结对成员信息:
| 学号 | 姓名 | 博客地址 | 分工 |
|---|---|---|---|
| 031702539 | 李清宇 | https://www.cnblogs.com/liang-an/ | 数据处理、博客撰写 |
| 031702537 | 吴俊杰 | https://www.cnblogs.com/J-J-1008/ | 前端设计、编程设计 |
[GitHub项目地址] https://github.com/wujunjie1008/031702537-031702539
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
| Planning | 计划 | 20 | 20 |
| Estimate | 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | 1260 | 1360 |
| Analysis | 需求分析 (包括学习新技术) | 480 | 540 |
| Design Spec | 生成设计文档 | 30 | 10 |
| Design Review | 设计复审 | 30 | 20 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 30 | 10 |
| Design | 具体设计 | 30 | 90 |
| Coding | 具体编码 | 540 | 600 |
| Code Review | 代码复审 | 60 | 30 |
| Test | 测试(自我测试,修改代码,提交修改) | 60 | 60 |
| Reporting | 报告 | 60 | 120 |
| Test Repor | 测试报告 | 30 | 60 |
| Size Measurement | 计算工作量 | 30 | 60 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 120 | 90 |
| 合计 | 1470 | 1600 |
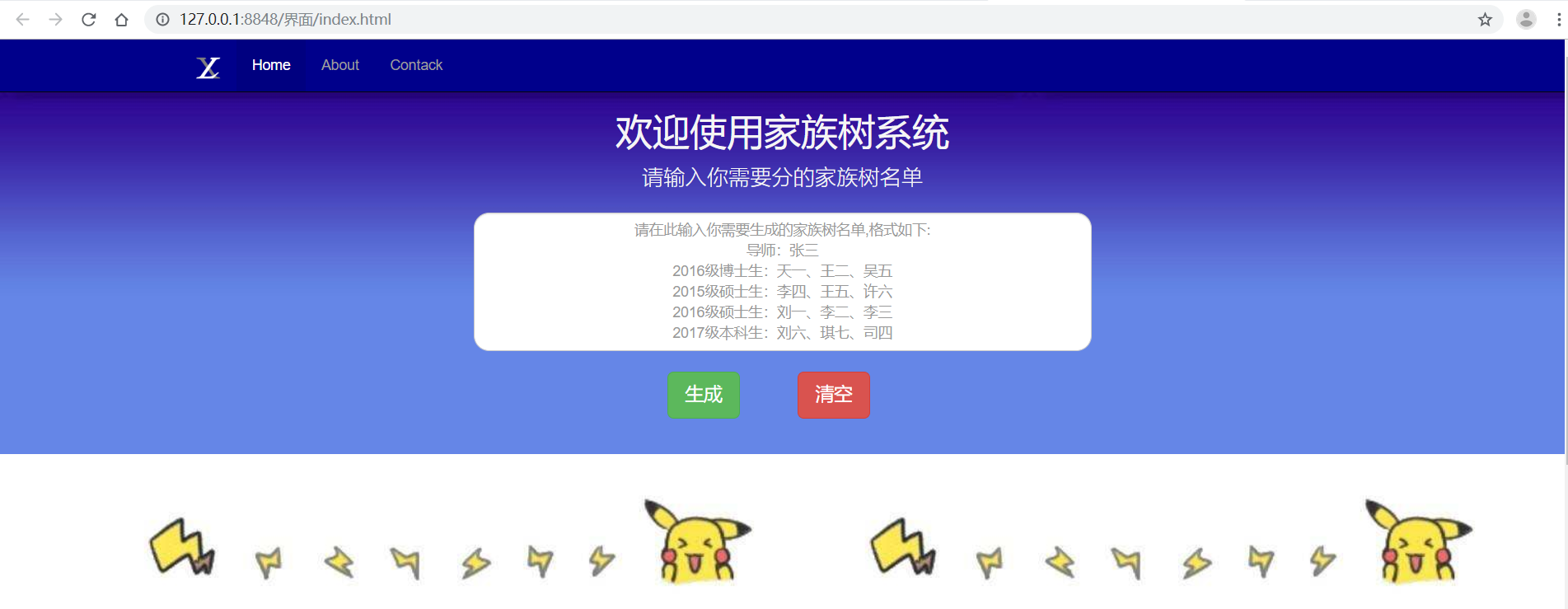
页面展示
输入窗口

家族树

解题思路描述与设计实现说明
两大功能模块:
- 前端页面设计(bootstrap框架)
- 家族树的实现(Echarts框架)
生成树算法设计
应用Echarts树形控件,数据处理、分层级算法实现。
控件引入:
 数据处理、算法实现:
数据输入格式处理(split()分割字符串、设计层级标识、push()进数组)、数据处理成层级关系的数据、画树、树绑定事件(节点点击缩放)
```
数据处理、算法实现:
数据输入格式处理(split()分割字符串、设计层级标识、push()进数组)、数据处理成层级关系的数据、画树、树绑定事件(节点点击缩放)
```
function draw(){
var searchform = document.getElementById("searchForm");
var form = searchform.Form.value;
var count = 0;//树个数
var s = form.split(/[
][
]/);
//alert(s.length);
/*for(var l=0; l<s.length; l++){
alert(s[l]);
}*/
for(var i=0; i<s.length; i++){
alert(s[i]);
deal_form(s[i]);
//2.处理数据
if(document.getElementById('Form').value != "")
{treeData = transData(data, 'value', 'sj', 'children');}
//3.展示树
drawTree(treeData,id);
document.getElementById('Form').value = "";
id = id + 1;
data = [];
}
function transData(a, idStr, pidStr, childrenStr) {
var r = [], hash = {}, id = idStr, pid = pidStr, children = childrenStr, i = 0, j = 0, len = a.length;
for (; i < len; i++) {
hash[a[i][id]] = a[i];
}
for (; j < len; j++) {
var aVal = a[j], hashVP = hash[aVal[pid]];
if (hashVP) {
!hashVP[children] && (hashVP[children] = []);
hashVP[children].push(aVal);
} else {
r.push(aVal);
}
}
return r;
}
function drawTree(treeData,id) {
if(id==1)
{var myChart = echarts.init(document.getElementById("container1"));//div元素节点的对象
myChart.setOption({
tooltip : {
trigger : 'item',
triggerOn : 'mousemove'
},
series : [ {
type : 'tree',
name : 'TREE_ECHARTS',
data : treeData,
top : '5%',
left : '30%',
bottom : '5%',
right : '15%',
symbolSize : 20,
label : {
normal : {
position : 'left',
verticalAlign : 'middle',
align : 'right'
}
},
leaves : {
label : {
position : 'right',
verticalAlign : 'middle',
align : 'left'
}
},
expandAndCollapse : true ,
initialTreeDepth : 2 //展示层级数,默认是2
} ]
});
//4.树绑定事件
myChart.on('click', function(params) {
var name = params.data.name;//点击的节点的name
var value = params.data.value;//点击的节点的value
//调用点击事件
clickNode(name,value);
});
}
else if(id==2)
{var myChart = echarts.init(document.getElementById("container1"));//div元素节点的对象
... //同id==1的情况
}
else if(id==3)
{var myChart = echarts.init(document.getElementById("container3"));//div元素节点的对象
... //同id==1的情况
}
else if(id==4)
{var myChart = echarts.init(document.getElementById("container4"));//div元素节点的对象
... //同id==1的情况
}
else if(id==5)
{var myChart = echarts.init(document.getElementById("container5"));//div元素节点的对象
... //同id==1的情况
}
}
### 前端界面设计
<div class="container" id="myCarousel">
<div id="carousel-example-generic" class="carousel slide" data-interval="false">
<ol class="carousel-indicators"> //轮播导航点
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
<li data-target="#carousel-example-generic" data-slide-to="4"></li>
</ol>
<div class="carousel-inner"> //轮播内容
<div class="item active">
<div id="container1" style="800px;height:600px;"></div>
<script type="text/javascript"src="js/echarts.min.js"></script>
<script type="text/javascript" src="js/treeEcharts.js"></script>
</div>
<div class="item">
<div id="container2" style="800px;height:600px;"></div>
</div>
<div class="item">
<div id="container3" style="800px;height:600px;"></div>
</div>
<div class="item">
<div id="container4" style="800px;height:600px;"></div>
</div>
<div class="item">
<div id="container5" style="800px;height:600px;"></div>
</div>
</div>
<a href="#carousel-example-generic" class="left carousel-control" data-slide="prev"><span class="glyphicon glyphicon-chevron-left"> //轮播切换按键
</span></a>
<a href="#carousel-example-generic" class="right carousel-control" data-slide="next"><span class="glyphicon glyphicon-chevron-right"> </span></a>
</div>
## 附加特点设计与展示
- 基于bootstrap框架的精美的界面设计
- web界面轮播效果——可在同一个页面上生成不同的树并轮播
<img src="https://img2018.cnblogs.com/blog/1795988/201910/1795988-20191019024823534-1901120977.png" width="60%">
- 数据格式校验——规避因格式错误无法生成家族树的情况
<img src="https://img2018.cnblogs.com/blog/1795988/201910/1795988-20191018183656995-1169987902.png" width="50%"><img src="https://img2018.cnblogs.com/blog/1795988/201910/1795988-20191018183711032-1286918498.png" width="50%">
实现思路:分割字符串时alert空串
## 目录结构(html, css, javascrip, 图片素材等,以及第三方框架)
<img src="https://img2018.cnblogs.com/blog/1795988/201910/1795988-20191019031055480-829416257.png" height="40%">
README文档
<img src="https://img2018.cnblogs.com/blog/1795988/201910/1795988-20191019030836882-1276203128.png" width="40%">
## Github的代码签入记录
<img src="https://img2018.cnblogs.com/blog/1795988/201910/1795988-20191019032243503-1454481694.png" width="40%"><img src="https://img2018.cnblogs.com/blog/1795988/201910/1795988-20191019032246804-1633900142.png" width="40%">
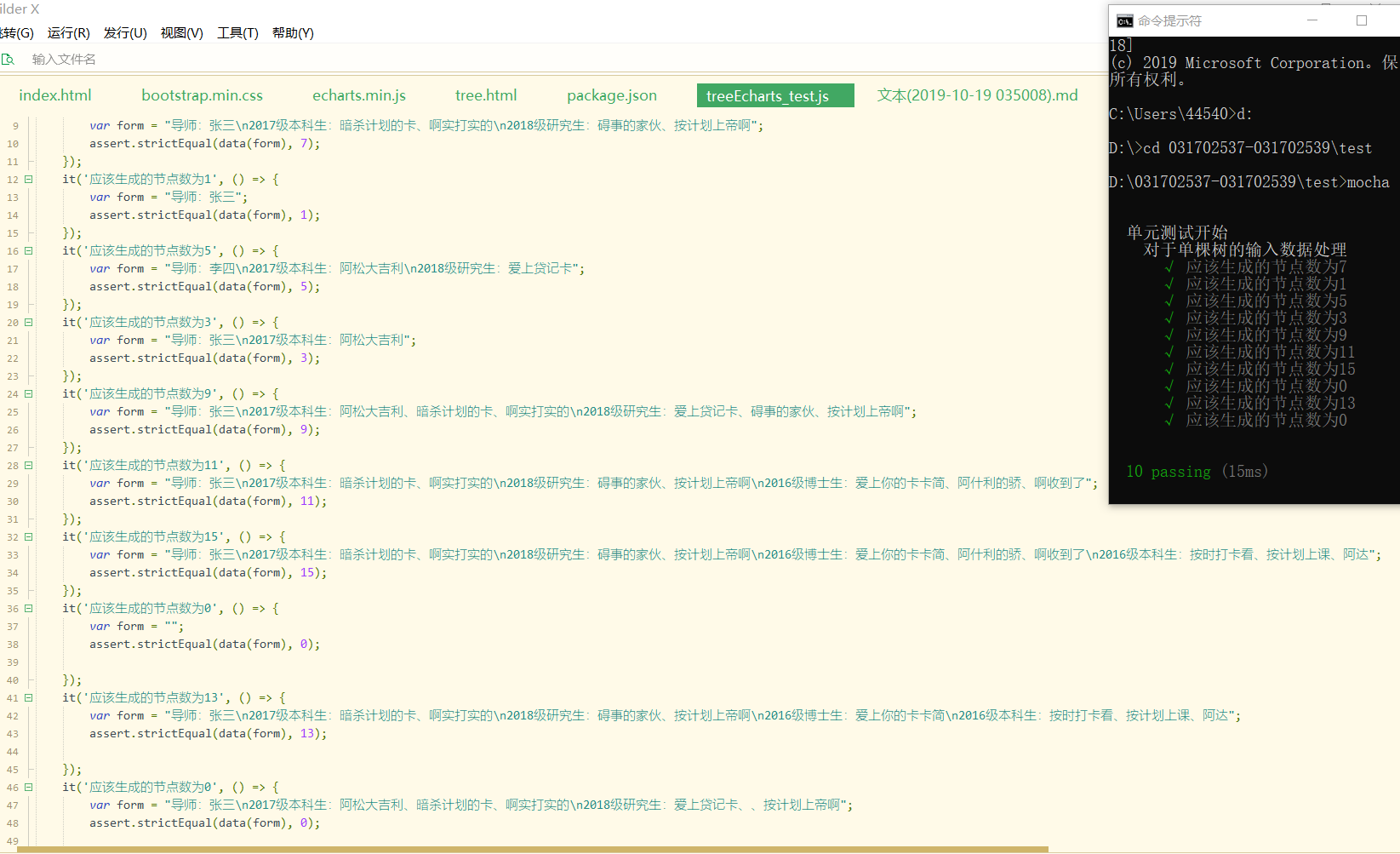
## mocha框架单元测试
在此次作业之前我对于单元测试还是仅仅处在很模糊不清的状态,在这次作业附件中看了廖雪峰老师的教程之后,我终于可以利用框架对代码进行单元测试了。

## 遇到的代码模块异常或结对困难及解决方法
主要出现的模块问题就是在输入数据获取至js文件这一块,查阅资料后用<form>标签顺利解决了
单页面生成多树的实现
## 问题描述
- 家族树主要问题
- 获取输入框数据
- 数据输入处理、格式转换
- 层级算法的实现
- 同一个页面展示多棵树
解决方法就是一直查阅资料一直学一直肝。。。前三个问题共同努力顺利解决了,但是我实现多组数据一次性输入后用循环分批传入只能一次只能画出一颗树且时间不允许我深究,还好优秀的吴俊杰的实现轮播效果又查出bug实现了多树木生成,弥补了一我的实力不足。
## 未解决的问题
- 无法生成关联树
- 在同一轮播图内生成多树
评价队友:
李清宇:吴俊杰是真的幸苦好吧,承担了大部分编码工作,责任心强,不完成目标不罢休的那种。我要多向他学习编程技术,希望他注意身体,早睡早起。
吴俊杰:李清宇交代的事情都可以及时完成,特别服从安排,希望以后可以提高一点效率。最后此人,单身,男,可撩,无不良嗜好。
## 心得与收获
李清宇:因为一开始看见的要求就马不停蹄地跑去学习前端知识,当时啥也不懂呀,没考虑过时间就开始啃前端知识。一开始还挺顺利,但是当我大概了解了html和css的各种概念语法规则后我发现不对呀,照着进度到截止日期我能写个球出来呀!所以,只能吃快餐了。。。快速过一遍JavaScript的基础语法转去研究生成家族树了。过程虽然幸苦,算法实现啥的也有点仓促但是收获还是满满呀。对前端的结构和设计有了大概的了解,JavaScript控件的使用等等。。。最重要的还是自学能力的呀,两眼一黑的情况简直令人绝望。。。
吴俊杰:从零开始的web端生活实在是太痛苦了,大致了解了html和css的应用后立马又转向了对bootstrap框架的学习。不过不得不说,bootstrap的风格我真的是爱了,看着特别舒服,而且在前端设计完之后,我也参与了后端生成树的设计,这让我对于Web设计的流程以及各个部分都有了大致的了解,网上看了那么多,不如自己亲手实践来的感触更深,这大概就是张栋老师所说的learning by doing吧。尽管一路摸爬滚打过来,但是在最后能看到一个成型的网站,我还是非常开心的。希望以后可以再加快点速度,这样以后就有更多时间来测试和拓展功能。