实验内容
(1)Web前端HTML
安装、启停Apache。理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
基础问题回答
(1)什么是表单
表单:可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁。 表单包括两个部分:一部分是HTML源代码用于描述表单(例如,域,标签和用户在页面上看见的按钮),另一部分是脚本或应用程序用于处理提交的信息(如CGI脚本)。不使用处理脚本就不能搜集表单数据。
表单通常是交由CGI(公共网关接口)脚本处理。CGI是一种在服务器和处理脚本之间传送信息的标准化方式。CGI脚本比较典型的是使用Perl语言编写,当然也有其他语言如C++,Java,VBScript或JavaScript。在创建交互表单之前,接洽您的ISP或服务器管理员以确认CGI脚本可以在您的服务器上运行。
表单由文本域、复选框、单选框、菜单、文件地址域、按钮等表单对象组成,所有的部分都包含在一个由标识符标志起来的表单结构中。
表单的种类有注册表、留言薄、站点导航条、搜索引擎等。
(2)浏览器可以解析运行什么语言。
支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Script、Python、PHP、ASP等众多脚本语言。
(3)WebServer支持哪些动态语言
php、asp、java、ruby等
实验过程
前端HTML
·apachectl start命令开启Apach,使用netstat -aptn命令查看端口占用:

·vi /etc/apache2/ports.conf进入vi修改80端口为5228
·然后在浏览器中输入localhost:5228,发现可以进入上一实验完成的网页

·在var/www/html目录下,创建一个HTML文件,
<html>
<head>
<title>test</title>
</head>
<body>
<table>
<form method ="POST" action="#" name="frmLogin" >
<tr>
<td>user:</td>
<td><input type="text" name="username" value="Your name" size="20" maxlength="20" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>password:</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" /></td>
<td> </td>
<td> </td>
<table>
<tr>
<td><input type="submit" name="login" value="login" /></td>
<td><input type="reset" name="rs" value="reset" /></td>
</tr>
</table>
</form>
</table>
</body>
</html>
浏览器打开localhost:5228/test.html网页进入

前端javascipt
•JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果,通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
•DOM是文档对象模型,DOM可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构,换句话说,这是表示和处理一个HTML或XML文档的常用方法。举个例子,要改变页面的某个东西,JavaScript就需要获得对HTML文档中所有元素进行访问的入口。这个入口,连同对HTML元素进行添加、移动、改变或移除的方法和属性,都是通过DOM来获得的。
·将test.html文件增加一段
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("ERROR!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("ERROR!");
return false ;
}
}
</script>
再次登录没输入账号密码就会弹出

Web后端:编写PHP网页
·创建一个php格式文件,代码为:
<?php
echo ($_GET["A"]);
include($_GET["A"]);
echo "this is 20145228 first php page!<br>";
?>
·浏览器进入localhost:5228/5228test.php

Web后端:MySQL基础
·/etc/init.d/mysql start打开mysql服务
·mysql -u root -p进入MySQL:,默认密码为p@ssw0rd

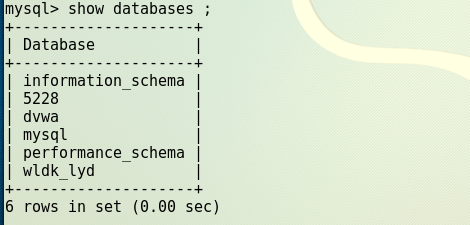
·show databases;查看信息

·修改密码按如下步骤执行:
·use mysql;,选择mysql数据库
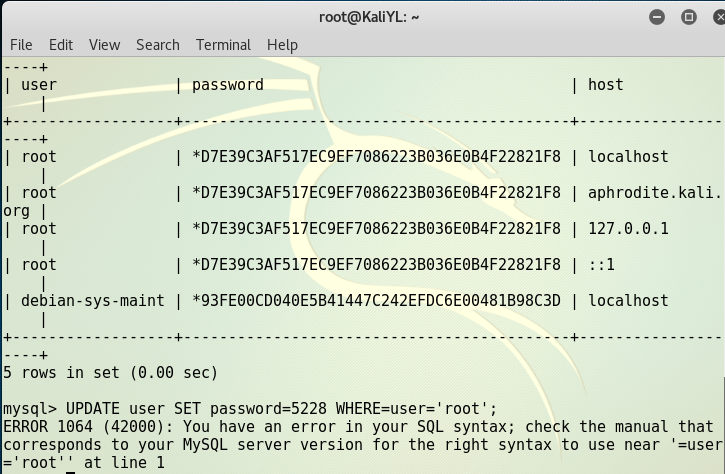
·select user, password, host from user;,
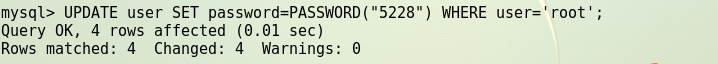
·UPDATE user SET password=PASSWORD("新密码") WHERE user='root';
·flush privileges;,更新权限
·quit退出


·如下指令创建新表:
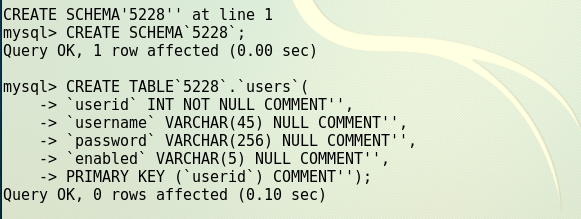
CREATE SCHEMA `库表的名称`;
CREATE TABLE `库表的名称`.`users` (
`userid` INT NOT NULL COMMENT '',
`username` VARCHAR(45) NULL COMMENT '',
`password` VARCHAR(256) NULL COMMENT '',
`enabled` VARCHAR(5) NULL COMMENT '',
PRIMARY KEY (`userid`) COMMENT '');

·表中添加内容按如下指令
use 刚刚建立的库表的表名
insert into users(userid,username,password,enabled) values(1,'用户id',password("用户密码"),"TRUE");

核对一下信息

php+mysql编写网页
•网页登录页面:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<script type="text/javascript">
$("#login-button").click(function(event){
event.preventDefault();
$('form').fadeOut(500);
$('.wrapper').addClass('form-success');
});
function check(){
{
if(form.username.value == "")
{
alert("您还没有填写用户名!");
form.username.focus();
return false;
}
if(form.pass.value == "")
{
alert("您还没有填写密码!");
myform.pass.focus();
return false;
}
}
</script>
</head>
<body>
<div class="wrapper">
<div class="container">
<h1>Welcome</h1>
<form name='form' class="form" method='get' action='login.php' onSubmit="return check()">
<input type="text" placeholder="Username" name='username'>
<input type="password" placeholder="Password" name='password'>
<button type="submit" id="login-button" name='submit' value='submit'>Login</button>
<button type="submit" id="register-button"><a href="register.html" class="cc">register</a></button>
</form>
</div>
</div>
</body>
</html>
php页面:
<?php
$uname=($_GET["username"]);
$pwd=($_GET["password"]);
echo $uname;
$query_str="SELECT * FROM users where username='{$uname}' and password=password('{$pwd}');";
echo "<br> {$query_str} <br>";
$mysqli = new mysqli("127.0.0.1", "root", "5228", "j_5228");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
}
else echo "lalalademaxiya.<br>";
if ($result1= $mysqli->multi_query($query_str))
echo "lalalajiecaobujianle <br> ";
$mysqli->close();
$mysqli = new mysqli("127.0.0.1", "root", "5228", "j_5228");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Wellcome login Mr/Mrs:{$uname} <br> ";
} else {
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
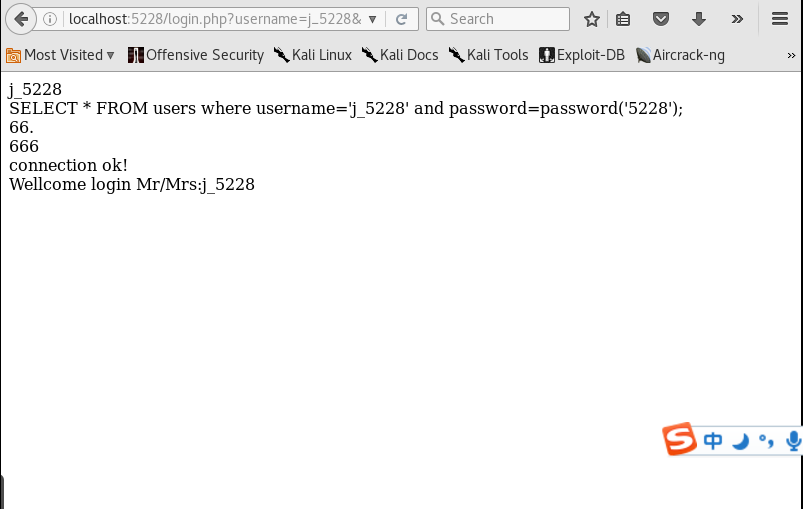
·连接成功,输入正确用户名密码:

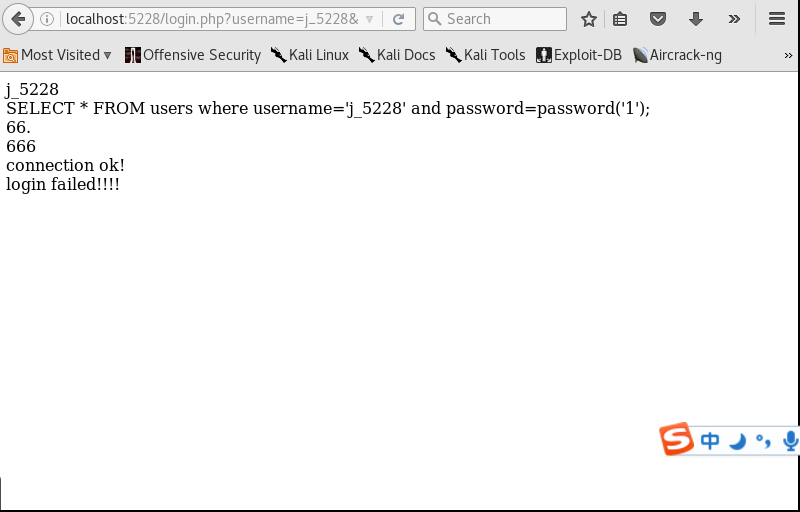
·输入错误信息:

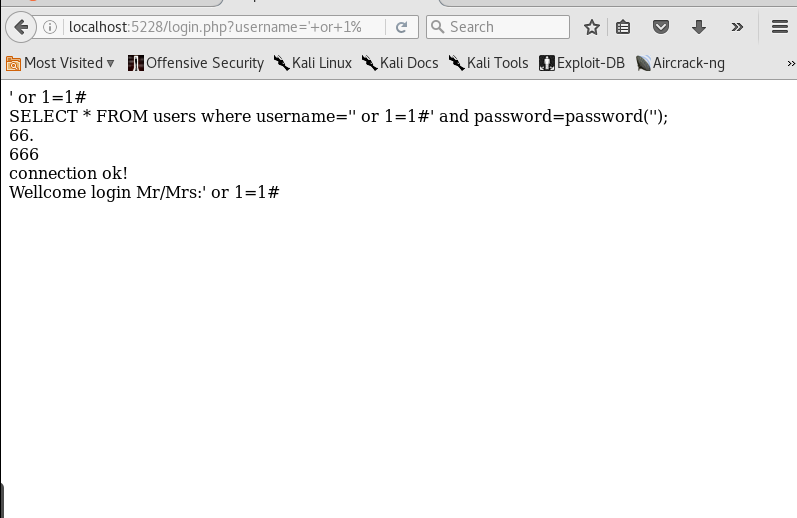
简单的SQL注入
·永真式注入
·直接在用户名处输入' or 1=1#

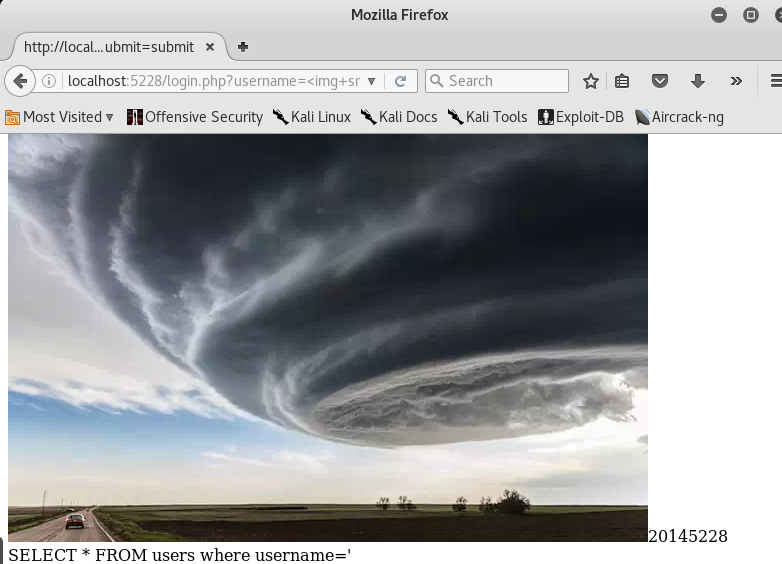
XSS攻击测试
在用户名处输入<img src="5228.jpg" />20145228</a>可以将5228.jpg在网页中打开

实验收获
本次实验涉及到了网络编程的知识,回顾了老知识的同时,也学习了许多Web应用的一些基础,以及简单的SQL注入,XSS攻击测试等网络攻击知识,难度稍微较大,但也更有意思了。