今天大家在浏览B站,腾讯视频,等网站时,有没有发现一个现象,网站变成灰色的了。
是不是跟平常不一样了呢,这是因为今天(2020.4.4)是全国哀悼日,
所以网站这些就变成灰色的呢。
我去看了一下腾讯的做法,腾讯是将所有的图片换成了灰色的。
我觉得的缺点是:如果网站非要展示大量图片,不可能每一张图,
都替换成灰色的图片吧!这样可能要把美工累成啥XX
那么B站是如何做的呢?
B站是通过,css3的属性去控制的,

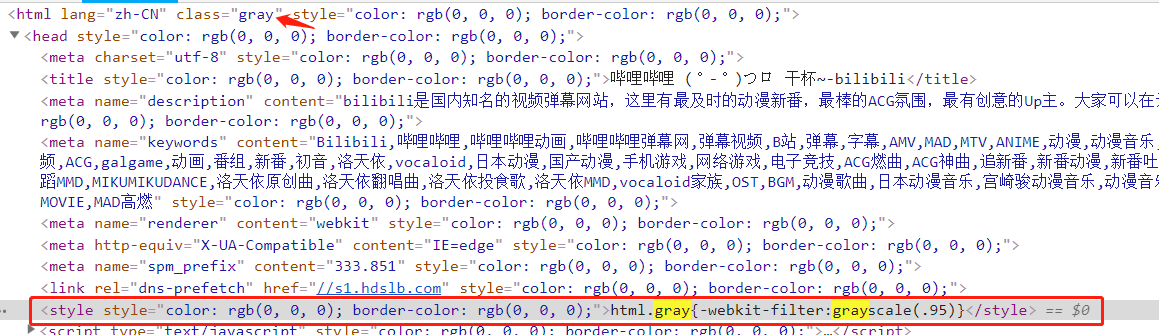
首先找到 html. 在 B 站的 html 中有一个 gray 这一个类。
然后全局搜索。gray.
然后你会发现有这么一段代码。
如果将这一段代码去除,网站将会恢复回来的彩色。
那么能不能用css属性将背景色图片这些变成灰色的呢。
答案是可以的哈。
使用filter 对布局的影响。
在正常的情况下 B 站这个导航栏滑到下面之后是 fixed 在页面的顶部的
但假如你把这段 css 加到了 body 上会发生下面这种情况:(添加到 body 会出现 添加到 html 上就不会出现)
你可以发现它不再固定在页面的顶部了,而是超出去了屏幕外面,
屏幕左下角的小电视人也跑到了页面上半部分去,为什么会发生这样的情况呢?
对于指定了 filter 样式且值不为 none 时,被应用该样式的元素其子元素中如果有 position 为 absolute 或 fixed 的元素,
会为这些元素创建一个新的容器,使得这些绝对或固定定位的元素其定位的基准相对于这个新创建的容器。
我们可以联想出 fixed 是相对于 html 根容器来定位的,如果在 body 上设置了 filter 则会创建一个新的定位基准,
而页面滚动时将 body 滚动出了屏幕外,则 body 内所有子孙元素的 fixed 将产生不符合预期的效果。
(上面这一点对布局的影响是 参考:https://juejin.im/post/5e86e221e51d4546ce27b99c)
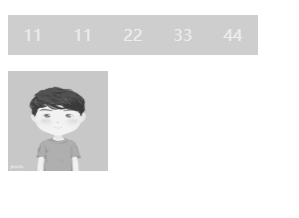
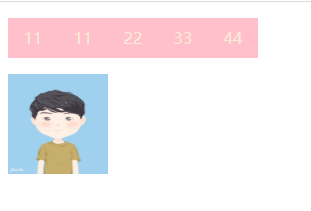
<ul class="demo">
<li>11</li>
<li>11</li>
<li>22</li>
<li>33</li>
<li>44</li>
</ul>
<img src="../dm.jpg" class="img-size">
<style>
.demo {
display: flex;
300px;
height: 40px;
line-height: 40px;
list-style: none;
text-align: center;
}
.demo li {
50px;
color: antiquewhite;
background: pink;
padding-left: 0;
}
.img-size {
100px;
height: 100px;
background-size: 100%;
}
</style>

如何变成灰色的呢?
有这几种方式,都是利用css3de filter这个滤镜属性。
(1)
html {
-webkit-filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(graysale=1);
}
(2)
html {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter:
grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
}