1. 使用VS2005和搭建SharePoint V2 Sp2环境
目前,SharePoint 的最高版本就是SharePoint V2 Sp2,虽然不支持ASP.Net 2.0的WebPart技术,但是可以却支持在WebPart中使用ASP.Net 2.0的其他控件。
所以,如果你还没有升级到Wss 2.0 SP2的,尽快升级吧,毕竟ASP.Net 2.0 还是有不少新的扩展的控件可以使用。
微软的SharePoint V2包含了SP2的下载地址:
http://www.microsoft.com/downloads/details.aspx?displaylang=zh-cn&FamilyID=B922B28D-806A-427B-A4C5-AB0F1AA0F7F9
单独SP2的下载地址:
http://www.microsoft.com/downloads/details.aspx?familyid=9C552114-DC9A-43EE-9281-B080B7C280B4
VS2005的开发环境我觉得比Vs2003改进不少,还集成了测试的功能。
2. 选择一个开发框架
a) 安装KaneBoy的包装器
对于熟悉ASP.Net 用户控件开发,却不熟悉WebPart开发的,而且你也不打算要去学习WebPart的人来说(虽然我觉得WebPart并不是非常复杂的接口),无疑使用包装器是一个不错的选择。虽然市面上有不少包装器,但是无疑,KaneBoy的应该算是首选。
下载地址当然是KaneBoy的网站:
http://blog.joycode.com/kaneboy/archive/2006/03/06/72403.aspx
热心的KaneBoy还准备了帮助文件等等,统一在这里下载:
http://www.gotdotnet.com/workspaces/releases/viewuploads.aspx?id=85aefa87-fb76-4b32-ab12-31a4e647878a
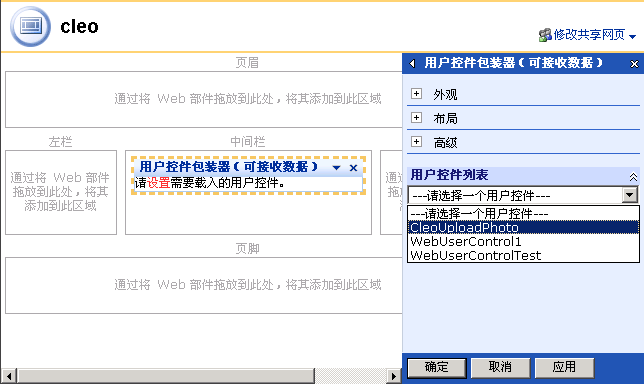
这个界面上就是放置了一个包装器:

b) 自己开发WebPart。
如果你觉得包装器限制你的某些功能,不能随心所欲,那你就放开包装器自己动手吧,相信我,其实并不复杂。呵呵
据我所知,微软并没有提供VS2005的WebPart项目模板。不过自己使用把VS2003的WebPart项目模板复制一份,然后放到VS2005来使用也是可以的。
如果你有足够的时间和精力,你可以把VS2003模板在VS2005中定制成2005的模板,这样你就可以在2005中新建WebPart项目了。(如果定制模板,在VS的帮助中说的比较详细:
ms-help://MS.VSCC.v80/MS.MSDN.v80/MS.VisualStudio.v80.chs/dv_vssoln/html/253697c9-ea2e-4f6d-99e8-680cc8ad155f.htm,我就不班门弄斧了)
3. 安装VS2005 ASP.net Application模式支持,安装ASP.net Application RC1;直接安装VS 2005 SP1就可以了。
如果你还是使用VS2003开发,就不需要这个了。
如果你使用VS2005,但是你开发不需要Debug,你也不需要安装这个。
因为不知道是不是我没有在找对地方,我使用Site模式没有办法生成带有调试信息的DLL让我可以部署之后跟踪。
但是安装VS2005 ASP.net Application模式支持和安装ASP.net Application RC1;之后,你就可以和VS2003一样的操作了。
这里有VS2005 ASP.net Application模式介绍:
http://msdn.microsoft.com/vstudio/default.aspx?pull=/library/en-us/dnvs05/html/WAP.asp#wapp_topic6
园子里有人翻译了上面的文章:
http://blog.joycode.com/ghj/archive/2006/04/17/74699.aspx
你需要的2个安装包分别在这里:
l Microsoft Visual Studio 2005 - Update to Support Web Application Projects :Http://go.microsoft.com/fwlink/?LinkId=63636
l Visual Studio 2005 Web Application Projects:http://go.microsoft.com/fwlink/?LinkId=57541
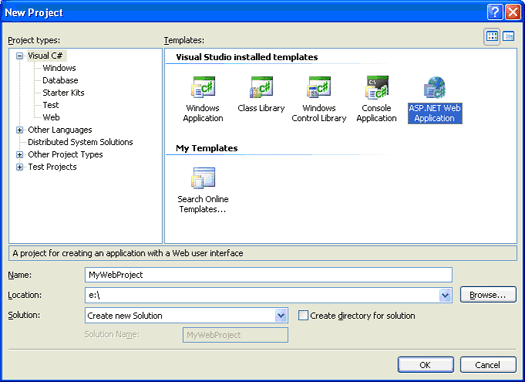
安装好了之后,你就可以新建这样的项目了:

4. 制作Web User Control/Web Parts
这个好像全世界的人都会,不需要介绍了吧
5. 部署到SharePoint网站。
如果是包装器的模式就安装KaneBoy的帮助做,如果是WebPart就微软的帮助做,这方面的介绍非常多,略。
6. 设置VS2005 远程调试。
调试是一个好东西,代码出了问题,跟踪进代码,这样是最有效率的。
远程调试安装在 Visual Studio 2005 中得到了极大的简化。除了 T-SQL 调试外,所有远程调试方案都使用远程调试监视器 (msvsmon.exe)。以前某些调试方案所需的“计算机调试管理器”(mdm.exe) 现在已不再使用。此外,msvsmon.exe 现在有了图形用户界面,替代了以前的命令行界面。
若要启用远程调试,您可以:
在远程计算机上安装远程调试监视器并在您启动调试时启动它,或者
从一个共享中远程运行远程调试监视器。
从一个文件共享中运行远程调试监视器是启用远程调试的最容易的方法。Visual Studio 将 msvsmon.exe 安装到以下目录:
l Install path \Microsoft Visual Studio 8\Common7\IDE\Remote Debugger\x86
l Install path \Microsoft Visual Studio 8\Common7\IDE\Remote Debugger\x64
l Install path \Microsoft Visual Studio 8\Common7\IDE\Remote Debugger\ia64
你可以在帮助文档中取得更加详细的资料:
ms-help://MS.VSCC.v80/MS.MSDN.v80/MS.VisualStudio.v80.chs/dv_vsdebug/html/90f45630-0d26-4698-8c1f-63f85a12db9c.htm
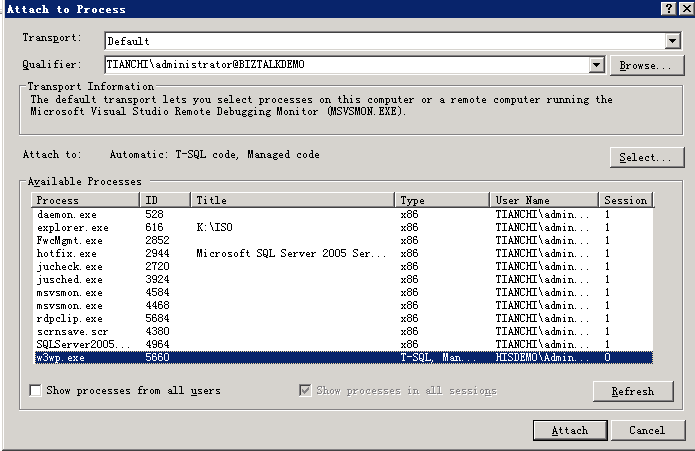
你在远程启动之后,你就可以在本地连接了:

7. 设置Post-Build Event command line 通过copy文件自动部署到测试服务器
在你开发/调试的时候你是不是每次编译之后要自己Copy文件到服务器上去,进行部署呢?
其实,有更好的办法,那就是使用VS2005的Post-Build Event功能。
这是使用包装器的情况的Post-Build的Command:
 copy $(TargetDir)*.* http://www.cnblogs.com/IsNull/admin/file://wssserver/WebSites/91/bin
copy $(TargetDir)*.* http://www.cnblogs.com/IsNull/admin/file://wssserver/WebSites/91/bincopy $(ProjectDir)*.ascx http://www.cnblogs.com/IsNull/admin/file://wssserver/WebSites/91/wpresources

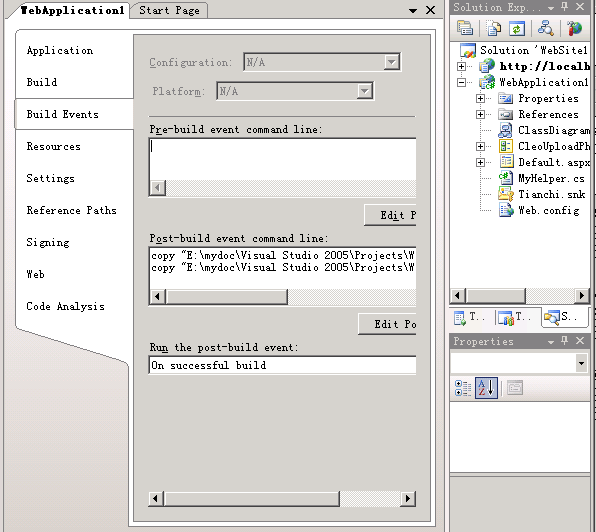
是这样的:

8. 当多个开发人员使用7描述的自动部署,你会碰到多人开发人员相互覆盖相互干扰的问题,你可以使用SharePoint的“扩展并映射到其他虚拟服务器”建立多个端口来解决这个问题。
这样,每个开发人员Copy文件到不同的端口,使用不同的端口地址来调试。但是SharePoint本身是映射到同一个内容数据库。但是对于自定义的WebPart,访问的是不同的。
这下,整个环境搭建好了吧。
