标准盒模型
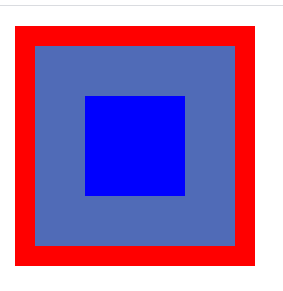
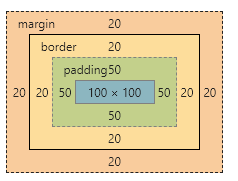
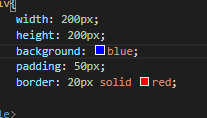
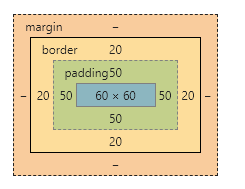
标准盒模型:是由盒子内容,盒子填充(padding),盒子边框(border),盒子边距(margin)组成。
如图可见蓝色为内容区,浅蓝为边距(padding)区,红色为边框,最外的是边距。标准的盒模型添加属性会使元素本身变大,要想元素本身不变,就要减去边距(padding.)


怪异盒模型
怪异盒模型:和标准不同的是,怪异盒模型是固定大小,只要给定值,边距(padding)就不会撑开盒子,但它会向内容里面挤。给元素添加
box-sizing:border-box;就能使元素形成怪异盒子 .整个元素的大小是200*200,但是内容区被挤压变小为60,因为边距(padding)和边框(border)会把内容往里挤。
当内容挤没时,就由边距和边框组成的元素的大小。



弹性盒模型
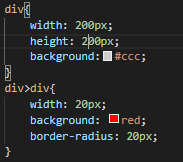
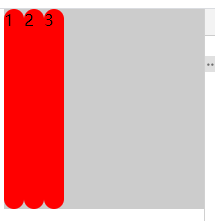
弹性盒模型(一般用在手机端):是父元素控制子元素(不包含孙元素以下),的布局方式。给父元素添加display:flex;就能形成弹性盒子,这时子元素就会在“主轴”上排列,默认是X轴为主轴(Y轴就是侧轴),意思就是说不需要添加浮动就能使元素左右排列。如果父元素是弹性盒子,子元素能直接添加宽高,子元素居中只要写margin:auto;就行。
通过:flex-direction:属性改变主轴
row (默认)X轴为主轴
row-reverse X反向排列
column Y轴为主轴
column-reverse Y 反向排列
通过justify-content:属性改变主轴的对齐方式
属性值:flex-start 初始位置
flex-end 末端位置
center 居中
space-between 两端对齐中间自动平分空间
space-around 完全自动平分空间
通过align-items:属性改变侧轴的对齐方式(属性值和主轴的属性值一样)
通过flex-wrap:属性改变控制子元素在弹性盒子里是否换行
属性值:nowrap 不换行
wrap 换行
wrap-reverse 反向换行
通过align-content:属性控制行和行之间的对齐方式(属性值和主轴的属性值一样,有一个独立)。默认情况下align-content在侧轴上执行样式的时候,会把默认的间距合并,单行子元素不起作用。
属性值:strech 拉伸(当子元素不设高时,子元素会被拉长和父元素同高)