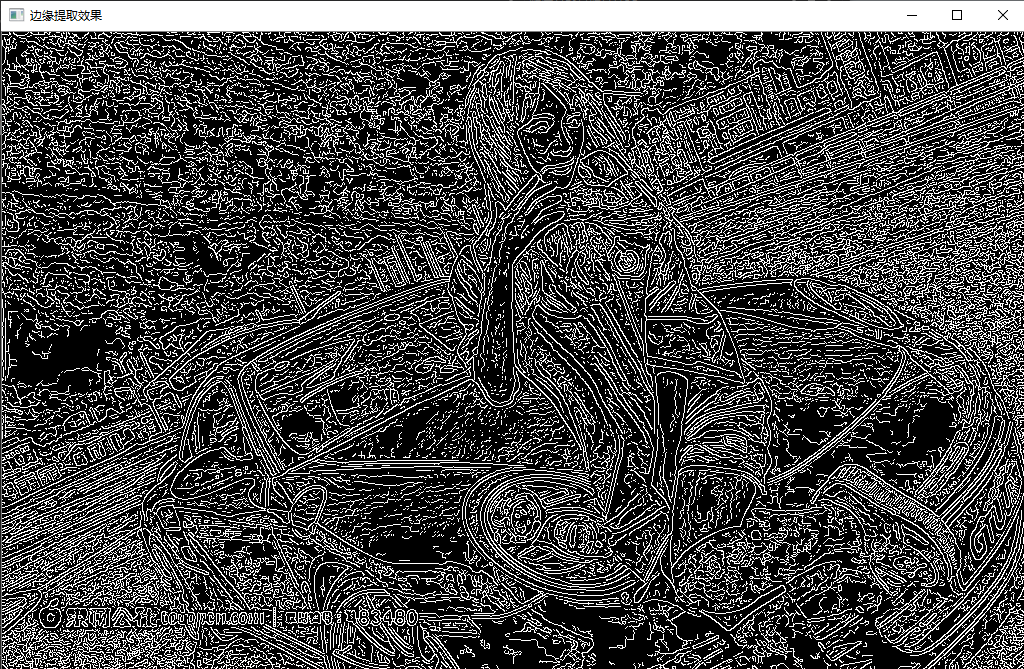
一、canny边缘检测:
前面用python写过了canny的边缘检测的算法,这次用C++写一个边缘检测的算法。
思路:将原始图像转化为灰度图,用blur函数进行图像模糊以降噪,然后用canny函数进行边缘检测。
#include <iostream> #include <opencv2opencv.hpp> using namespace cv; using namespace std; int main() { Mat SrcPic = imread("lena.jpg"); imshow("Src Pic", SrcPic); Mat DstPic, edge, grayImage; //创建与src同类型和同大小的矩阵 DstPic.create(SrcPic.size(), SrcPic.type()); //将原始图转化为灰度图 cvtColor(SrcPic, grayImage, COLOR_BGR2GRAY); //先使用3*3内核来降噪 blur(grayImage, edge, Size(3, 3)); //运行canny算子 Canny(edge, edge, 3, 9, 3); imshow("边缘提取效果", edge); waitKey(); return 0; }


一、图像二值化操作
两种方法,全局固定阈值二值化和局部自适应阈值二值化
1.全局固定阈值很容易理解:就是对整幅图像都是用一个统一的阈值来进行二值化;
2.局部自适应阈值:则是根据像素的邻域块的像素值分布来确定该像素位置上的二值化阈值。
#include<opencv2opencv.hpp> #include<opencv2highguihighgui.hpp> using namespace std; using namespace cv; int main(int argc, char** argv) { Mat image = imread("lol1.jpg", CV_LOAD_IMAGE_GRAYSCALE); //注意了,必须是载入灰度图 if (image.empty()) { cout << "read image failure" << endl; return -1; } // 全局二值化 int th = 100; Mat global; threshold(image, global, th, 255, CV_THRESH_BINARY_INV); // 局部二值化 int blockSize = 25; int constValue = 10; Mat local; adaptiveThreshold(image, local, 255, CV_ADAPTIVE_THRESH_MEAN_C, CV_THRESH_BINARY_INV, blockSize, constValue); imshow("全局二值化", global); imshow("局部二值化", local); waitKey(0); return 0; }
原图:

全局二值化:

小范围对比区域二值化:

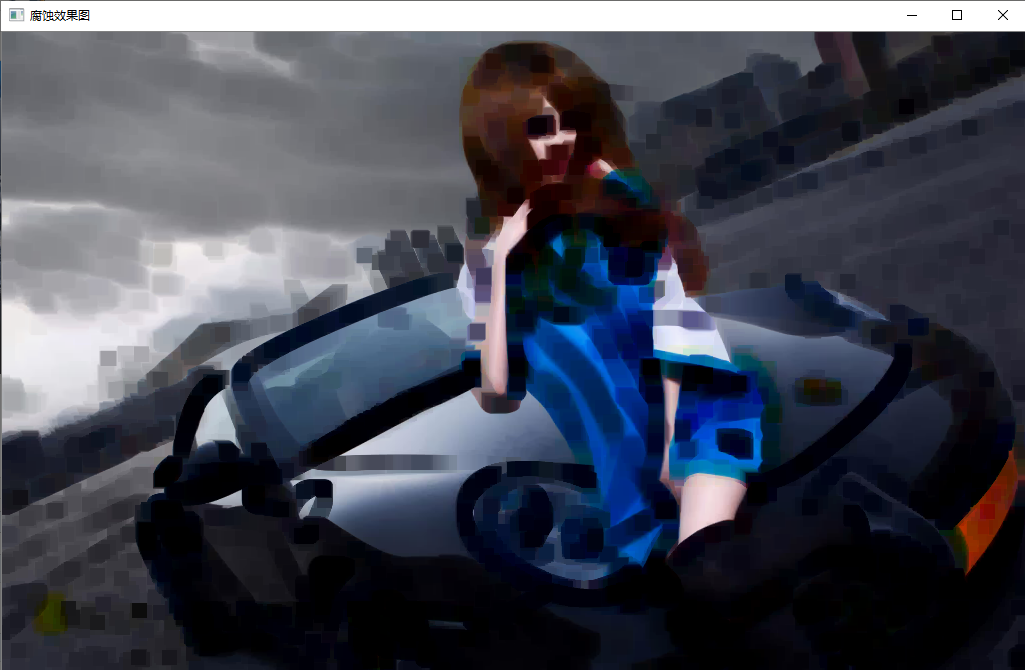
二、图像的腐蚀:
#include <iostream> #include <opencv2opencv.hpp> using namespace cv; using namespace std; int main() { Mat SrcPic = imread("L:/4.jpg"); imshow("Src Pic", SrcPic); Mat element = getStructuringElement(MORPH_RECT, Size(15, 15)); //getStructuringElement函数返回的是指定形状和尺寸的结构元素 Mat DstPic; erode(SrcPic, DstPic, element); //腐蚀操作 imshow("腐蚀效果图", DstPic); waitKey(); return 0; }
原图:

腐蚀图像: