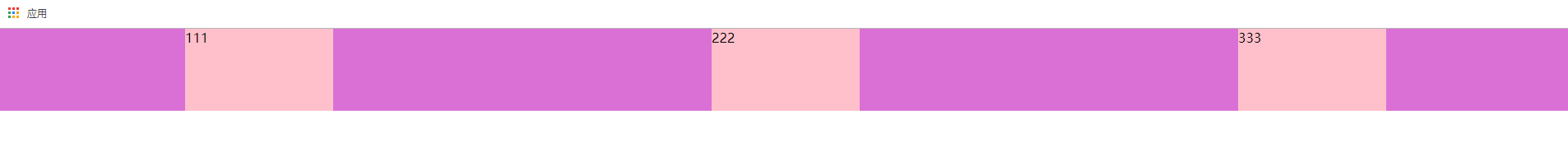
/* justify-content: space-around;
运用在父级元素上
第一个子元素距离左边的距离==最后一个子元素距离右边的距离
除第一个子元素和最后一个子元素外,第2个,第3个...一直到倒数第二个子元素,这些子元素距离左右两边的间距都是相等
巧记:around 是四周,说明四周是有间距的。
*/
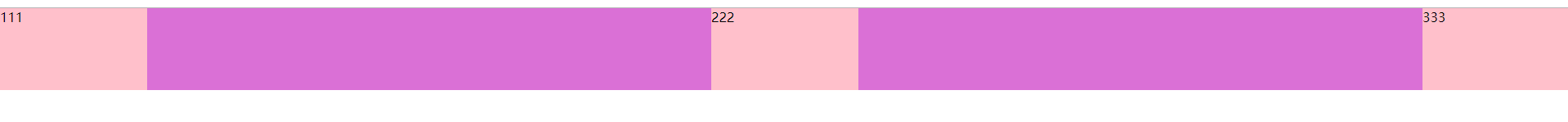
/* justify-content: space-between;
运用在父级元素上
第一个子元素和最后一个子元素 分别靠在最左和最右
除第一个子元素和最后一个子元素外,第2个,第3个...一直到倒数第二个子元素,这些子元素距离左右两边的间距都是相等
*/
<style>
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
100%;
background: orchid;
}
ul{
display: flex;
justify-content: space-around;
}
ul>li{
180px;
height: 100px;
background: pink;
}
</style>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</body>
</html>

justify-content: space-between;如下