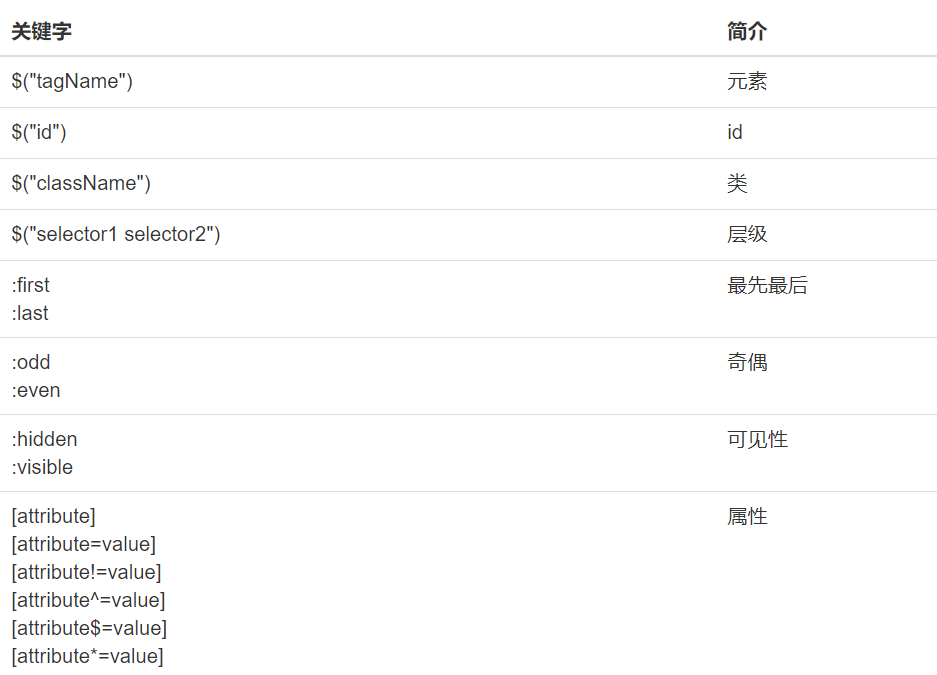
Jquery有多达数十种选择器,本章节把工作中会用到的常用选择器列出来,并逐一解释。


示例 1 :
元素
$("tagName")
根据 标签名 选择所有该标签的元素
<script src="https://how2j.cn/study/jquery.min.js"></script> <script> $(function(){ $("#b1").click(function(){ $("div").addClass("pink"); }); }); </script> <button id="b1">给所有的div元素增加背景色</button> <br> <br> <style> .pink{ background-color:pink; } </style> <div > Hello JQuery </div> <div > Hello JQuery </div> <div > Hello JQuery </div>

示例 2 :
id
$("#id")
根据 id 选择元素
id应该是唯一的,如果id重复,则只会选择第一个。
<script src="https://how2j.cn/study/jquery.min.js"></script> <script> $(function(){ $("#b1").click(function(){ $("#d1").addClass("pink"); }); }); </script> <button id="b1">给id=d1的div增加背景色</button> <br> <br> <style> .pink{ background-color:pink; } </style> <div id="d1"> Hello JQuery </div> <div id="d2" > Hello JQuery </div> <div id="d3"> Hello JQuery </div>

示例 3 :
类
$(".className")
根据 class 选择元素
<script src="https://how2j.cn/study/jquery.min.js"></script> <script> $(function(){ $("#b1").click(function(){ $(".d").addClass("pink"); }); }); </script> <button id="b1">给class='d'的div增加背景色</button> <br> <br> <style> .pink{ background-color:pink; } </style> <div class="d"> Hello JQuery </div> <div class="d" > Hello JQuery </div> <div > Hello JQuery </div>

示例 4 :
层级
$("selector1 selector2")
选择 selector1下的selector2元素 。
在本例中 选择id=d3的div下的span元素
<script src="https://how2j.cn/study/jquery.min.js"></script> <script> $(function(){ $("#b1").click(function(){ $("div#d3 span").addClass("pink"); }); }); </script> <button id="b1">给id='d3'的div 下的 span 增加背景色</button> <br> <br> <style> .pink{ background-color:pink; } </style> <div class="d"> <span>Hello JQuery</span> </div> <div class="d" > <span>Hello JQuery</span> </div> <div id="d3" > <span>Hello JQuery</span> </div>

示例 5 :
最先最后
$(selector:first) 满足选择器条件的第一个元素
$(selector:last) 满足选择器条件的最后一个元素
<script src="https://how2j.cn/study/jquery.min.js"></script> <script> $(function(){ $("#b1").click(function(){ $("div:first").addClass("pink"); }); $("#b2").click(function(){ $("div:last").addClass("pink"); }); }); </script> <button id="b1">第一个增加背景色</button> <button id="b2">最后一个增加背景色</button> <br> <br> <style> .pink{ background-color:pink; } </style> <div> <span>Hello JQuery</span> </div> <div > <span>Hello JQuery</span> </div> <div > <span>Hello JQuery</span> </div>

示例 6 :
奇偶
$(selector:odd) 满足选择器条件的奇数元素
$(selector:even) 满足选择器条件的偶数元素
因为是基零的,所以第一排的下标其实是0(是偶数)
<script src="https://how2j.cn/study/jquery.min.js"></script> <script> $(function(){ $("#b1").click(function(){ $("div:odd").toggleClass("pink"); }); $("#b2").click(function(){ $("div:even").toggleClass("green"); }); }); </script> <button id="b1">切换奇数背景色</button> <button id="b2">切换偶数背景色</button> <br> <br> <style> .pink{ background-color:pink; } .green{ background-color:green; } </style> <div> <span>Hello JQuery 0</span> </div> <div> <span>Hello JQuery 1</span> </div> <div > <span>Hello JQuery 2</span> </div> <div > <span>Hello JQuery 3</span> </div> <div > <span>Hello JQuery 4</span> </div> </div> <div > <span>Hello JQuery 5</span> </div> <div > <span>Hello JQuery 6</span> </div>

示例 7 :
可见性
$(selector:hidden) 满足选择器条件的不可见的元素
$(selector:visible) 满足选择器条件的可见的元素
注; div:visible 和div :visible(有空格)是不同的意思
div:visible 表示选中可见的div
div :visible(有空格) 表示选中div下可见的元素
<script src="https://how2j.cn/study/jquery.min.js"></script> <script> $(function(){ $("#b1").click(function(){ $("div:visible").hide(); }); $("#b2").click(function(){ $("div:hidden").show(); }); }); </script> <button id="b1">隐藏可见的</button> <button id="b2">显示不可见的</button> <br> <br> <style> .pink{ background-color:pink; } </style> <div> <span>Hello JQuery 1</span> </div> <div > <span>Hello JQuery 2</span> </div> <div > <span>Hello JQuery 3</span> </div> <div > <span >Hello JQuery 4</span> </div> </div> <div > <span>Hello JQuery 5</span> </div> <div > <span>Hello JQuery 6</span> </div>