Array.from()方法就是将一个[类数组对象][或者可遍历对象]转换成一个[真正的数组]
那么什么是类数组对象呢?所谓类数组对象,最基本的要求就是具有length属性的对象。
let arrayLike = {
0: 'll',
1: '60',
2: '男',
3: ['重庆', '四川'],
'length': 4
}
let arr = Array.from(arrayLike);
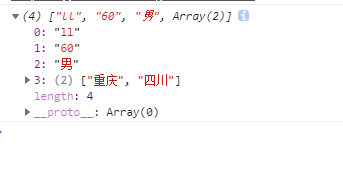
console.log(arr);

===================
如果没有length:4,那么就会转成一个空数组
let arrayLike = {
0: 'll',
1: '60',
2: '男',
3: ['重庆', '四川'],
}
let arr = Array.from(arrayLike);
console.log(arr); 返回[]
对象的属性名必须为数值型或字符串型
let arrayLike = {
bname: 'll',
asa: '60',
bb: '男',
cc: ['重庆', '四川'],
length: 4
}
let arr = Array.from(arrayLike);
console.log(arr); [undefined, undefined, undefined, undefined]
看下面这个例子
let objarrLiske = {
2: "张三",
length: 3
}
let arr = Array.from(objarrLiske);
console.log(arr); //[undefined,undefined,'张三'];
// 上面显示类数组的长度是3,但是只有一个值。
// 则内容没有那么长,使用undefined来填充
===============
let arr2 = {
2: "张三",
length: 3
};
let arr3 = Array.prototype.slice.call(arr2);
console.log(arr3); console.log(arr3);//[ 2:"张三"]
不同的浏览器显示的内容还不一样
我忘记call这个改变this指向的方法了
另外
由此可见,要将一个类数组对象转换为一个真正的数组,必须具备以下条件:
1、该类数组对象必须具有length属性,用于指定数组的长度。如果没有length属性,那么转换后的数组是一个空数组。上面已经验证了 ok
2、该类数组对象的属性名必须为数值型或字符串型
3、 如果内容小于(《 )length;则使用underfined进行填充
如何使用其他的方法将一个对象转为数组 for in
for in 循环空对象或者数组 是不会报错的哈
// 将对象变为数组
let arrayLike = {
bname: 'll',
asa: '60',
bb: '男'
}
let newarr = [];
for (let i in arrayLike) {
newarr.push(arrayLike[i])
}
console.log(newarr); ["ll", "60", "男"]