这篇文章是对第四篇文章《知识管理系统Data Solution研发日记之四 片段式数据解决方案》的补充,提供一套完整的解决方案。请先阅读那一篇文章来了解它的原理。
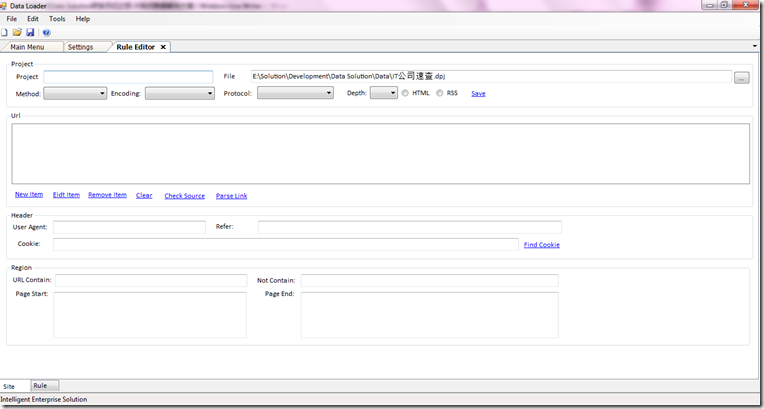
Rule Editor抓取数据
这里,主要的工作是设定目标地址,正则表达式规则。我生活在深圳,对深圳的IT行业比较关注,所以经常看下面的地址,http://www.iteer.net/modules/xdirectory/viewcat.php?cid=217来了解深圳的IT公司现状。
经常想到把这些数据抓取到自己的电脑中,这也是制作Data Loader的一个原因。请设定一个测试的页面地址为http://www.iteer.net/modules/xdirectory/singlelink.php?cid=217&lid=2558,然后应用下面的正则表达式来抓取数据。
公司名称: <div\sclass="*company_title"*>(?<title>\w*)\s?<?
地址:</STRONG>(?<address>.*)\s*
规模:</STRONG>(?<count>.*)人
联系电话.* </STRONG>(?<tel>.*)\s*<br>?
传真.* </STRONG>(?<fax>.*)\s*<br>?
邮件 :Email.*</strong>.*mailto:(?<mail>\w*@.*)"
网站.*\s*</STRONG><A\s*href="(?<website>.*)"\s*target
评分:id=xspace-rates-tip>(?<rating>.*)</SPAN>
评论时间: class=comDateCaption>.*(?<time>\d{4}-\d{2}-\d{2})
这一步做好了,保存规则。再打开Segment Run来选择你需要运行的规则,后台启动分析下载程序。
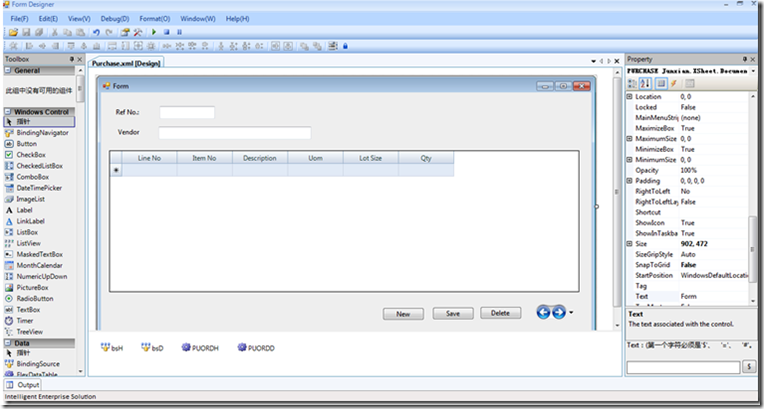
Form Designer 设计数据呈现界面
这一节的内容,可以参考窗体设计器一章的主题,效果如下图所示
之后,打开Segment Explorer,浏览运行这个窗体。可以轻松的实现以自定义的方式浏览数据。
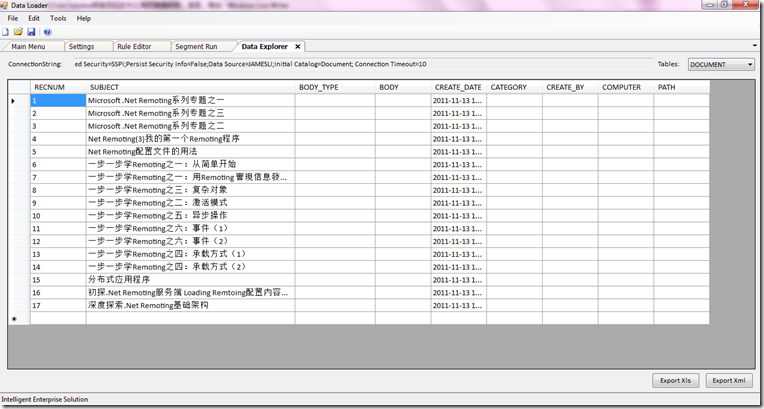
Data Explorer 数据导出
当您对数据的内容感兴趣后,您可能会想到把这些数据导出系统,以做进一步的加工处理。Data Explorer则可以达到这个目的,实现在数据的导出功能。导出格式为Excel和Xml。请看下图
在Setting中配置连接字符串,第一行的右边则显示这个连接字符串下面的表,选择你需要的表数据,显示数据。
最右下角有两个按钮,Export Xls和Export Xml用于实现导出数据。
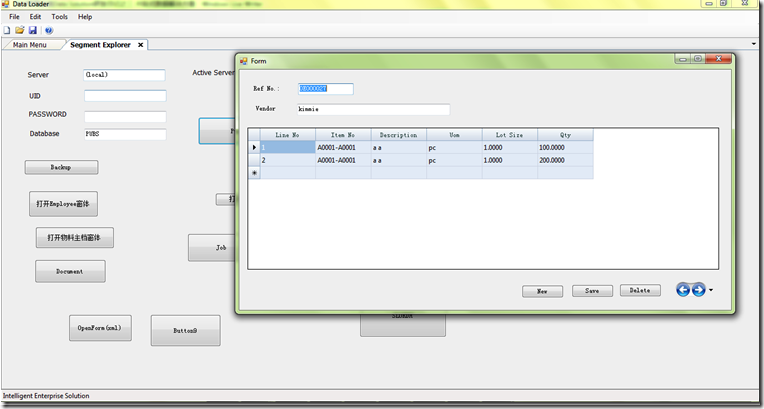
在这里,还有一个复杂的功能正在开发中。当您在Grid中点击一笔数据时,它应该可以弹出一个窗体,这个窗体就是前面的Form Designer中设计的窗体,并且把数据传递到这个新窗体中,以Detail明细的方式显示数据,像这样的效果
在前面显示的窗体,以自定义窗体的方式显示出来。这样做出来,即可以用Data Explorer以网格形式显示数据,如果对明细感兴趣,又可以以单一窗体的形式显示数据。这两者的结合,我以为是数据呈现的最佳方式。
通过对这几个应用程序组的学习,您应该对数据的抓取,呈现,导出有了完整的认识。这就是我设计片断式数据的处理流程。它达到的效果,可以很轻松的对数据进行再加工,再处理,而不仅仅是限于下载。
请到epn.codeplex.com(http://epn.codeplex.com/releases/view/68647)中下载最新版的Data Loader。