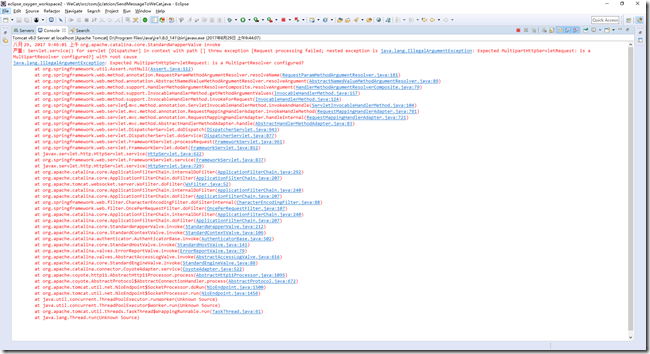
这个问题是在使用ajax提交文件时没有格式化编辑
var form = new FormData(document.getElementById("form_info_mass"));
//使用formData才可以将文件上传时解析
$.ajax({
url: "/send/all",
data: form,
type: "post",
contentType:"multipart/form-data",
cache: false,
processData: false,
contentType: false,
success: function (data) {
console.log("list 对象 "+ JSON.stringify(data) );
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
},
beforeSend: function () {
},
complete: function () {
}
});