作为一个工程师,追求极致与艺术也应当成为我们生活中的一部分,作为自己的心爱之物——博客,当然也得装扮一下,我对代码高亮有自己所喜欢的风格~还好程序员的世界总是共通的,已经有前辈开发了一些代码高亮的样式可供我们开箱即用。Highlightjs就是这样一款产品。
下面介绍一下我是如何将这款产品应用于博客园markdown编辑器中的。
第一步,找到你所喜欢的高亮主题
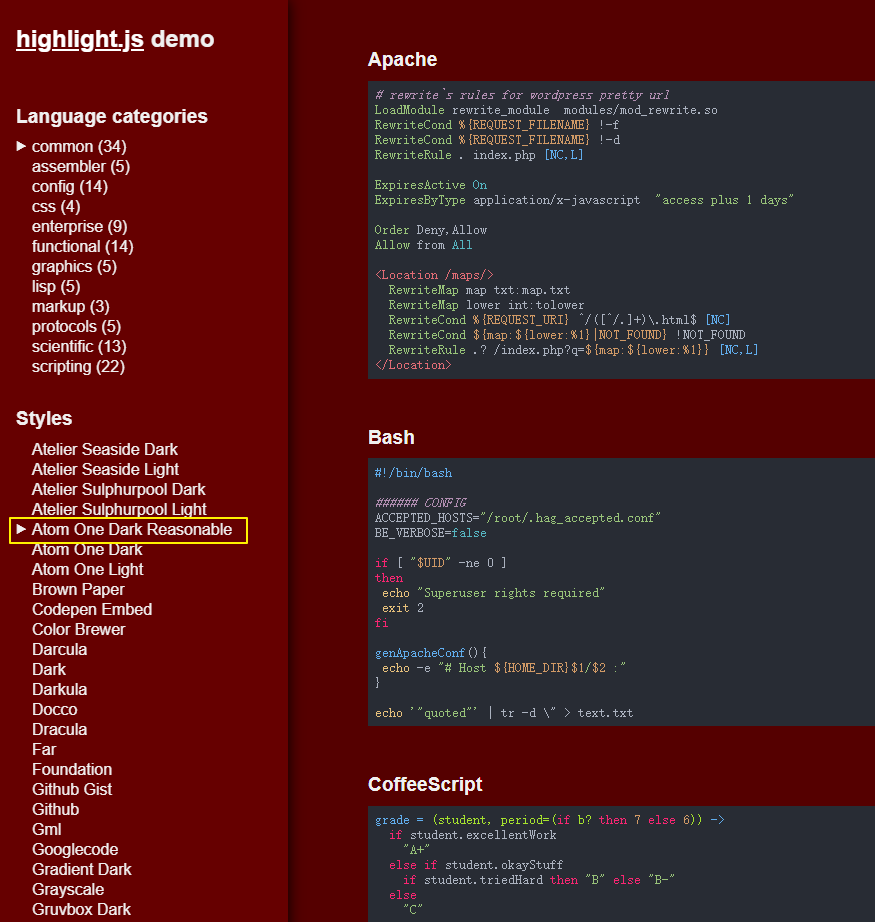
打开Hightlightjs的demo页面 选择你所喜欢的高亮主题。我选择的是Atom One Dark Reasonable这个主题。

第二步,下载对应高亮主题的源码
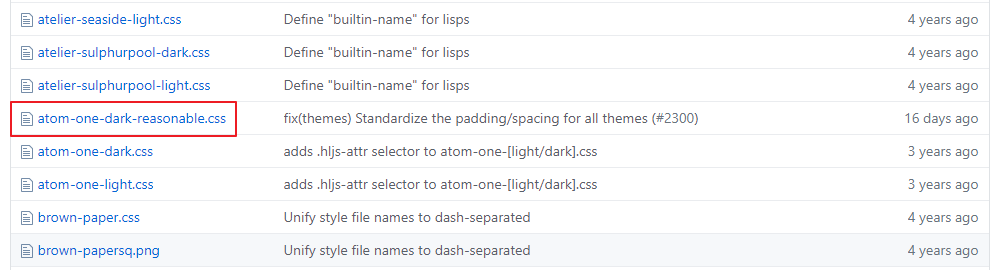
到GitHub找到Hightlight对应主题的源码:highlightjs/highlight.js代码高亮主题名称与Github中的css代码名称一一对应。比如我选择的主题名称为Atom One Dark Reasonable,其对应的css代码为:atom-one-dark-reasonable.css,打开相应代码,将其源码复制并保存到本地即可。

第三步,修改css代码以适应cnblogs的markdown语法高亮样式
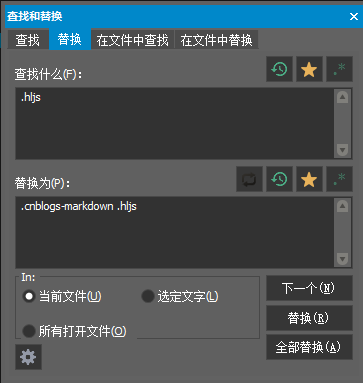
用UltraEdit编辑器打开刚刚下载的css源码,将 .hljs替换为 .cnblogs-markdown .hljs 选择 替换->当前文件->全部替换

第四步,将处理后的css代码复制到博客园页面定制css代码栏中
博客园管理页面->设置->页面定制CSS代码
注意:不要勾选“禁用模板默认CSS”

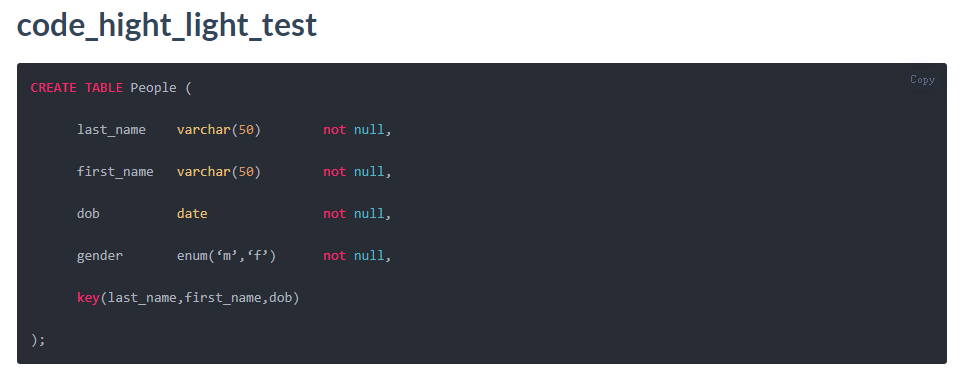
点击保存之后你就可以新建一篇随笔或文章并使用markdown编辑方式插入代码,下面是我选择的主题名称为Atom One Dark Reasonable在cnblogs上的效果图。

后续
到这里就已经完成了自定义代码风格的设置。可能你设置完成后发现和hightlight demo上看到的不太一样,可能是代码的字体,背景颜色等等略有差异。只要你懂一点CSS,自己微调一下所下载的CSS代码中的相关属性,直到自己满意为止。我的代码风格可以在我的其他文章中看到,感兴趣的可以戳一戳我的其他博文~ ٩(๑>◡<๑)۶
如果在配置过程中遇到什么问题,也欢迎私信我,或者邮件跟我说一下相关困难。