
map函数会返回一个全新的函数哈(重要 在实际中很有用)
map循环空那个数组时,不会报错的。
使用map的优势 可以返回一个全新的数组 可以用于过滤
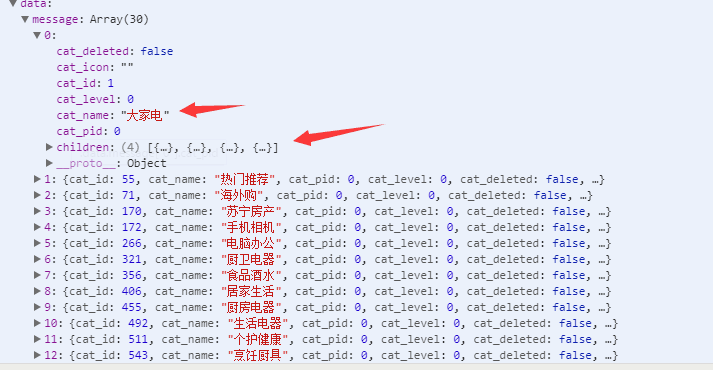
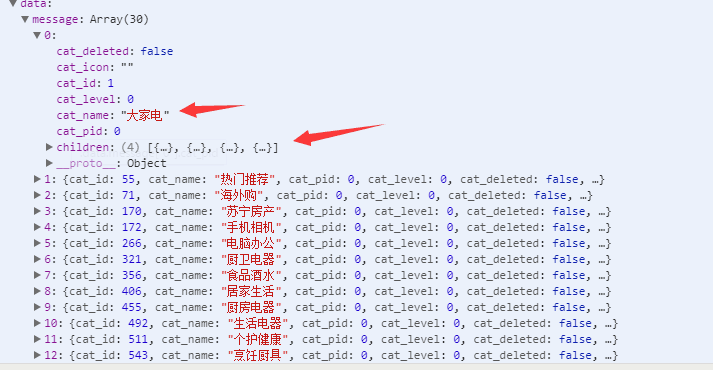
数据格式就是这样的 如何拿出每个数组下的cat_name对应的值###
// 构造左边的数据
//map 必须要有一个返回值 _this.Cates是一个类似上面的数组哈!
let leftMenuList = _this.Cates.map(v => v.cat_name);
let arr=["哈哈","嘿嘿","嘻嘻"];
arr.map(function(v,i,arr){
console.log(i); //i是索引值 从0开始的
console.log(v) //v代表的是类容
})
========================================================
let move=[
{name:"张三", score:"9.3"},
{name:"李四", score:"8"}
];
move.map(function (v) {
v.score=parseFloat(v.score); //将字符串变为了数字类型的。
return v;
});
console.log(move);