三个重要的属性控制围绕每个HTML元素的空间:padding,border,和margin。
<style>
.injected-text {
margin-bottom: -25px;
text-align: center;
}
.box {
border-style: solid;
border-color: black;
border- 5px;
text-align: center;
}
.yellow-box {
background-color: yellow;
padding: 10px;
}
.red-box {
background-color: crimson;
color: #fff;
padding: 20px;
}
.blue-box {
background-color: blue;
color: #fff;
padding: 10px;
}
</style>
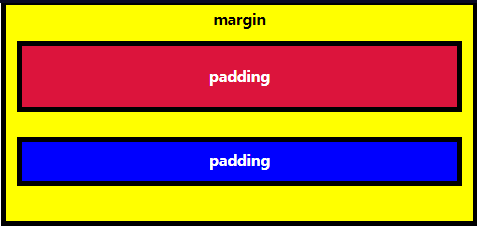
<h5 class="injected-text">margin</h5>
<div class="box yellow-box">
<h5 class="box red-box">padding</h5>
<h5 class="box blue-box">padding</h5>
</div>

padding
padding:是内边距大小
blue-box padding 10px:

blue-box padding 20px:

padding有4个单独设置的属性:padding-top,padding-right,padding-bottom,和padding-left
- padding-top:内边框上填充
- padding-right:内边框右侧填充
- padding-bottom:内边框到底部的填充
- padding-left:内边框到左侧的填充
除了指定一个元素的padding-top,padding-right,padding-bottom,和padding-left单独的属性,你可以在一行中指定他们,就像这样:
padding: 10px 20px 10px 20px;
这四个值像一个时钟一样工作:上,右,下,左,并且将产生与使用特定于边的填充指令完全相同的结果。
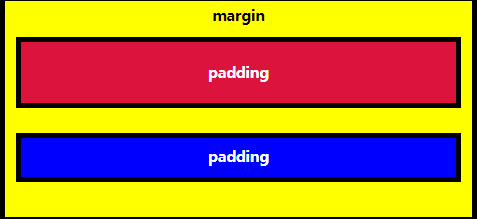
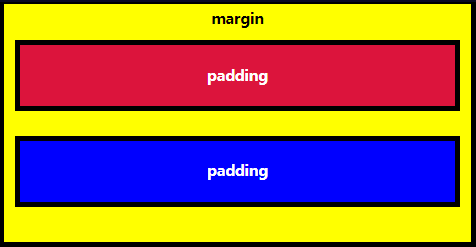
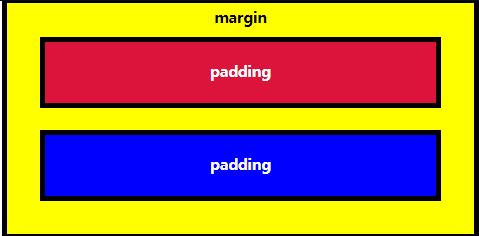
margin
margin 是外边距的大小
blue-box margin:10px

blue-box margin:20px

margin 可以设置负数,当设置负数时,将水平充满这个边框周围。
margin有4个单独设置的属性:margin-top,margin-right,margin-bottom,和margin-left
- margin-top:到边框顶部的边距
- margin-right:到边框右侧的边距
- margin-bottom:到边框底部的边距
- margin-left:到边框左侧的边距
除了指定一个元素的margin-top,margin-right,margin-bottom,和margin-left单独的属性,你可以在一行中指定他们,就像这样:
margin: 10px 20px 10px 20px;
这四个值像时钟一样工作:上,右,下,左,并且将产生与使用特定于边的边距指令完全相同的结果。