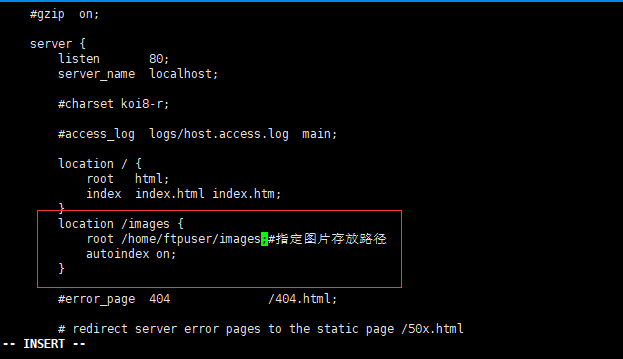
我的错误配置是:

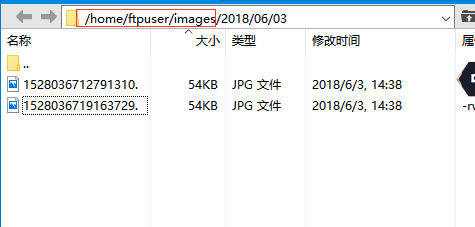
服务器文件根地址:

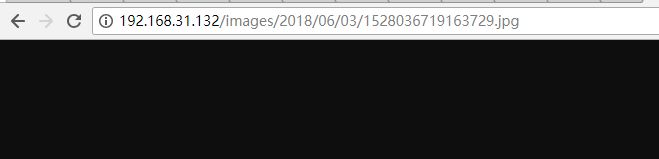
想通过浏览器输入这个地址访问到图片:

但是会发现文件找不到会一直404,原因是根路径配置错误,来看下root路径原理:
root 配置的意思是,会在root配置的目录后跟上URL,组成对应的文件路径。
意思就是我们在浏览器输入的这个地址实际访问的是
/home/ftpuser/images/images/~~~
会把我们的location后面的 /images拼到实际访问的路径之后
处理方法有两种任选其一:
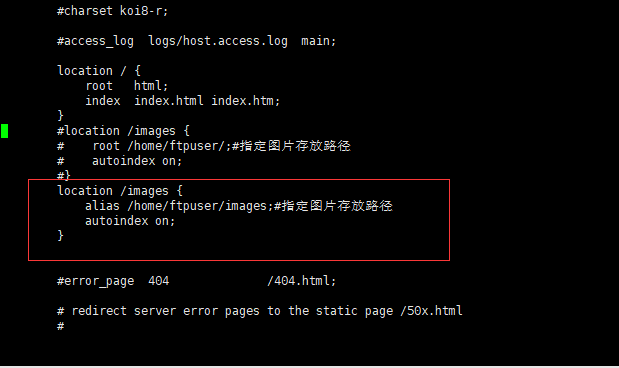
1、处理方法是把root后面的images去掉,如下:

这样在到浏览器输入之前的那个地址就能访问到图片啦~~~~~~~~~~~~~~~~
2、第二种解决办法就是:使用alias配置访问路径

总结:
root响应的路径:配置的路径(root指向的路径)+完整访问路径(location的路径)+静态文件
alias响应的路径:配置路径+静态文件(去除location中配置的路径)
一般情况下,在location /中配置root,在location /other中配置alias