概述
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
一般我们在开发中都是使用终端去进行安装,使用npm,关于npm是什么,在这里就不进行详细描述,自行搜索.在这里只需要知道npm是一个包管理工具和它的一些基本的指令就行,如果安装了node.js的,它里面会自动也帮你安装这个工具.
关于npm(node package manager)的基本指令
- 查看版本 npm -v
- 安装npm npm install npm -g
- 指定版本安装 npm install npm@5.5.1 -g
- 初始化(生成package.json) npm init
- 全局安装 npm i
-g - 全局卸载 npm uninstall
-g - 全局路径 npm root -g
- 局部安装 npm i
--save(生产环境,默认) npm i --save-dev(开发环境) - 安装json中记录的模块 npm install
- 发布 npm publish
webpack
准备
在使用webpack之前,我们需要对其进行安装.这里的安装分为全局安装和局部安装.
全局安装就是安装在计算机全局环境中,在任意的目录下都可以使用;
局部安装一般就是安装在项目的目录下,只有在项目的根目录下使用.
一般建议都进行全局和局部安装.
- 全局安装指令
// -g global全局
npm install --save-dev webpack -g //开发环境
npm install --save webpack -g //生产环境,默认
如果是4+以上的版本,不管是全局安装还是局部安装都需要再次安装-cli版本
// -g global全局
npm install --save-dev webpack-cli -g //开发环境
npm install --save webpack-cli -g //生产环境,默认
指定版本
npm install webpack@<version>
- 局部安装
局部安装是需要在项目目录下,执行安装指令.
npm install --save-dev webpack //开发环境
npm install --save webpack //默认环境
3.配置文件相关
- package.json
- package-lock.json
- webpack.config.js
打包示例
简单进行打包和配置本地服务器功能的示例.
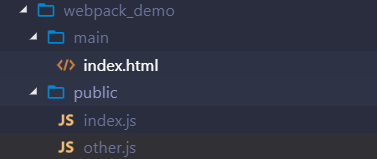
- 准备如图的项目文件夹和示例文件

//index.js
var box = require('./other.js')();
document.querySelector("#root").appendChild(box);
// other.js
module.exports = function(){
var box = document.createElement("div");
box.innerHTML = "hello,webpack";
return box;
};
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="root">
</div>
</body>
<script src="./bundle.js"></script>
</html>
- 进行本地安装webpack
//分别在目录执行以下脚本
npm i --save-dev webpack
npm i --save-dev webpack-cli
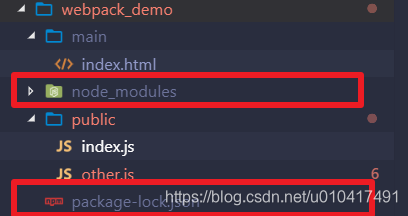
安装成功后,项目内会多出一个文件和一个文件夹

文件夹是存放包的,配置文件是各种信息.
- 创建配置文件package.json和webpack.config.js
//在package.json文件中
{
"name": "webpack_demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"webpack-cli": "^3.2.3",
"webpack": "^4.29.5"
},
"devDependencies": {},
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"start": "webpack" //加上这个,前提是已经全局安装webpack,记得删掉此注释,因为json不支持.
},
"keywords": [],
"author": "",
"license": "ISC"
}
//在webpack.config.js中
module.exports = {
entry: __dirname + "/public/index.js",//已多次提及的唯一入口文件
output: {
path: __dirname + "/main",//打包后的文件存放的地方
filename: "bundle.js"//打包后输cl出文件的文件名
}
}
- 这个时候可以直接使用脚本命令进行打包
npm start //因为在配置文件package.json中配置了start命令,所以可以直接使用.
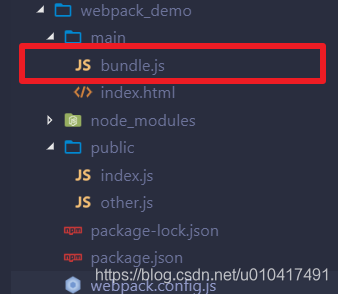
- 打包结果

配置本地服务
- 这个时候也需要再安装一个包
npm install --save-dev webpack-dev-server
- 然后在package.json和webpack.config.js需要加入一些配置
//webpack.config.js
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/public/index.js",//已多次提及的唯一入口文件
output: {
path: __dirname + "/main",//打包后的文件存放的地方
filename: "bundle.js"//打包后输cl出文件的文件名
},
devServer: {
contentBase: "./main",//本地服务器所加载的页面所在的目录
historyApiFallback: true,//不跳转
inline: true//实时刷新
}
}
// packgae.json
{
"name": "webpack_demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"webpack-cli": "^3.2.3",
"webpack": "^4.29.5"
},
"devDependencies": {
"webpack-dev-server": "^3.2.0"
},
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"start": "webpack",
"server": "webpack-dev-server --open" //加上这句,可以快捷使用脚本命令
},
"keywords": [],
"author": "",
"license": "ISC"
}
- 运行脚本
npm run server
- 成功以服务器的形式运行,你可以看到URL的前缀不再是以file协议名开头.