场景描述
在使用vue3的时候。我们很多人喜欢一个页面分成几个几个部分来写
这样做的目的是为了区分。
做的彼此的逻辑互相独立,互不干扰
但是有的时候,我们可能会去获取不属于自己区域的函数
这个时候我们有集中方式去获取函数呢??
传参的方式
<script>
import { reactive } from '@vue/reactivity'
export default {
setup () {
let { dataA }=oneFun(dataB);
let { dataB }=twoFun(dataA);
return {dataA,dataB }
}
}
// 这个函数包含自己的业务以及自己的数据。
function oneFun(dataB){
let dataA=reactive({
tbaleData:[],
index:1,
})
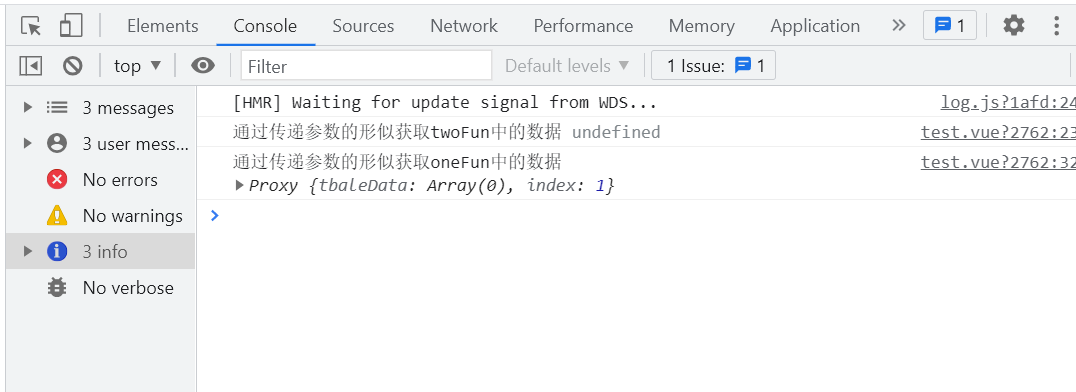
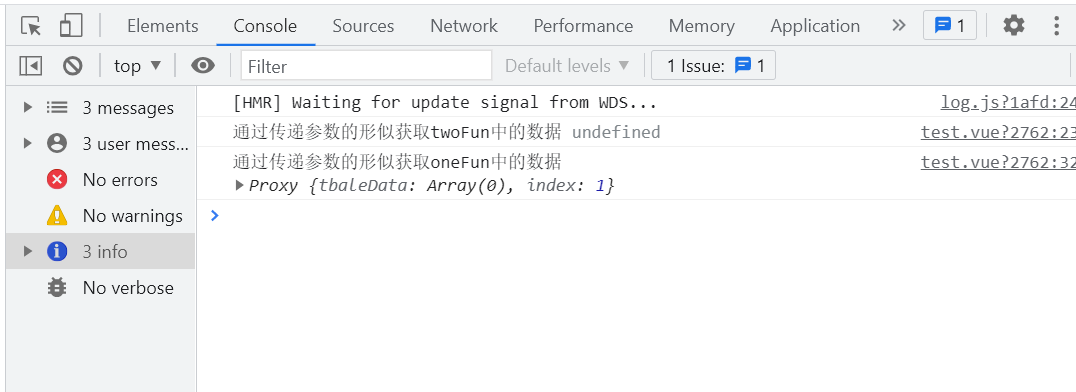
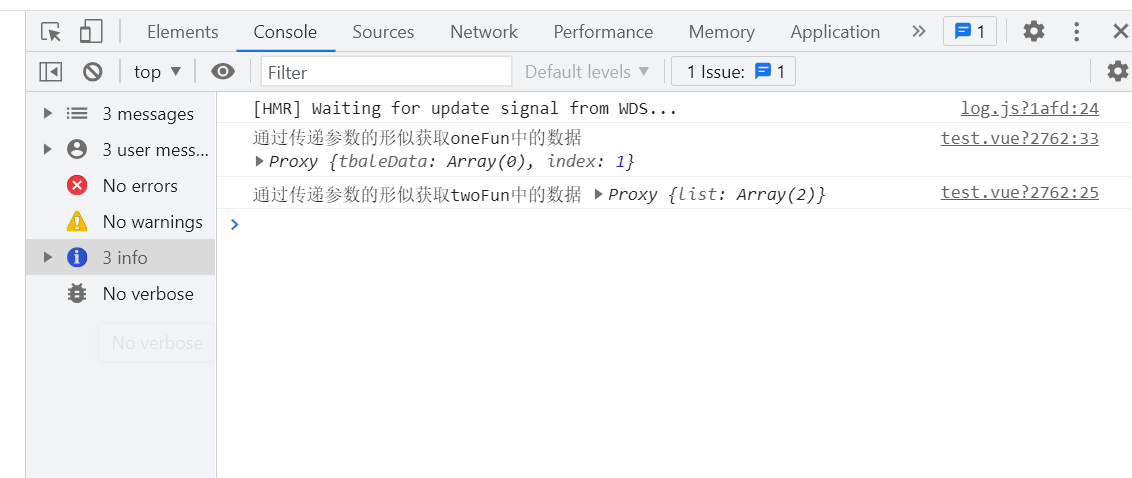
console.log('通过传递参数的形似获取twoFun中的数据',dataB );
return {dataA}
}
// 这个函数包含自己的业务以及自己的数据。
function twoFun(dataA){
let dataB=reactive({
list:[ {name:'你是我的荣耀'}, {name:'司藤'}, ]
})
console.log('通过传递参数的形似获取oneFun中的数据',dataA );
return {dataB}
}
</script>

为什么是undefined呢???
为什么我获取dataB中的数据是undefined呢?why????
因为js执行是有顺序行的。
问题就出现这下面两行代码上
let { dataA }=oneFun(dataB);
let { dataB }=twoFun(dataA);
当我们执行 oneFun函数的时候;
这个时候dataB 并没有解构结构出来。
所以是undefined了。
如何处理undefined
那就是将dataA中的数据分离出去。
这样就可以解决了
<script>
import { reactive } from '@vue/reactivity'
export default {
setup () {
// 将dataA抽离出来了
let dataA=reactive({
tbaleData:[],
index:1,
})
// dataB中的数据仍然在twoFun函数体中
let { dataB }=twoFun(dataA);
oneFun(dataB); //调用oneFun函数
return {dataA,dataB }
}
}
// 这个函数包处理业务
function oneFun(dataB){
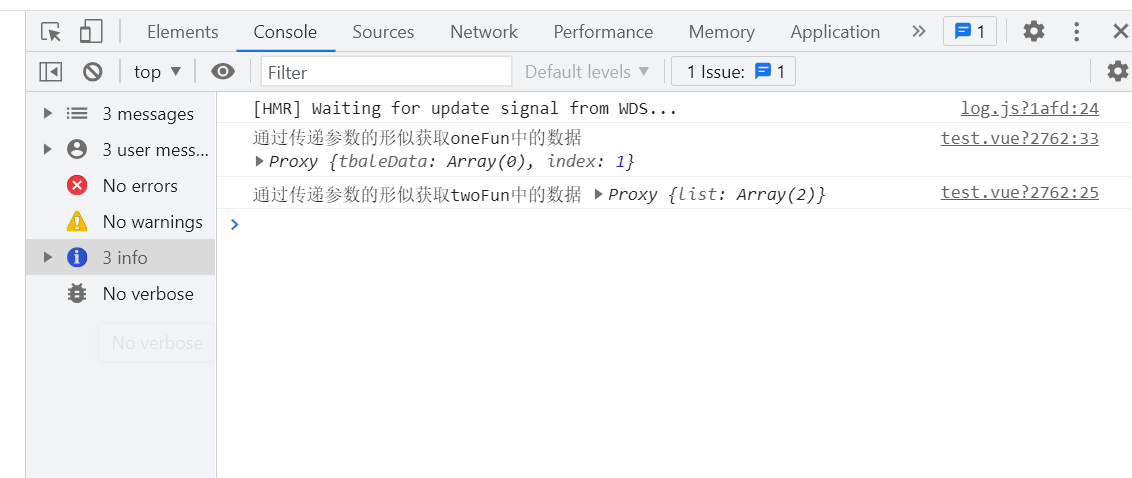
console.log('通过传递参数的形似获取twoFun中的数据',dataB );
}
// 这个函数包含自己的业务以及自己的数据。
function twoFun(dataA){
let dataB=reactive({
list:[ {name:'你是我的荣耀'}, {name:'司藤'}, ]
})
console.log('通过传递参数的形似获取oneFun中的数据',dataA );
return {dataB}
}
</script>

有没有更好的写法呢?
如果在A函数中需要dataB中的数据,B函数需要dataA中的数据
跟人建议不要这样套娃操作
最好的是将dataB和dataA放在同一个reactive中就行了。
我非常推荐这样的做法。
setup () {
let dataA=reactive({
dataA:[],
dataB:1,
})
}
这样的好处需要数据是处理更加的方便了。
上面我说到在A函数中需要dataB中的数据,B函数需要dataA中的数据
这样互相调用其中一个肯定是undefined
也不要出现 A函数去调用B函数,B函数中去调用A函数。
这样是非常糟糕的哈。
通过函数中调用
<script>
import { reactive } from '@vue/reactivity'
export default {
setup () {
let { getdataA }=oneFun();
let { getdataB }=twoFun();
return {getdataA,getdataB }
}
}
function oneFun(){
let dataA=reactive({
tbaleData:[],
index:1,
})
// 通过函数的获取获取形零国外一个函数中的值
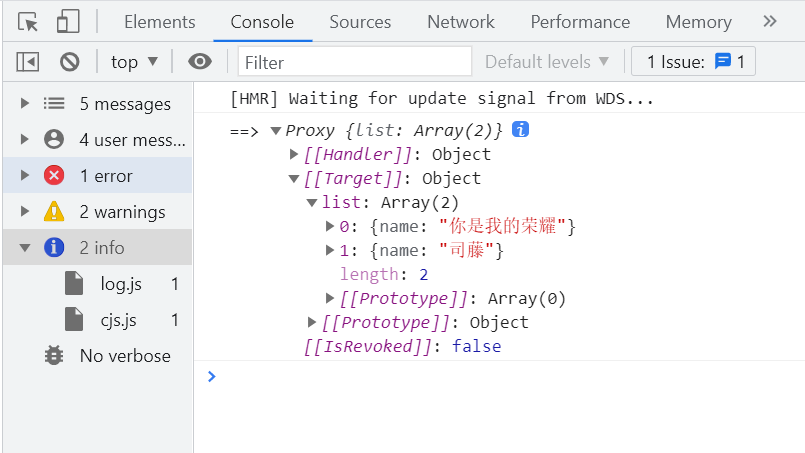
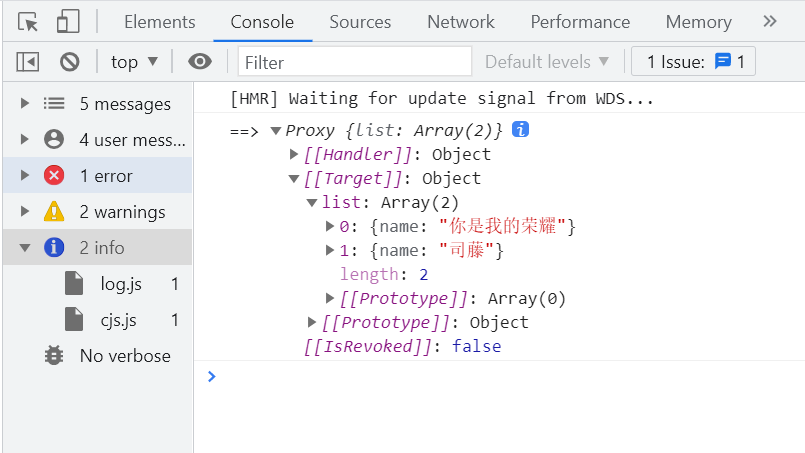
console.log("==>", twoFun().getdataB() );
}
function twoFun(){
let dataB=reactive({
list:[ {name:'你是我的荣耀'}, {name:'司藤'}, ]
})
//调用该函数可以获取该函数体内部的值
function getdataB(){
return dataB
}
return { getdataB }
}
</script>

有交叉的逻辑如何处理
最近在使用vue3的项目逻辑中。
发现一个很有意思的现象?
表格中的编辑这个逻辑有交叉【点击编辑打开一个对话框】。
它既可以属于表格中的逻辑,也可以属于后面对话框中的逻辑。
经过我反复的思考,我决定把它划分在对话框这个逻辑区域。
以为点击表格中的的编辑虽然是在表格中发生的,但是最后对话框中的保存按钮。
会发送一个请求。打开弹窗只是一个开始。最后结束的是弹窗中的保存按钮
所以,最后一个是在那个区域发生的,就应该属于哪一个区域