表单可以让我们将录入信息携带到服务器端。
简单说,通过表单可以将要提交的数据提交到指定的位置。
但一个一个的提交,不方便。
表单正好解决了这个问题,将所有的数据形成一个整体,一起提交给服务 器。
常见的 登录页面、注册页面 都离不开表单的应用

1 form属性
action:整个表单提交的目的地
method:表单提交的方式
get:
提交时,传输数据量少(传递普通文字信息,传递照片会失败),
明文提交(在浏览器的url 后面会显示提交的数据,不适合用于登录)
post:
提交时,传输数据量大(传递文字和图片都行),
密文提交(浏览器的url后面看不到提交 的数据)
2 表单中的元素(控件)
<input>元素的type属性
text:默认值,普通的文本输入框
placeholder属性:提示文本
maxlength属性:最多能输入字符数量
password:密码输入框
checkbox:多选框/复选框
checked:被选中
radio:单选按钮
file:上传文件
reset:重置按钮
submit:提交按钮
button:普通按钮
<select>:下拉列表/下拉框
<option>: 列表中的项
selected:被选中
<textarea>:文本域(多行文本框)
可以通过 cols 和 rows 属性来规定 textarea 的尺寸,不过更好的办法是使用 CSS 的height 和 width 属性。
<button>:按钮
在form表单中,作用和submit一样
不在form表单中,就是普通按钮(配合后期的javascript,可扩展性更高)
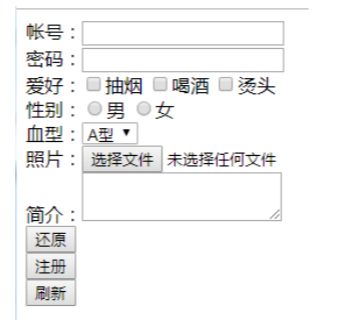
<form action="baidu" method="GET"> <p>帐号:<input name="a" type="text" placeholder="请输入帐号..." maxlength="5" ></p> <p>密码:<input name="b" type="password"></p> <p>爱好: <input name="hobby" type="checkbox"> 抽烟 <input name="hobby" type="checkbox" checked="checked"> 喝酒 <input name="hobby" type="checkbox"> 烫头 <input name="hobby" type="checkbox"> 泡澡 </p> <p>性别: <input type="radio" name="sex"> 男 <input type="radio" name="sex" checked="checked"> 女 </p> <p>身份: <input type="radio" name="role"> ceo <input type="radio" name="role"> cto <input type="radio" name="role"> coo <input type="radio" name="role" checked="checked"> ufo </p> <p>头像: <input type="file"> </p> <p>血型: <select> <option>A型</option> <option>B型</option> <option>C型</option> <option selected="selected">O型</option> </select> </p> <p>个人简介: <textarea cols="10" rows="5"></textarea> </p> <p> <input type="reset" value="清空"> <input type="submit" value="提交"> <input type="button" value="取消"> <button>保存</button> </p> </form> <button>测试</button>
注意事项:
1. 所有表单中的元素都要具有名称(否则提交到服务器之后,服务器无法区识别多个元素之间的不 同)
2. 单选框要想可以一次只选择一个,要具有相同的name值
3. 所有的复选框以组为单位,组内的每个复选框都应该具有相同的name值