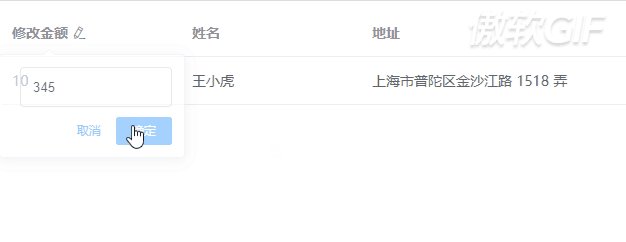
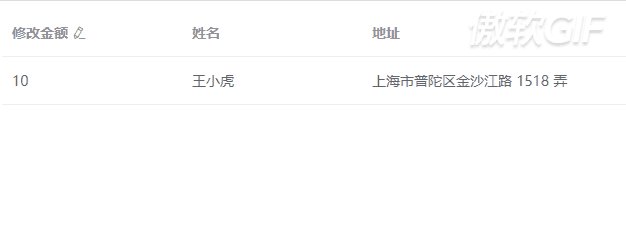
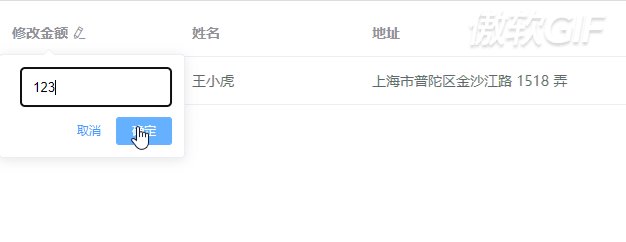
第一个问题:无法关闭 弹出框
<el-table :data="tableData" style=" 100%">
<el-table-column prop="date" label="金额" width="180">
<template slot="header">
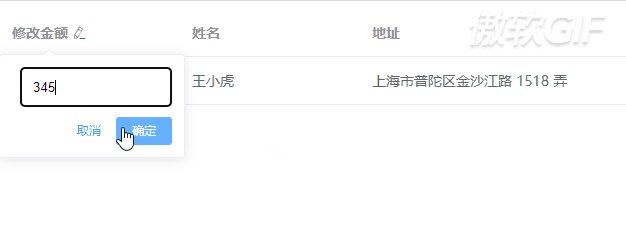
<el-popover placement="top" width="160" v-model="visible">
<div style="text-align: right; margin: 0">
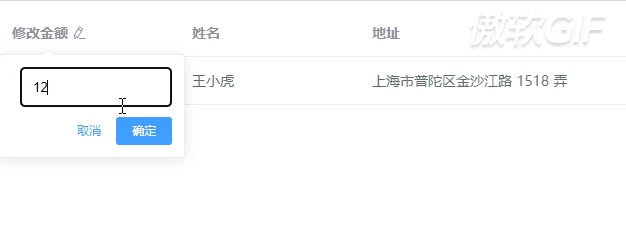
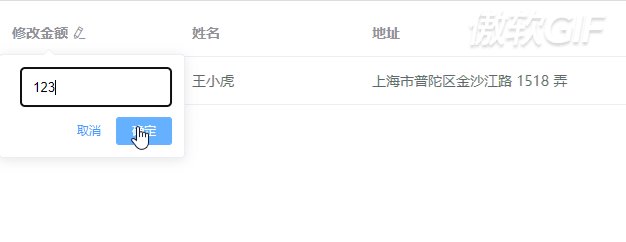
<input class="input" v-model="infoValue" />
<el-button size="mini" type="text" @click="visible = false">取消</el-button>
<el-button type="primary" size="mini" @click="okHander">确定</el-button>
</div>
<span slot="reference">
<span>修改金额</span>
<i class="el-icon-edit"></i>
</span>
</el-popover>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
</el-table>
<script>
new Vue({
el: '#app',
data: function() {
return {
visible: false,
infoValue: '',
tableData: [{
date: '10',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, ]
}
},
methods: {
okHander() {
//无法清除输入框中的值
this.infoValue=''
// 关闭弹窗
this.visible = false;
},
}
})
</script>

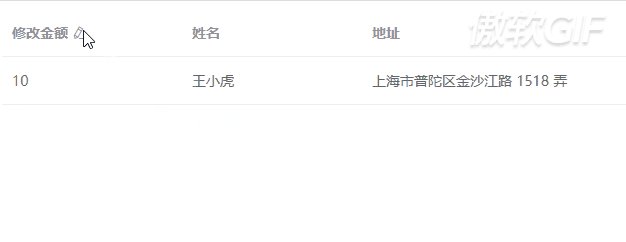
解决关闭弹窗办法
添加 ref="elpopoverRef",通过ref去关闭
<el-popover placement="top" ref="elpopoverRef" width="160" v-model="visible">
<div style="text-align: right; margin: 0">
<input class="input" v-model="infoValue" />
<el-button size="mini" type="text" @click="visible = false">取消</el-button>
<el-button type="primary" size="mini" @click="okHander">确定</el-button>
</div>
<span slot="reference">
<span>修改金额</span>
<i class="el-icon-edit"></i>
</span>
</el-popover>
okHander() {
// 关闭弹窗 失败
// this.visible = false;
//关闭弹窗 成功
this.$refs.elpopoverRef.doClose()
},


解决清除输入框中的值
<el-popover ref="elpopoverRef" placement="top" width="160" v-model="visible">
<div style="text-align: right; margin: 0">
<input ref="inputIdDemo" class="input" v-model="infoValue" />
<el-button size="mini" type="text" @click="visible = false">取消</el-button>
<el-button type="primary" size="mini" @click="okHander">确定</el-button>
</div>
<span slot="reference">
<span>修改金额</span>
<i class="el-icon-edit"></i>
</span>
</el-popover>
okHander() {
// 关闭弹窗
this.$refs.elpopoverRef.doClose();
// 清除input框中的值,这样清除值会成功
this.$refs.inputIdDemo.value=""
//这样清除值会失败的哈
this.infoValue='';
},

尾声
这个案例主要产生了两个奇怪的现象。
第一个就是通过this.visible = false;
无法关闭弹窗。
后来通过查询文档,通过
this.$refs.elpopoverRef.doClose();这样可以关闭弹窗
无法清除input框中的值。
最初我使用this.infoValue=''失败了
紧接着使用vue中的强制刷新但是失败了~
然后还使用了v-if来销毁input还是失败了
最后我只用ref重置value的值。没有想到竟然成功了
其实使用document.getElementById('xx').value=""
也可以将input中的值清空
所以:至于为什么会这样。我觉得应该是element-ui中的一个bug
遇见问题,多使用几种方式也许会有不一样的结果