本章先介绍一些HTML最基础的考点,很多大长面试官喜欢由浅入深地考察知识。而对于一些基础问题的回答,很多同学反而因组织不好语言而给面试官留下不好的印象。本章节我们就带大家一一整理和回顾。
1.1 DOCTYPE的作用
面试官:我们现在写HTML代码第一行通常是
!<DOCTYPE HTML>,请介绍一下DOCTYPE的作用(基础题)
DOCTYPE标签是一种标准通用标记语言的文档类型声明,且必须声明在文档的第一行,来告知浏览器用何种文档标准来解析这个网页,不同的渲染模式会影响浏览器对CSS和JavaScript的解析标准。
面试官:浏览器解析文档有哪几种解析模式呢?(拓展题)
文档的解析模式目前主要有 *两种(注意:还有一种“准标准模式”只在IE8浏览器里,目前主流浏览器已无需考虑):
- 怪异模式(quirks mode):此种模式会模拟更旧的浏览器的行为。如果没有声明DOCTYPE,浏览器默认会以这种模式解析文档。
- 标准模式(standards mode):浏览器使用W3C的标准解析渲染页面。
面试官:如何快速检查页面的解析模式?(发散题)
HTML文档对象有个 compatMode 属性,用于记录页面的解析模式:
- 如果文档处于“混杂模式”,则该属性值为
BackCompat - 如果文档处于“标准模式”或者“准标准模式(almost standards mode)”,则该属性为
CSS1Compat
const mode = document.compatMode; // 页面的解析模式
if (mode === "BackCompat") {
// 渲染模式为混杂模式
}
1.2 HTML的语义化
面试官:什么是HTML语义化,语义化的作用是什么?(基础题)
语义化是指使用恰当语义的html标签,让页面具有良好的结构与含义;比如<p>标签就代表段落,<article>代表正文内容等等。
语义化的作用有两点:
- 开发者友好:使用语义类标签增强代码的可读性,开发者也能够清晰地看出网页的结构,易维护;
- 机器友好:带有语义的标签适合搜索引擎的爬虫爬取有效信息,能快速生成网页骨架或文章提纲,SEO友好。
面试官:你平时有哪些语义化的建议或最佳实践?(发散题)
根据语义化的优点,对于富文本内容类的网站(如门户、新闻网站),语义化利于SEO,对网站内容的传播有很大帮助,此类网站应该重视和实践语义化标准。而对于一些系统类网站的搭建,语义化就没有那没重要了,甚至刻意做语义化反而会影响开发者的效率,此类网站可以对页面骨架做语义化,至于模块的交互组件和表单等则无需刻意做语义化。
1.3 HTML5新增内容考察
面试官:你知道HTML5有哪些新增的东西吗?(基础题)
HTML5新增的内容确实不少,面试官不会要求你全部记下来,我们可以挑重要的东西来回答:
- 新的文档解析顺序:不再基于 *SGML;
- 全面支持CSS3:
- 加了一些语义化元素:
<header>、<mainer>、<footer>、<section>、<nav>等 - 删了一些样式类元素:
<font>、<big>、<center>等 - 表单能力加强:
<input>的新类型(date、email、url等)、新属性(autocomplete、autofocus等) - 新的属性:ping(用于a与area)、charset(用于meta)、async(用于script)等
- 定位能力:navigator.geolocation
- 多媒体支持:
<video>(视频)、<audio>(音频)等 - 2D/3D 制图支持:支持svg、canvas绘图和动画等
- 新的缓存策略:Localstorage、SessionStorage、IndexedDB等
- 新的网络协议:WebSocket
- 新的跨域通信方案:XHTMLHttpRequest2、PostMessage
......
拓展:什么是SGML
- SGML 即Standard Globalized Markup Language 是用来定义标准的标记语言,简单的说,就是定义文档的元语言。
- HTML 是基于SGML 的超链接语言,可以用于创建Web页面。在DTD 内部定义了标签的规则,DTD就是使用SGML 语言创建的。
- HTML5不是基于SGML 语言的,因此不需要DTD ,它是一种全新的标记语言,有自己的解析规则,HTML5的语法规则与之前版本有很大的差别,可以称的上是一种全新的语言
1.4 meta标签
面试官:介绍一下
<meta>标签的用途 (基础题)
meta标签由name和content两个属性来定义,来描述一个HTML网页文档的元信息,例如作者、日期和时间、网页描述、关键词、页面刷新等,除了一些http标准规定了一些name作为大家使用的共识,开发者也可以自定义name
面试官:移动端适配的viewpoint,能否手写一下?(拓展题)
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
1.5 src和href的区别
面试官:介绍一下
src和href的区别(基础题)
-
src是指向外部资源的位置,指向的内容会嵌入到文档中当前标签所在的位置,在请求src资源时会将其指向的资源下载并应用到文档内,如JS脚本,img图片和frame等元素。当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕,所以一般JS脚本会放在底部而不是头部。
-
href是指向网络资源所在位置(的超链接),用来建立和当前元素或文档之间的连接,当浏览器识别到它他指向的文件时,就会并行下载资源,不会停止对当前文档的处理
1.6 img标签的srcset
面试官:介绍一下
<img>标签的srcset和sizes属性的作用(基础题)
可以设计响应式图片,我们可以使用两个新的属性srcset 和 sizes来提供更多额外的资源图像和提示,帮助浏览器选择正确的一个资源
-
srcset定义了我们允许浏览器选择的图像集,以及每个图像的大小 -
sizes定义了一组媒体条件(例如屏幕宽度)并且指明当某些媒体条件为真时,什么样的图片尺寸是最佳选择
所以,有了这些属性,浏览器会:
- 查看设备宽度
- 检查
sizes列表中哪个媒体条件是第一个为真 - 查看给予该媒体查询的槽大小
- 加载
srcset列表中引用的最接近所选的槽大小的图像 - srcset提供了根据屏幕条件选取图片的能力
<img src="clock-demo-thumb-200.png"
alt="Clock"
srcset="clock-demo-thumb-200.png 200w, clock-demo-thumb-400.png 400w"
sizes="(min- 600px) 200px, 50vw"
/>
1.7 script标签的defer和async
面试官:介绍一下
<script>标签的defer和async的作用(基础题)
-
defer:浏览器指示脚本在文档被解析后执行,
<script>被异步加载后并不会立刻执行,而是等待文档被解析完毕后执行 -
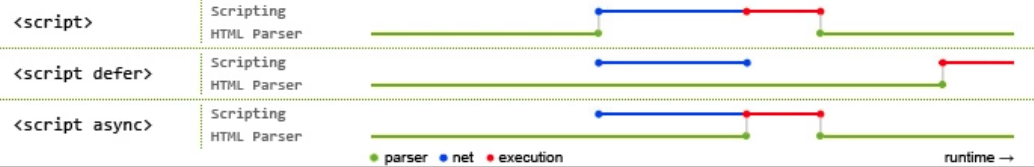
async:同样是异步加载脚本,区别是脚本加载完毕后立即执行,这导致async属性下的脚本是乱序的,对于
<script>有先后依赖关系的情况,并不适用
如下图:蓝色线代表网络读取,红色线代表执行时间,这俩都是针对脚本的;绿色线代表 HTML 解析

1.8 前端数据存储的方式
面试官:前端有哪几种数据存储方式?(基础题)
主要的存储方式有Cookie、LocalStorage、SessionStorage、IndexedDB、WebSQL,它们的优缺点如下:
-
Cookie:在HTML5标准前本地储存的主要方式
- 优点是兼容性好,请求头自带cookie方便可以和服务端进行交互
- 缺点是大小只有4k,请求头携带cookie浪费流量,每个domain限制20个cookie,JS无法直接操作,需要自行封装
-
LocalStorage:以键值对为标准的数据存储方式
- 优点是操作方便,永久性储存(除非手动删除),大小为5M
- 缺点是兼容IE8+
-
SessionStorage:与localStorage基本类似,区别是**sessionStorage当页面关闭后会被清理
- 优点是会话级随存随取,不占用本地空间,操作方便
- 缺点是不能在所有同源窗口中共享,是会话级别的储存方式,兼容IE8+
-
IndexedDB:是被正式纳入HTML5标准的数据库储存方案,它是NoSQL数据库,用键值对进行储存,可以进行快速读取操作
- 优点是存储量更大,非常适合web场景,同时支持JS进行操作,非常方便
- 缺点是兼容性IE8+
-
WebSQL:类似SQLite,是真正意义上的关系型数据库,用sql进行操作
- 优点是关系型数据库,适合大型的离线web应用
- 缺点是JS需要通过
transaction操作sql,火狐浏览器不支持
拓展:如何操作webSql
// WebSql操作实例
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
var msg;
// 建表 => 插入 => 删除
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (1, "菜鸟教程")');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (2, "www.runoob.com")');
tx.executeSql('DELETE FROM LOGS WHERE id=1');
msg = '<p>数据表已创建,且插入了两条数据,然后又删除了第一条。</p>';
document.querySelector('#status').innerHTML = msg;
});
1.9 WebSocket考点
面试官:介绍一下webSocket的特点和作用(基础题)
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。它允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
在 WebSocket API 中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送
本文由博客一文多发平台 OpenWrite 发布!