05做一个选择按钮的表格
ref="multipleTable"
添加到 <el-table ></el-table> 中
暂时不知道有啥子用
02==》如果要在表格中添加 选择框按钮
就会必须在 <el-table ></el-table>中添加一个点击事件
@selection-change="handleSelectionChange"
<el-table ref="multipleTable"
:data="tableData"
stripe
style=" 100%"
@selection-change="handleSelectionChange"
class="base-table">
03==》子传父的时候
父组件里面的方法不要添加括号
@on-handleSelection="getSelectValue()" x
@on-handleSelection="getSelectValue" v
04==》是否显示 多选框 通过v-if="ifShowSelect"
<el-table-column
v-if="ifShowSelect"
type="selection"
width="55">
</el-table-column>
props: {
ifShowSelect:Boolean,
},
<template> <el-table ref="multipleTable" :data="tableData" stripe style=" 100%" @selection-change="handleSelectionChangevalue" class="base-table"> <el-table-column v-if="ifShowSelect" type="selection" width="55"> </el-table-column> <el-table-column v-for="item in tabColumn" :key="item.prop" :prop="item.prop" :label="item.label" :align="item.align" empty-text="暂无数据" ></el-table-column> <!-- 操作下面的数据 --> <el-table-column align="center" width="60" label="操作"> <template slot-scope="scope"> <div class="tableColumn-control"> <i v-if="!scope.row.showBtn" @mouseenter="handleMouseEnter(scope.row)" class="iconfont icon-more"></i> <div :class="{single:single}" v-else @mouseleave="handleMouseLeave(scope.row)"> <span v-if="!single" @click="handleStop(scope.row)"> <a v-if="scope.row.status == 0">停用</a> <a v-else>启用</a> </span> <span @click="handleEdit(scope)">编辑</span> </div> </div> </template> </el-table-column> </el-table> </template> <script> export default { data() { return { // 多选数据 multipleSelection: [] }; }, props: { // 传递过来的值 tableData: { type: Array, //数组类型 required: true //必须值 }, // 字段样式 tabColumn: { type: Array, required: true }, single:Boolean, ifShowSelect:Boolean, }, methods:{ /* 鼠标移入移除 */ handleMouseEnter(row){ row.showBtn = true }, handleMouseLeave(row){ row.showBtn = false }, // handleStop(row){ this.$emit("on-stop",row) }, // 编辑 handleEdit(row){ this.$emit("on-edit",row) }, // 选择框中的 handleSelectionChangevalue(val) { // this.multipleSelection = val; //val是获取的值 this.$emit("on-handleSelection",val) } } }; </script> <style lang="scss" scoped> .base-table { .tableColumn-control { height: 50px; line-height: 50px; i { color: #487ff6; cursor: pointer; } span { display: inline-block; cursor: pointer; &:last-child { color: #487ff6; margin-left: 10px; } } div { text-align: center; background: #D0E9FF; position: absolute; z-index: 999; left: -40px; top: 0; 100px; &.single { 60px; left: 0; span { margin-left: 0px; } } } } } </style> <style> .base-table.el-table td { padding: 0; } </style>
<template>
<div>
<mytab
:ifShowSelect="ifShowSelect"
:tableData="tableData"
:tabColumn="tabColumn"
@on-stop="sonGiveChange"
@on-edit="sonGiveStop"
@on-handleSelection="getSelectValue">
</mytab>
</div>
</template>
<script>
import mytab from "../../../components/my-tab";
export default {
data() {
return {
// 表格数据
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市 1518 弄",
tel: "18383838",
showBtn: false
},
{
date: "2016-05-04",
name: "小玩法",
address: "上海市普陀1517 弄",
tel: "18383838",
showBtn: false
},
{
date: "2016-05-01",
name: "王小",
address: "上海市普陀1519 弄",
tel: "18383838",
showBtn: false
},
{
date: "2016-05-03",
name: "王虎",
address: "上海市普陀区1516 弄",
tel: "18383838",
showBtn: false
}
],
// 字段数组
tabColumn: [
{
prop: "date",
label: "日期",
align: "left",
showBtn: "false"
},
{
prop: "name",
label: "姓名",
align: "center",
showBtn: "false"
},
{
prop: "address",
label: "地址",
align: "center",
showBtn: "false"
},
{
prop: "tel",
label: "电话",
align: "center",
showBtn: "true"
}
],
ifShowSelect:true, //是否显示多选框 true==》显示
};
},
components: {
mytab
},
methods: {
sonGiveChange(vale) {
console.log("儿子传递给我的方法",vale);
},
sonGiveStop(value){
console.log("儿子传递给我的编辑方法",value);
},
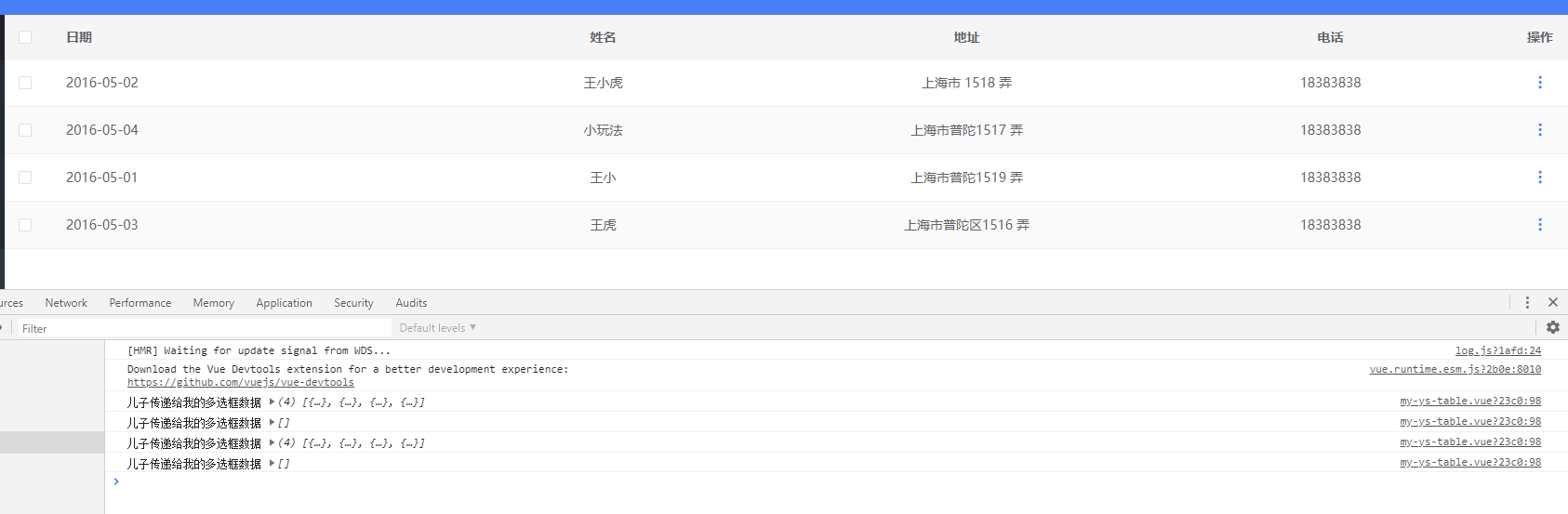
getSelectValue(value){
console.log("儿子传递给我的多选框数据",value)
}
}
};
</script>
<style scoped>
/* http://localhost:8080/#/basic/Layout/my-ys-table */
</style>