好一段时间没有写过博客了,在国庆期间心血来潮优化了一个组件,在日常开发中时常会有需求用到时间选择器,不同的项目需求可能会不一样。近期开发的几个项目中就有需求用到这样的选择器,由于以前有用到相关的组件,只是功能没有这么强大,趁着国庆放假的时间我就基于原组件添加了一些功能,现在也发布到npm包了,有需要的小伙伴可以直接安装依赖:npm install --save multifunctional-datepicker
当然,也可以在https://github.com/Jacky-MYD/multifunctional-datepicker.git中下载demo学习相关的用法,download下来demo后,直接输入命令:npm install,然后再输入:npm run dev就直接可以跑demo了。更多详情可以看git上面的demo。
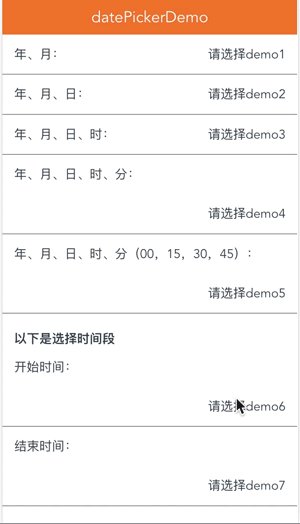
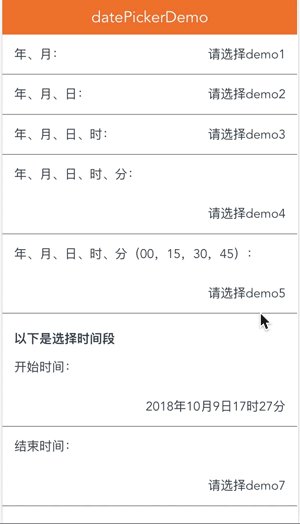
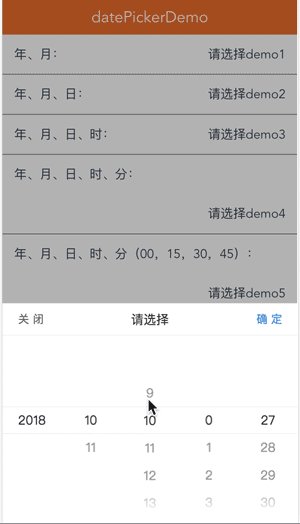
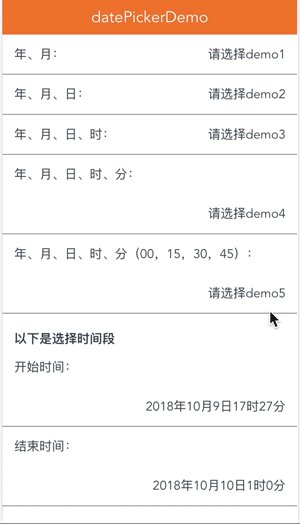
效果图我就随意的贴几张吧,用的时候有不懂的可以留意,看到会帮忙解决。

还有常规格式和中文格式:






根据项目需求,随意配置相应的参数即可使用。
源码下载地址:https://github.com/Jacky-MYD/multifunctional-datepicker