今日完成:
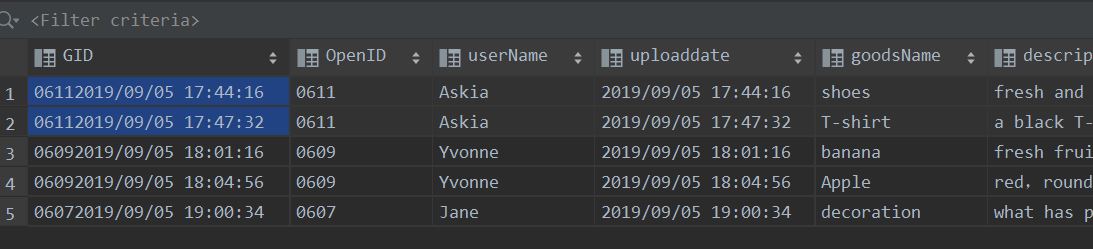
1.昨天完成熬夜研究了一下怎么带将data中的参数绑定到button上,再通过tap带参数传递页面。后来发现卡住我的是大小写问题。虽然我数据表单里输入的格式是GID但其实item接收到的参数名是gid。

2.用data.length赋值,动态显示收藏夹物品、关注、粉丝数量

3.写了goods页面的关注和收藏按钮实现,可以将收藏、关注信息动态添加到数据库中

4.写了一下搜索接口searchGoods,明天接着调search页面
5.设计了GID、collectID、relationID生成方法。将数据库整理了一下,设计了一个完整的测试实例

明日计划:将搜索界面完善一下,在各个页面中放入图片。整理现在有的页面,准备周五下午的演示。
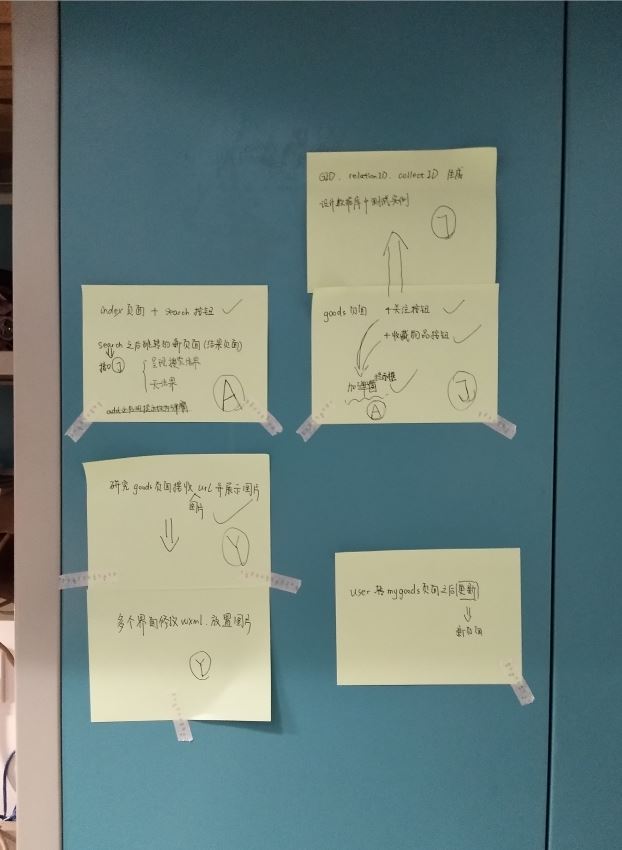
今日感想:今天中午在宿舍的柜子上仿照scrum master做了一个小展板,每个便签纸写下今天要完成的一个个任务,将三个人名字标在上面认领任务。这样子一天下来效率好像提高了一点,任务流程非常清晰,晚上写博文的时候自己完成的事项也更明白了。亲身实践这是个非常先进的管理。