场景描述
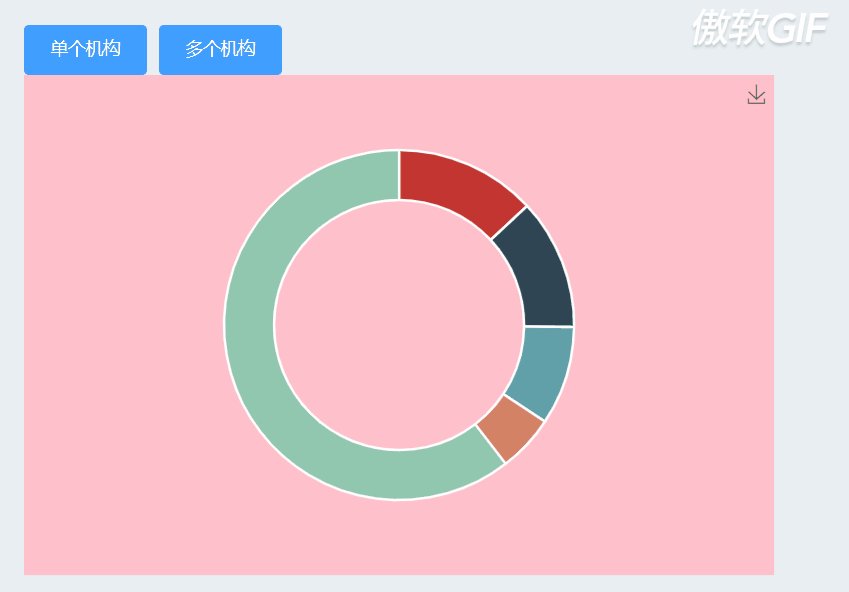
echarts主要用于数据可视化展示
有些时候,我们可能会根据不同的条件,在页面上进行显示和隐藏。
比如说:页面最初展示了数据,当我点击不同的按钮的时候。
echarts会对应的展示或者隐藏。
下面当我点击单个机构的时候。
echarts会隐藏,点击多个机构的时候,echarts会展示出来。
使用v-show在本地没有问题但是上线后第二次不能够正确显示
<template>
<div>
<el-button type="primary" @click="handerDemo(1)">单个机构</el-button>
<el-button type="primary" @click="handerDemo(2)">多个机构</el-button>
<div id="demo" v-if="showFlag"></div>
</div>
</template>
<script>
import echarts from 'echarts'
export default {
data() {
return {
showFlag:true
}
},
created(){
// 我的请求,模拟的数据,大家不同管它
this.$api.get("http://127.0.0.1:666/newlist", {
params: {
id: '213'
}
}).then(res=>{
//调用echarts
console.log(res )
this.initEcharts()
})
},
mounted() {
},
methods: {
initEcharts() {
let demo = echarts.init(document.getElementById("demo"))
var option = {
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b}: {c} ({d}%)'
},
toolbox: {
feature: {
saveAsImage: {
pixelRatio: 2
}
}
},
series: [
{
name: '访问来源',
type: 'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '30',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
//饼图每个板块之间有间隔
itemStyle: {
borderWidth: 2, //设置border的宽度有多大
borderColor: '#fff',//间隙颜色
},
data: [
{value: 335, name: '直接访问'},
{value: 310, name: '邮件营销'},
{value: 234, name: '联盟广告'},
{value: 135, name: '视频广告'},
{value: 1548, name: '搜索引擎'}
]
}
]
};
demo.setOption(option);
},
// 用于展示和隐藏哈
handerDemo(type){
if(type==1){
this.showFlag=false;
console.log(1)
}else{
console.log(1)
this.showFlag=true;
}
}
},
}
</script>
<style lang="scss" scoped>
#demo{
600px;
height: 400px;
background: pink;
}
</style>

为什么第二次显示不出来
大家看见了刚刚的图片,我们发现当我点【单个机构】这个按钮的时候。
ecgarts正确隐藏了。
但是当我点击多个机构的时候。echarts却没有正确的显示出来。
大家不觉得很奇怪吗???
为啥会有这样的想象????
经过本人的大量实践,发现问题的原因,也找到了解决的办法。
如果装echarts的容器div上使用v-show,或者没有使用v-show
那么echarts第二次就不能够正确的显示出来
即使A页面显示echarts;然后去B页面;在返回A页面;
A页面的echrts的不能够正确的显示出来(这种情况会发生在打包后,在开发环境ok的)

