JQuery是一个javascript的框架,是对javascript的一种封装。
通过JQuery可以非常方便的操作html的元素
本例通过JQuery 实现 "隐藏与显示",并分步讲解每一个步骤的意思
示例 1 :
使用JQuery进行隐藏和显示
<script src="https://how2j.cn/study/jquery.min.js"></script> <script> $(function(){ $("#b1").click(function(){ $("#d").hide(); }); $("#b2").click(function(){ $("#d").show(); }); }); </script> <button id="b1">隐藏div</button> <button id="b2">显示div</button> <br> <br> <div id="d"> 这是一个div </div>

示例 2 :
jquery.min.js
要使用Jquery需要导入一个第三方的javascript库 jquery.min.js
<script src="https://how2j.cn/study/jquery.min.js"></script>
示例 3 :
本地测试的时候如何使用 jquery.min.js
因为学习到目前为止,还没有讲解如何搭建web服务器,所以不能够像本网站上演示的 把jquery.min.js 放在 /study/jquery.min.js 这个地方。
那么本地要测试怎么做呢?
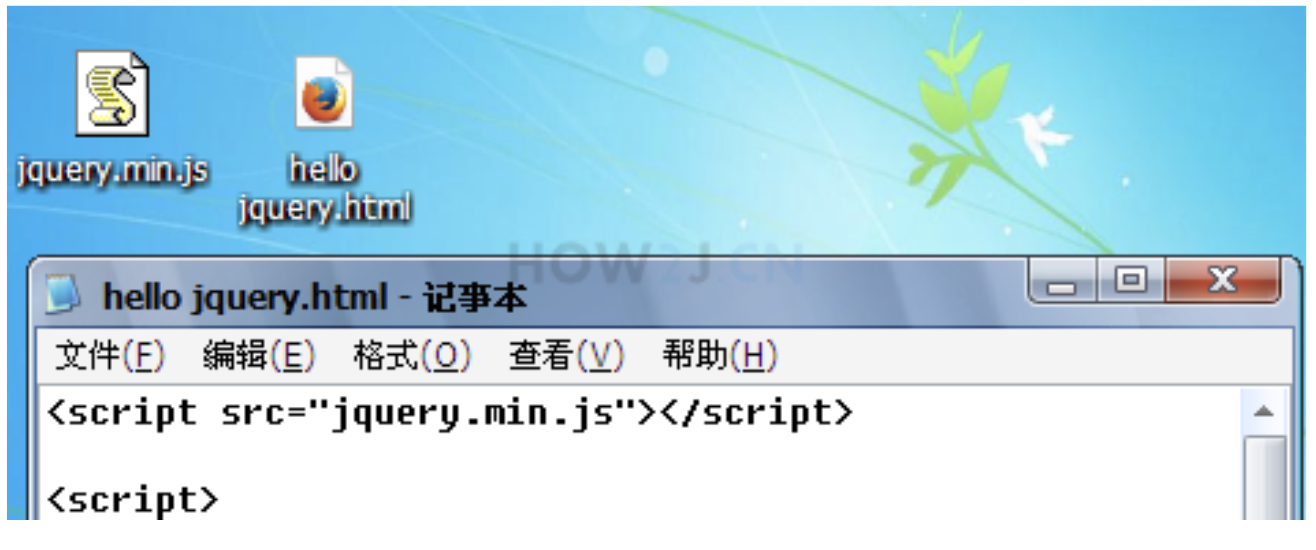
1. 首先在右侧下载 jquery.min.js
2. 把 jquery.min.js和测试的html放在同一个目录下
3. 在测试的html中直接写 src="jquery.min.js"

示例 4 :
理解 $(function(){})
表示文档加载。看上去略复杂,其实是由下面两种构成:
合并在一起就是:
这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码。
换句话说,写在这里面的JQuery代码都是文档加载好之后的。
就不会有获取一个还没有加载好的图片这种问题了。
一样功能,还有另一个写法
它也是由两部分组成
<script src="https://how2j.cn/study/jquery.min.js"></script> <script > $(function(){ document.write("文档加载成功!"); document.close(); }); </script>

示例 5 :
通过id获取元素
与javascript通过id获取元素节点的方式(document.getElementById )不同
JQuery通过 $("#id") 就可以获取了
需要注意的是,通过 document.getElementById 获取到的是 DOM里的 元素节点
而通过$("#id") 获取到的是一个 JQuery 对象
<script src="https://how2j.cn/study/jquery.min.js"></script> <script > $(function(){ document.write( $("#d") ); document.close(); }); </script> <div id="d">Hello JQuery</div>

示例 6 :
增加监听器
JQuery增加click事件的监听
这个也是由两部分组成:
1. b1按钮的点击事件
2. 弹出对话框的函数
与原生javascript需要在html元素上增加监听事件不同的是
JQuery 不需要在html元素上进行操作
这样的好处是,html只需要显示内容,特别是业务复杂起来之后维护js代码会更加容易。
<script src="https://how2j.cn/study/jquery.min.js"></script> <script > $(function(){ $("#b1").click(function(){ alert("点击了按钮"); }); }); </script> <button id="b1">按钮</button>

示例 7 :
隐藏与显示
通过$("#d")拿到div对象后,直接调用hide()和show()方法,即可实现隐藏和显示。
<script src="https://how2j.cn/study/jquery.min.js"></script> <script> $(function(){ $("#b1").click(function(){ $("#d").hide(); }); $("#b2").click(function(){ $("#d").show(); }); }); </script> <button id="b1">隐藏div</button> <button id="b2">显示div</button> <br> <br> <div id="d"> 这是一个div </div>