示例 7 :
加载事件
当整个文档加载成功,或者一个图片加载成功,会触发加载事件
当body元素或者img@加载的时候,会触发onload事件
<script> function loadBody(){ document.getElementById("message1").innerHTML="文档加载成功"; } function loadImg(){ document.getElementById("message2").innerHTML="图片加载成功"; } </script> <body onload="loadBody()"> <div id="message1"></div> <div id="message2"></div> </body> <img onload="loadImg()" src="https://how2j.cn/example.gif"/>

示例 8 :
当前组件
this表示触发事件的组件,可以在调用函数的时候,作为参数传进去
<input type="button" onclick="singleClick(this)" value="演示this的按钮1" > <input type="button" onclick="singleClick(this)" value="演示this的按钮2" > <br> <br> <div id="message"></div> <script> function singleClick(button){ var s = "被点击的按钮上的文本是: "+button.value; document.getElementById("message").innerHTML=s; } </script>

示例 9 :
阻止事件的发生
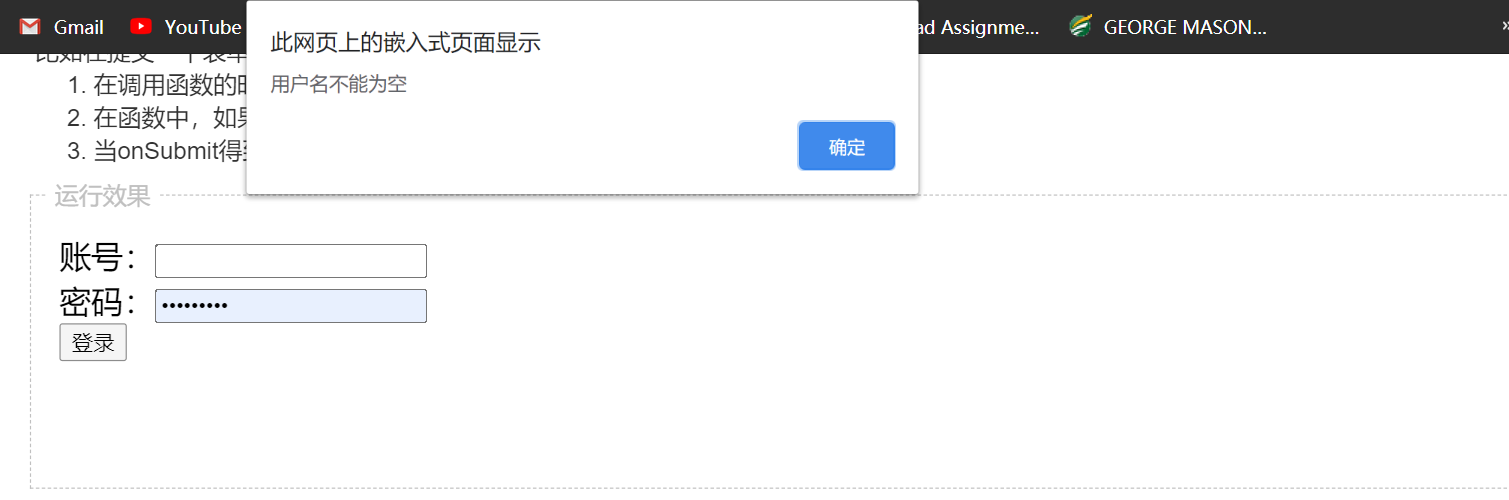
比如在提交一个表单的时候,如果用户名为空,弹出提示,并阻止原本的提交
1. 在调用函数的时候,增加一个return
2. 在函数中,如果发现用户名为空,则返回false
3. 当onSubmit得到的返回值是false的时候,表单的提交功能就被取消了

<form method="post" action="/study/login.jsp" onsubmit="return login()"> 账号:<input id="name" type="text" name="name"> <br/> 密码:<input type="password" name="password" > <br/> <input type="submit" value="登录"> </form> <script> function login(){ var name = document.getElementById("name"); if(name.value.length==0){ alert("用户名不能为空"); return false; } return true; } </script>