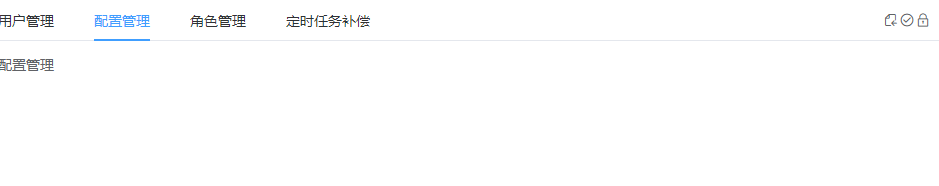
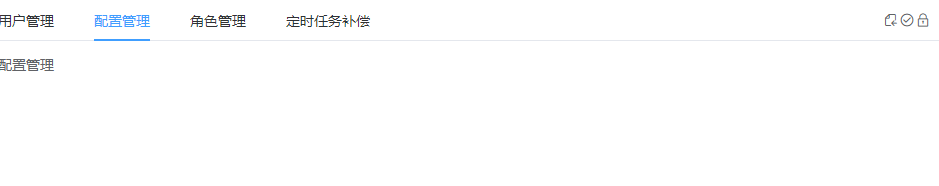
<el-tabs :before-leave="moreState" v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="用户管理" name="first">用户管理</el-tab-pane>
<el-tab-pane label="配置管理" name="second">配置管理</el-tab-pane>
<el-tab-pane label="角色管理" name="third">角色管理</el-tab-pane>
<el-tab-pane label="定时任务补偿" name="fourth">定时任务补偿</el-tab-pane>
<el-tab-pane name="more" class="more-btn">
<div slot="label">
<i class="iconfont icon-input"></i>
<i class="iconfont icon-enable"></i>
<i class="iconfont icon-lock"></i>
</div>
</el-tab-pane>
</el-tabs>
activeName: 'second'
methods: {
post(mess) {
console.log(mess);
},
handleClick(tab, event) {
console.log(tab, event);
if (this.activeName == "second") {
} else if (this.activeName == "third") {
} else if (this.activeName == "fourth") {
}
},
moreState(tab, event) {
if (tab == 'more') {
console.log("/////", tab, event);
return false;
}
}
},
<style lang="scss" scoped>
/deep/ #tab-more {
calc(100% - 200px);
text-align: right;
}
/deep/ .el-tabs__nav {
calc(100% - 200px);
}
</style>

tab的最右边 通常有一些按钮。
这些按钮就是做一操作。
我们可以利用钩子函数 来做的moreState