0x00
很早之前就想体验一把持续集成的快感,然后刚好手头上有个 asp.net core 的项目,就想来部署一下持续集成。一开始我是想用 Jenkins 的,弄了好半天,git 仓库没法同步下来,我就放弃了,然后发现 JetBrains 家的 TeamCity 官方出了一个 dotnet core plugin,简直不要太方便。果然,很快,我就实现了持续构建的功能,下面是操作方法。
0x01安装 TeamCity
先去 TeamCity 的官网下一个 Windows 的安装包,因为我用的是 windows server 2008。然后 ftp 上传到服务器,为啥不在服务器上面直接下载呢?因为服务器上享受不了睾贵的*雷会员加速,毕竟 TeamCity 是在国外的。然后很脑残的一路安装过去就好了,并没有很多要配置的地方,都是无脑下一步。
安装完毕后,会打开 TC 的 Web UI 窗口,在这里 TC 会让我们注册一个管理员帐号,并进行一些配置,完成之后,我们就可以从外部访问 TC Server了。
0x02启动、重启 TeamCity 服务
安装完成过后,TeamCity 会自动运行,但是后面的操作中会涉及到重启 TC 的操作,所以在这里先讲一下。
打开任务管理器,切换到服务选项卡,单击右下方的 服务... 。然后就进入了服务界面,在列表中找到 TeamCity 服务,然后右键单击,就可以随意启动、停止 TC 了。
0x03安装必要的 TC 插件
- dotnet-core-plugin 用于执行 dotnet 命令的 TC 插件
- FtpRunner 用于通过 ftp 部署 asp.net core 网站的插件
其实呢,第一个插件也可以用命令行代替的,毕竟 dotnet 的命令都很短。。。
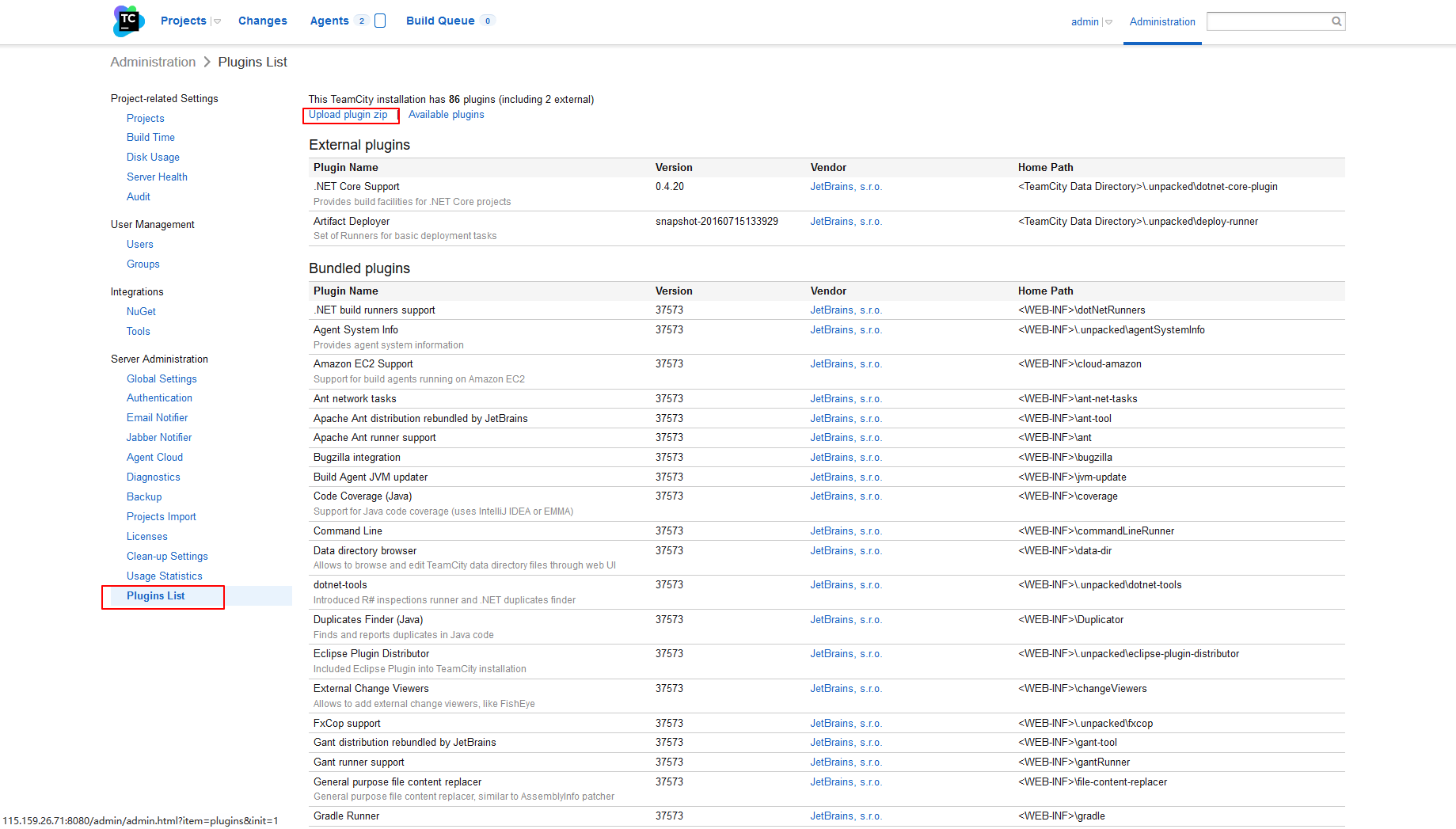
然后我们就需要安装这些插件了,操作如下:


- 然后直接上传上面的压缩包就好了
- 上传完毕后,重启 TC 服务
0x04配置 TC 项目
这部分的东西稍微看下英文的提示都可以很容易的完成的,下面我就稍微解释一下 Build Configration 里面配置项的用途。

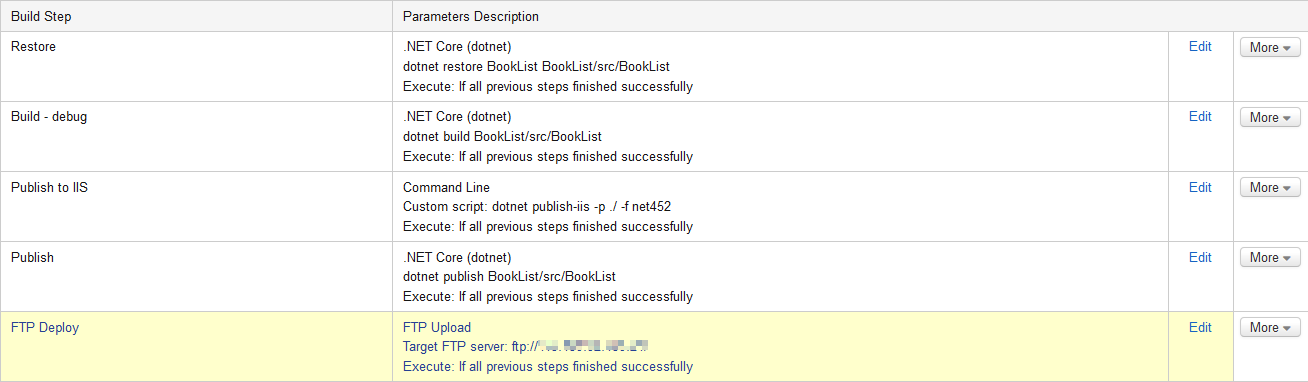
在这里我使用了5个构建步骤,分别是:
- restore -- 还原程序包
- build -- 构建
- publish-iis -- 使用 publish-iis 工具修改 web.config 文件中的占位符
- publish -- 发布 asp.net core 应用
- ftp upload -- 通过 ftp 上传到 iis 网站目录
下面的图中显示了具体的配置:

由于我当前的项目使用的是 Full Framework,所以我在 publish-iis 指定了 Framework 版本号 为 net452
至此,TC 持续集成就已经完成了一大部分了,当然了,还有自动测试的模块没有添加,不过现在这样子对我来说已经很足够了。