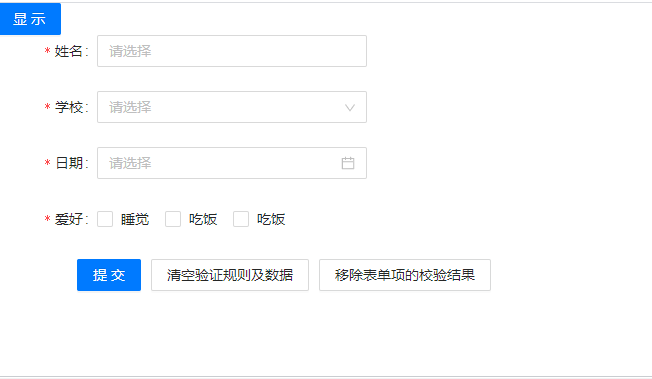
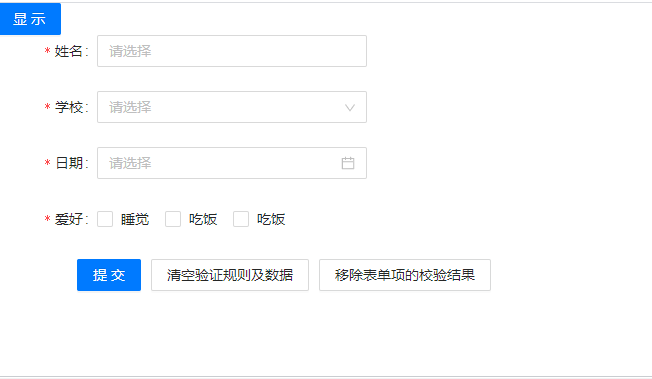
表单验证详解
<template>
<!-- 第一个坑
:model="formState.youForm" 一定要写成这样
不要写成:model="formState"
:labelCol="{ style: ' 100px' }" 控制labe显示宽度
useSlectValue 是一个字符串类型的,而不是数组类型。否者验证规则会报错的哈
autocomplete="off" 清除input输入框的历史记录
:maxlength="4" 限制字符串
-->
<a-button type="primary" @click="showHnader">显示</a-button>
<a-form
ref="formRef"
:model="formState.youForm"
:rules="rules"
:labelCol="{ style: ' 100px' }"
v-if="flag"
>
<a-form-item ref="youNaNe" label="姓名" name="youNaNe">
<a-input autocomplete="off" placeholder="请选择"
v-model:value="formState.youForm.youNaNe"
style="270px"
:maxlength="4"
/>
</a-form-item>
<a-form-item label="学校" name="useSlectValue">
<!-- formState.youForm.useSlectValue就是你选择该项的value对应的值 -->
<a-select placeholder="请选择" style="270px" v-model:value="formState.youForm.useSlectValue">
<a-select-option :value="item.code"
v-for="(item,index) in formState.backDataSchool"
:key="index">
{{ item.name }}
</a-select-option>
</a-select>
</a-form-item>
<a-form-item label="日期" required name="date1">
<a-date-picker
style="270px"
v-model:value="formState.youForm.date1"
show-time
format="YYYY-MM-DD"
type="date"
valueFormat="YYYY-MM-DD"
placeholder="请选择"
/>
</a-form-item>
<a-form-item label="爱好" name="type" >
<a-checkbox-group v-model:value="formState.youForm.type">
<a-checkbox :value="item.code" :name="item.name"
v-for="(item,index) in formState.likeBackArr"
:key="index"
>{{ item.name }}</a-checkbox>
</a-checkbox-group>
</a-form-item>
<a-form-item :wrapper-col="{ span: 14, offset: 1 }">
<a-button type="primary" @click="onSubmit">提交</a-button>
<a-button style="margin-left: 10px" @click="resetForm">清空验证规则及数据</a-button>
<a-button style="margin-left: 10px" @click="removeResult">移除表单项的校验结果</a-button>
</a-form-item>
</a-form>
</template>
<script lang="ts">
import { defineComponent, reactive, ref, toRaw, nextTick } from 'vue';
export default defineComponent({
setup() {
const formRef = ref();
const flag=ref(false)
const formState= reactive({
youForm:{
youNaNe:'',
//这个时候就会默认[第一小学],
//他是通过code去寻找对应的name值,然后展示在视图上哈
// 需要注意的是,它选中的值是一个字符串;
// 而不是数组类型的 ['001']这样是会出问题的 虽然可以回填,但是验证规则会出问题的哈
useSlectValue: '001',
date1: undefined,
delivery: false,
type: [],
},
backDataSchool:[
{
name:'第一小学',code:'001'
},
{
name:'第二小学',code:'002'
},
],
likeBackArr:[
{name:'睡觉',code:'1'},
{name:'吃饭',code:'2'},
{name:'吃饭',code:'3'},
]
});
const rules = {
youNaNe: [
{ required: true, message: '请输入姓名', trigger: 'blur' },
],
useSlectValue: [{ required: true, message: '请选择学校', trigger: 'change' }],
date1: [{ required: true, message: '请选择日期', trigger: 'change', }],
// date1: [{ required: true, message: '请选择日期', trigger: 'change', type: 'object' }],
// 如果 type: 'object',需要注意的是你需要定义一个接口
type: [
{
type: 'array',
required: true,
message: '请选择',
trigger: 'change',
},
],
};
const onSubmit = () => {
formRef.value
.validate()
.then(() => {
console.log('values', formState, toRaw(formState));
})
.catch((err:any) => {
console.log('err')
});
};
const resetForm = () => {
// 移除规则和重置data中的数据
formRef.value.resetFields();
};
const removeResult=()=>{
// 移除表单项的校验结果。
formRef.value.clearValidate();
}
const showHnader=()=>{
flag.value=true;
nextTick(()=>{
formRef.value.clearValidate();
})
}
return {
formRef,
formState,
rules,
flag,
removeResult,
onSubmit,
resetForm,
showHnader
};
},
});
</script>