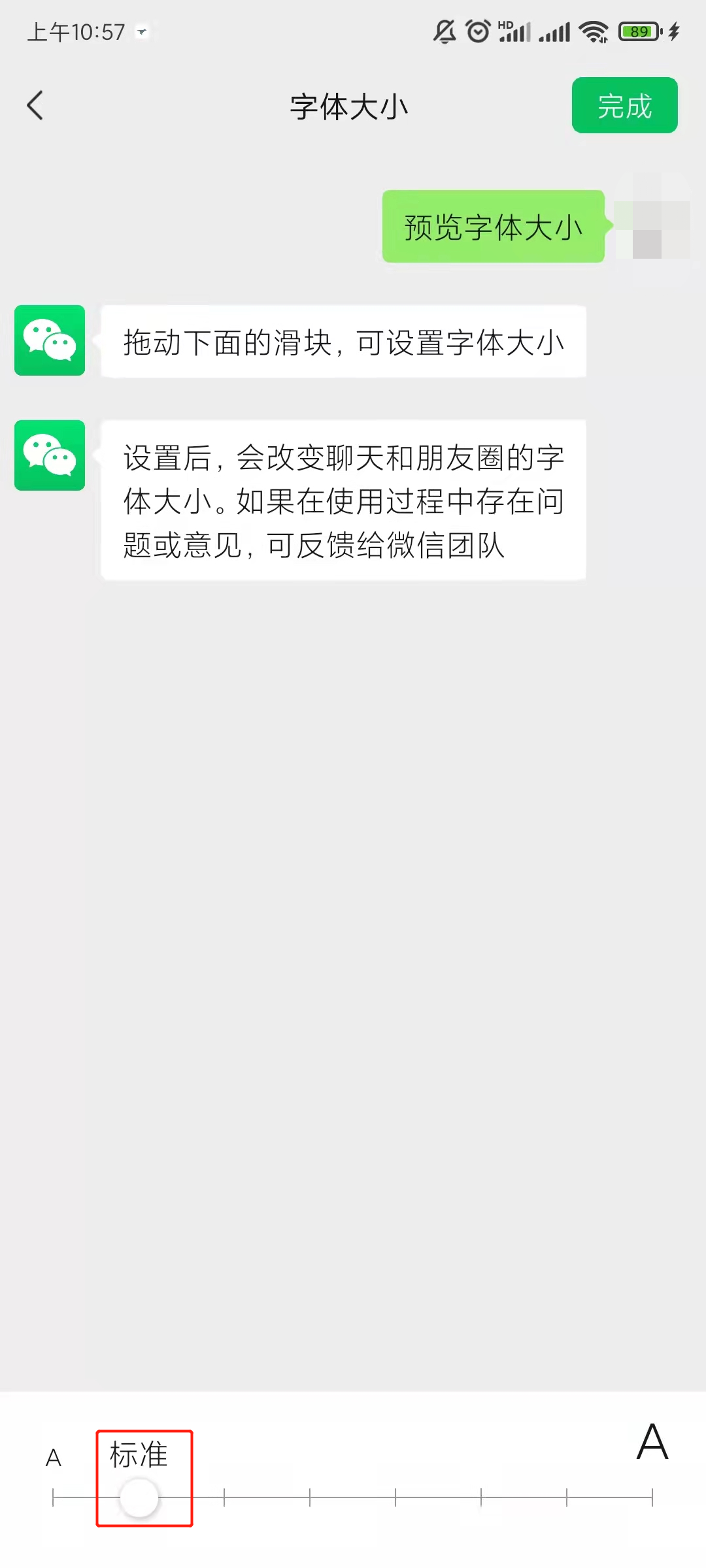
查看微信字体大小:打开微信 → 我 → 设置 → 通用 → 字体大小

解决方法:
在App.vue的<script></script>代码修改成一下代码(安卓手机)
<script> (function() { if (typeof WeixinJSBridge == "object" && typeof WeixinJSBridge.invoke == "function") { //判断程序运行环境是否是微信浏览器(微信内置的浏览器) handleFontSize(); } else { if (document.addEventListener) { document.addEventListener("WeixinJSBridgeReady", handleFontSize, false); } else if (document.attachEvent) { document.attachEvent("WeixinJSBridgeReady", handleFontSize); document.attachEvent("onWeixinJSBridgeReady", handleFontSize); } } function handleFontSize() { // 设置网页字体为默认大小 WeixinJSBridge.invoke('setFontSizeCallback', { 'fontSize': 0 }); // 重写设置网页字体大小的事件 WeixinJSBridge.on('menu:setfont', function() { WeixinJSBridge.invoke('setFontSizeCallback', { 'fontSize': 0 }); }); } })(); export default { onLaunch: function() { console.log('App Launch') }, onShow: function() { console.log('App Show') }, onHide: function() { console.log('App Hide') } } </script>
在App.vue的<style></style>代码修改成一下代码(苹果手机)
body { /* IOS禁止微信调整字体大小 */
-webkit-text-size-adjust: 100% !important;
text-size-adjust: 100% !important;
-moz-text-size-adjust: 100% !important;
}