简单记录
插件地址:https://github.com/onlyhom/mobileSelect.js/blob/master/docs/README-CN.md
方式一 标签引入:
<link rel="stylesheet" type="text/css" href="css/mobileSelect.css">
<script src="js/mobileSelect.js" type="text/javascript"></script>
方式二 npm:
npm install mobile-select -D
在你的js文件中import:
import MobileSelect from 'mobile-select'
自己去看一下安装使用方法就行了;
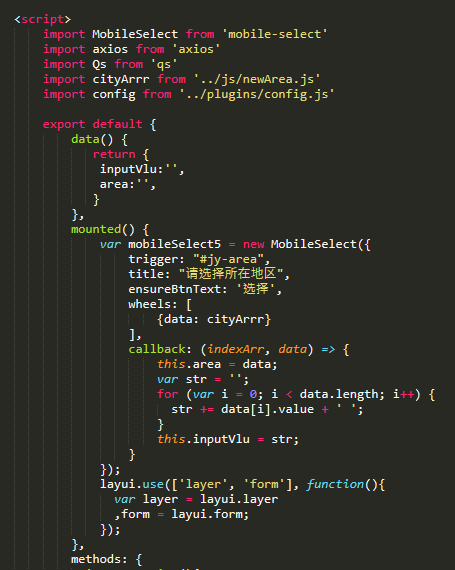
我引入的一部分代码,仅作记录;

最后在分享一下所有城市数组newArea.js
https://github.com/jahangu/newArea.js
第一步安装
npm install mobile-select -D
第二步引入
import MobileSelect from 'mobile-select'
import cityArrr from '../js/newArea.js' #自己放在哪就引入哪个路径
第三步看插件的使用方法配置直接使用ok