全局事件总线
在写组件的时候,我们都知道父传递子
也知道子传递给父
但是组件间嵌套复杂的时候我们应该怎么通信呢?
有的小伙伴会说适用vuex,的确是可以解决问题的
下面我们说一下全局事件总线
一种组件间通信的方式,适用于任意的组件间通信。
场景描述
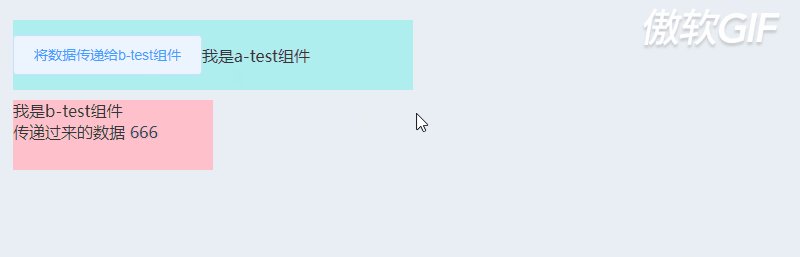
a-test组件向b-test传递数据.
我们就需要使用全局事件总线。
全局事件总线非常简单
通过this.$bus.$emit('事件名',数据)进行提供数据
通过this.$bus.$on('事件名',(data)=>{ })接受数据
通过接受数据方的组件中销毁对应的事件
beforeDestroy() {
this.$bus.$off('hello')
},
全局事件总线第一步: main.js中注入
// demo就是 vueComponent
// 因为 Vue.extend({})的返回值就是 vueComponent
let Demo = Vue.extend({})
// d就是vueComponent的实例对象哈
let d = new Demo();
Vue.prototype.x=d
我们需要有一个副本或者说傀儡来进行存放[通知]
我们将它放在vueComponent这个实例上
感觉这样写有点麻烦,后面我们想办法优化一下
第二步: a-test发送数据
<template>
<div class="flexflex">
<el-button @click="gievHander">将数据传递给b-test组件</el-button>
<h2 >我是a-test组件</h2>
</div>
</template>
<script>
export default {
methods:{
gievHander(){
this.x.$emit('hello',666)
}
},
}
</script>
第三步:b-test组件接受数据
<template>
<div class="btest">
<h2>我是b-test组件</h2>
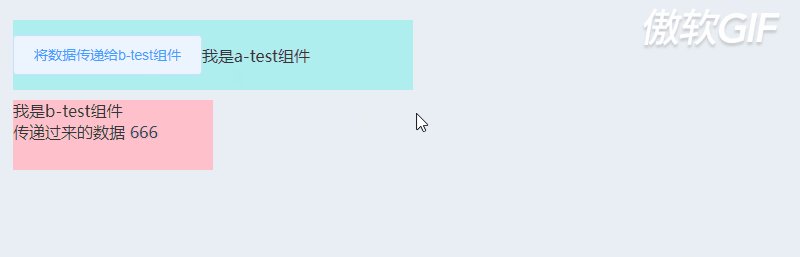
<div>传递过来的数据 {{ getDaoData }}</div>
</div>
</template>
<script>
export default {
data(){
return {
getDaoData:''
}
},
mounted(){
this.x.$on('hello',(data)=>{
// hello是监听的事件名称,
console.log('监听的事件数据',data )
this.getDaoData=data
})
},
}
</script>
将第一步进行优化
虽然上面这样的写法虽然是可以的。
但是不够简洁。我们需要将main.js优化一下
new Vue({
router,
render: (h) => h(App),
<!-- 添加下面这四行行代码 -->
beforeCreate() {
// 生命周期中的this指向的是vue实例
//安装全局事件总线;x最好改为$bus
Vue.prototype.x=this
}
}).$mount("#app");
第三步:持续优化
当这个组件销毁的时候,我们应该将事件销毁
<template>
<div class="btest">
<h2>我是b-test组件</h2>
<div>传递过来的数据 {{ getDaoData }}</div>
</div>
</template>
<script>
export default {
data(){
return {
getDaoData:''
}
},
mounted(){
this.x.$on('hello',(data)=>{
// hello是监听的事件名称,
console.log('监听的事件数据',data )
this.getDaoData=data
})
},
beforeDestroy() {
//组件销毁的时候,销毁对应的事件
this.x.$off('hello')
//注意 this.x.$off()表示销毁事件总线的所有事件
},
}
</script>

消息订阅与发布
有的同学可能会问,处了使用刚刚提供的哪一种,还有其他方法吗?
还真的有,只不过需要依赖第三方库!
cnpm i pubsub-js 需要安装一下这个库
安装后,需要引入一下。
订阅: pubsub.publish(消息名,数据)
接受:pubsub.subscribe(消息名,(msgName,data)=>{})
销毁: pubsub.unsubscribe('xx')
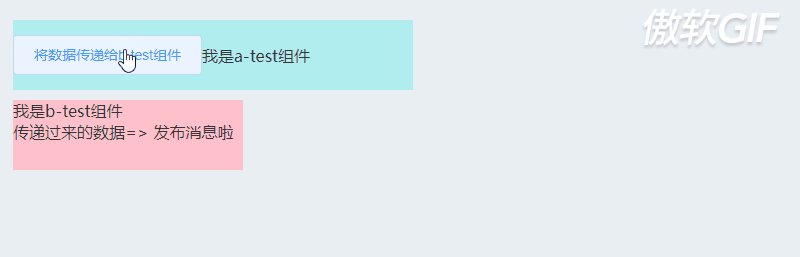
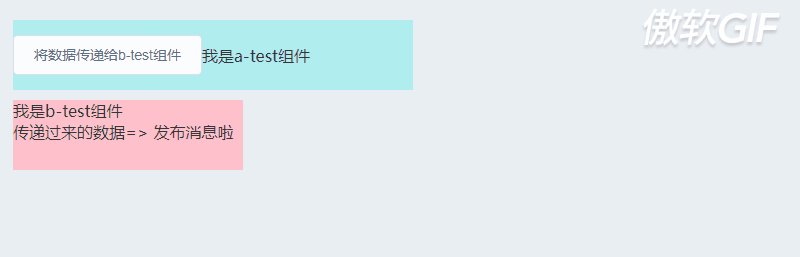
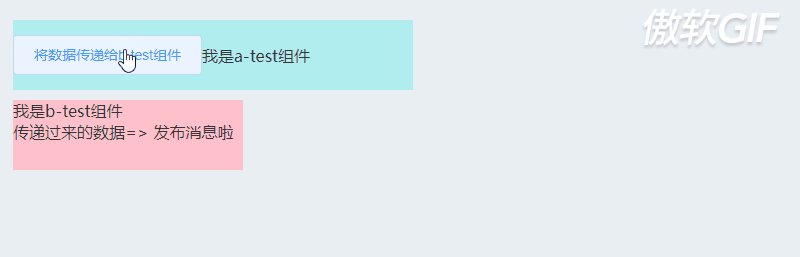
a-test发送数据
<template>
<div class="flexflex">
<el-button @click="gievHander">将数据传递给b-test组件</el-button>
<h2 >我是a-test组件</h2>
</div>
</template>
<script>
import pubsub from 'pubsub-js'
export default {
methods:{
gievHander(){
pubsub.publish('dingyueming','发布消息啦')
}
},
}
</script>
b-test接受数据
<template>
<div class="btest">
<h2>我是b-test组件</h2>
<div>传递过来的数据=> {{ getDaoData }}</div>
</div>
</template>
<script>
import pubsub from 'pubsub-js'
export default {
data(){
return {
getDaoData:'',
pubId:''
}
},
mounted(){
this.pubId=pubsub.subscribe('dingyueming',(msgName,data)=>{
// 第一个参数是订阅的名称 msgName
// 第二个参数是数据
this.getDaoData=data
})
},
// 组件销毁的时候,取消订阅
beforeDestroy() {
pubsub.unsubscribe(this.pubId)
},
}
</script>