1、AngularJS 表达式
AngularJS 表达式写在双大括号内:{{ expression }}。
AngularJS 表达式把数据绑定到 HTML,这与 ng-bind 指令有异曲同工之妙。
AngularJS 将在表达式书写的位置"输出"数据。
AngularJS 表达式 很像 JavaScript 表达式:它们可以包含文字、运算符和变量。
实例 {{ 5 + 5 }} 或 {{ firstName + " " + lastName }}
eg:
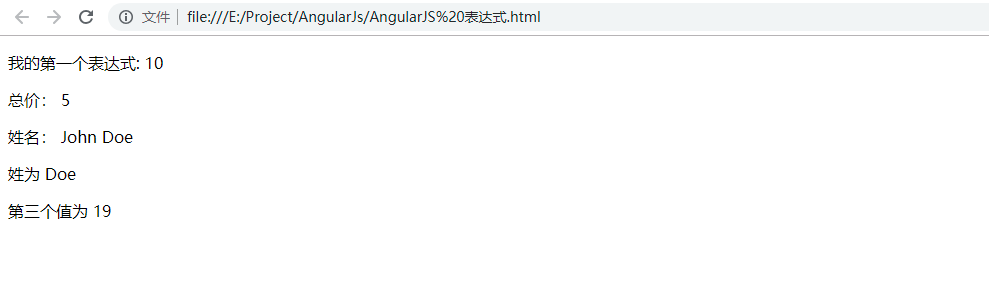
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <script src="js/angular.min.js"></script> 6 </head> 7 <body> 8 9 <div ng-app=""> 10 <!-- 示例 --> 11 <p>我的第一个表达式: {{ 5 + 5 }}</p> 12 13 <!-- AngularJS 数字 --> 14 <p ng-init="quantity=1;cost=5">总价: <span ng-bind="quantity * cost"></span></p> 15 16 <!-- AngularJS 字符串 --> 17 <p ng-init="firstName='John';lastName='Doe'">姓名: 18 <span ng-bind="firstName + ' ' + lastName"></span> 19 </p> 20 21 <!-- AngularJS 对象 --> 22 <p ng-init="person={firstName:'John',lastName:'Doe'}">姓为 23 <span ng-bind="person.lastName"></span> 24 </p> 25 26 <!-- AngularJS 数组 --> 27 <p ng-init="points=[1,15,19,2,40]">第三个值为 28 <span ng-bind="points[2]"></span> 29 </p> 30 </div> 31 32 </body> 33 </html>

2、AngularJS 表达式 与 JavaScript 表达式
类似于 JavaScript 表达式,AngularJS 表达式可以包含字母,操作符,变量。
与 JavaScript 表达式不同,AngularJS 表达式可以写在 HTML 中。
与 JavaScript 表达式不同,AngularJS 表达式不支持条件判断,循环及异常。
与 JavaScript 表达式不同,AngularJS 表达式支持过滤器。