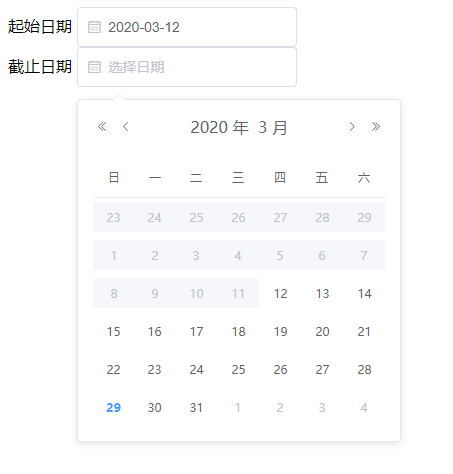
指定起始日期,后选的将会受到先选的限制
参考地址 https://www.jianshu.com/p/c59c8ef6c500
实现方法不难,利用了 change 事件,动态改变 picker-options 中的 disableDate 即可。
其实这个方法 是我从上面这个大佬身上拷贝过来的。目的是为了下次遇见的时候。
也可以快速解决问题、至于为什么这么用。我也没有弄明白。
你们可以去问大佬 https://www.jianshu.com/p/c59c8ef6c500
<div id="app">
<div class="block">
<span class="demonstration">起始日期</span>
<el-date-picker v-model="startDate" type="date" placeholder="选择日期" :picker-options="pickerOptionsStart"
@change="changeEnd">
</el-date-picker>
</div>
<div class="block">
<span class="demonstration">截止日期</span>
<el-date-picker v-model="endDate" type="date" placeholder="选择日期" :picker-options="pickerOptionsEnd"
@change="changeStart">
</el-date-picker>
</div>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
pickerOptionsStart: {},
pickerOptionsEnd: {},
startDate: '',
endDate: '',
};
},
methods: {
changeStart() {
// 赋值
this.pickerOptionsStart = Object.assign({}, this.pickerOptionsStart, {
disabledDate: (time) => {
return time.getTime() > this.endDate
}
})
},
changeEnd() {
this.pickerOptionsEnd = Object.assign({}, this.pickerOptionsEnd, {
disabledDate: (time) => {
return time.getTime() < this.startDate
}
})
}
}
})
</script>