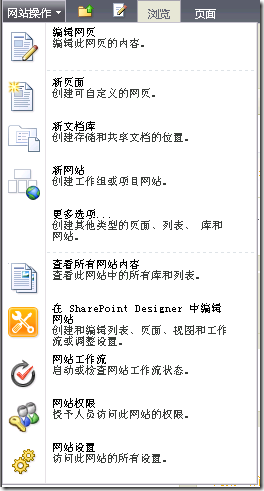
首先让我们打开一个SharePoint2010测试站点,在网站操作菜单中选择”在SharePoint Designer中编辑网站”
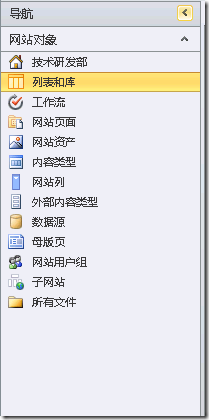
现在SharePoint Designer已经打开了,点击左侧导航面板下的”列表和库”
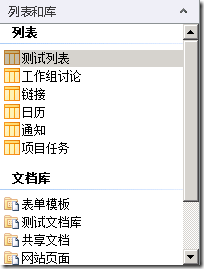
接着选择一个列表。在此我将以“测试列表”为例,在其Display页中添加一个自定义操作。
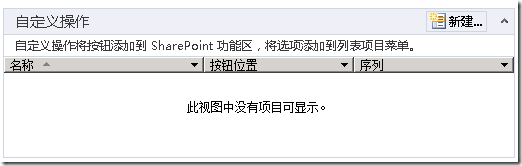
现在我们可以开始添加自定义操作了。注意一点,在添加自定义操作是不要使用在右下方“自定义操作”窗口上方的“新建”按钮,因为它会默认的在列表项菜单中添加你的自定义操作。
我们通过窗口上方,“自定义操作”功能区中的“自定义操作”按钮来添加新的自定义操作。
接着我们选择显示“表单”功能区,以在该列表的Display页中添加一个自定义操作。
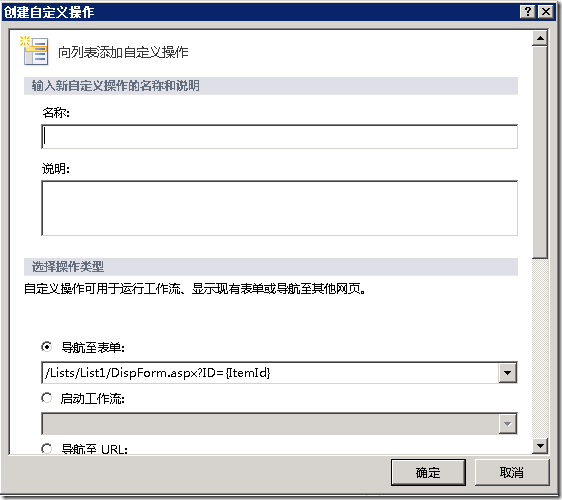
我们将看到“创建自定义操作”窗口
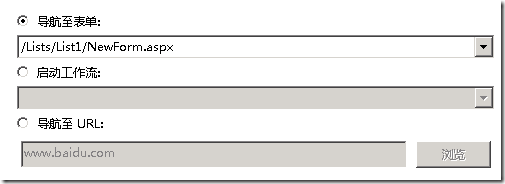
Designer2010支持三种操作类型,分别是:导航至表单、启动工作流和导航至URL。
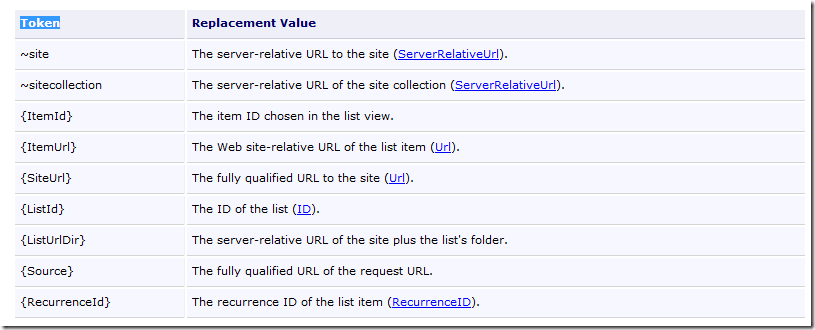
在“导航至URL”中我们可以提供一些参数,例如ItemID,ListID等等
在这里我们选择“导航至表单”来为我们的Display页面添加一个新建按钮
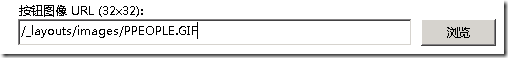
接着,我们来为这个自定义操作添加一个图标
再往下看,你会发现“功能区位置”的设置已经自动完成了,因为我们选择的是在显示表单功能区中创建自定义操作,所以这里就是“Ribbon.ListForm.Display.Manage.Controls._children”,下面的表格列出了几个常用的功能区位置。
| Form Name | Ribbon Location |
| Display Form | Ribbon.ListForm.Display.Manage.Controls._children |
| Edit Form | Ribbon.ListForm.Edit.Actions.Controls._children |
| New Form | Ribbon.ListForm.Edit.Actions.Controls._children |
| View Form | Ribbon.ListItem.Actions.Controls._children |
下面是“权限掩码”的设置,它可以帮助你指定拥有何种权限的人才能看见这个自定义操作,其值来自于SPBasePermissions枚举,具体值可在SDK中查找。在我们这个例子中留空即可。
最后便是设置我们这个自定义操作的序列号,它是用来设置我们的自定义操作在Ribbon中的位置的,越大则越靠右。
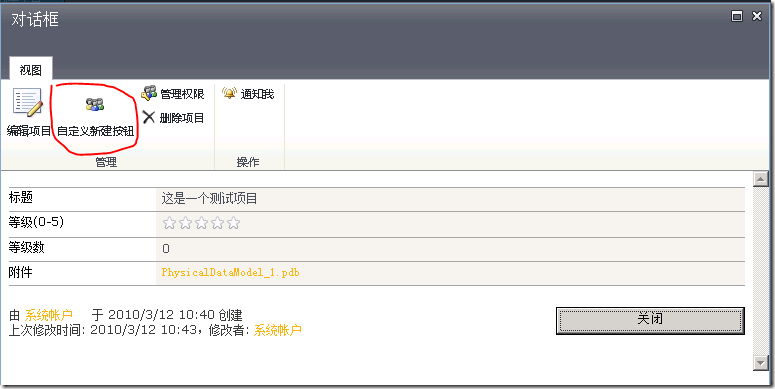
至此一个自定义操作便添加成功了,我们来看看最终的效果。