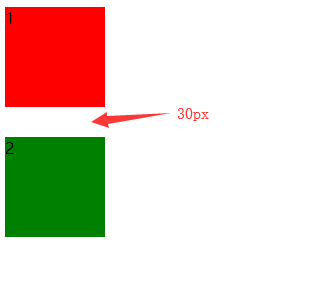
1、margin垂直方向上塌陷现象。

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box{ width: 100px; height: 100px; background-color:red; margin-bottom: 10px; } .box2{ margin-top:30px ; width: 100px; height: 100px; background: green; } </style> </head> <body> <div class="box"> 1 </div> <div class="box2"> 2 </div> </body> </html>
margin在水平方向上不存在此问题。
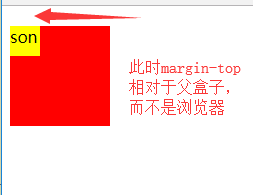
2、margin-top相对于父盒子问题

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .father{ width: 100px; height: 100px; background-color: red; padding-top: 20px; } .son{ width: 30px; height: 30px; background-color: yellow; /*margin-top: 20px;*/ } </style> </head> <body> <div class="father"> <div class="son"> son </div> </div> </body> </html>
margin在水平方向上不存在此问题。
如果需要达到相对于父盒子,向下偏移,可以设置父盒子padding-top代替子盒子设置margin-top。
总结:margin垂直方向尽量不要用,善于用父盒子padding布局。
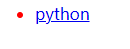
3、a标签不继承父类的color属性

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box ul li { color: red; } </style> </head> <body> <div class="box"> <ul> <li><a href="#">python</a></li> </ul> </div> </body> </html>