/* 运用在父级元素上 align-content: 它通产与子元素的div{margin:10px 一起联合使用 }*/
ps==>用在子项出现换行的情况下,并是多行的情况下哦。运用在子项在侧轴上的排列方式。
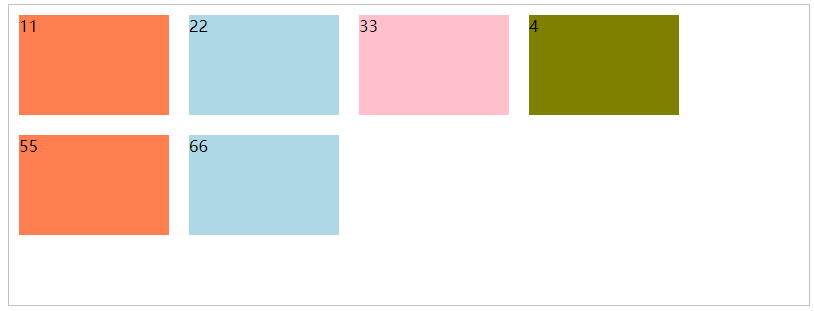
align-content: flex-start ; 顶部对齐(默认值)
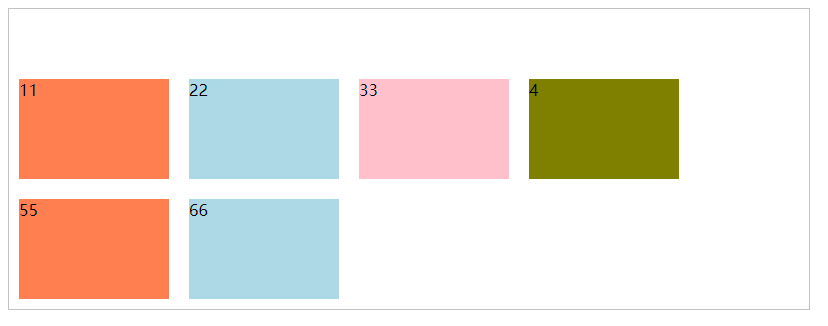
align-content:center; 垂直方向上居中
align-content: flex-end交叉轴的终点对齐(与底部对齐)。
align-content:space-around
第一个子元素距离顶部的距离==最后一个子元素距离底部的距离
除第一个子元素和最后一个子元素外,第2个,第3个...一直到倒数第二个子元素,这些子元素距离左右两边的间距都是相等
巧记:around 是四周,说明四周是有间距的。
justify-content: space-between;
运用在父级元素上
第一个子元素和最后一个子元素 分别靠在最顶部和最底部
除第一个子元素和最后一个子元素外,第2个,第3个...一直到倒数第二个子元素,这些子元素距离上下两边的间距都是相等
justify-content 通常和 子元素中的div{margin:10px} 联合使用的 (重点 重点)
通过对比可以发现align-content:center对单行是没有效果的,而align-items:center不管是对单行还是多行都有效果,而在我们日常开发中用的比较多的就是align-items.

#main {
800px;
height: 300px;
border: 1px solid #c3c3c3;
display: flex;
flex-wrap: wrap;
align-content: center;
}
#main>div{
150px;
height: 100px;
background: #0099FF;
margin: 10px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">11</div>
<div style="background-color:lightblue;">22</div>
<div style="background-color:pink;">33</div>
<div style="background-color:olive;">4</div>
<div style="background-color:coral;">55</div>
<div style="background-color:lightblue;">66</div>
</div>

align-content: flex-start;

align-content: flex-end;

align-content: space-around;
