1 文本属性
指定字体:font-family : value;
字体大小:font-size : value;
px:像素
em:倍数
字体加粗:font-weight : normal/bold;
文本颜色:color : value;
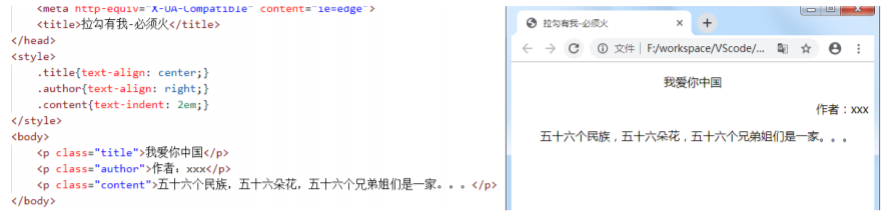
文本排列:text-align : left/right/center;
文字修饰:text-decoration : none/underline;
行高:line-height : value;
首行文本缩进:text-indent : value (2em);

2 背景属性
CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。
background-color 设置元素的背景颜色。
background-image 把图像设置为背景。
background-image: url('img/1.jpg');
background-repeat 设置背景图像的墙纸效果,是否及如何重复
repeat:在垂直方向和水平方向重复,为重复值
repeat-x:仅在水平方向重复
repeat-y:仅在垂直方向重复
no-repeat:仅显示一次
background-position 设置背景图像的起始位置
1:控制水平方向 x轴: 正值,向右移动; 负值,向左移动
2:控制垂直方向 y轴: 正值,向下移动; 负值,向上移动
/* 图片向左移动50px,向下移动100px (可以为负值) */ background-position:50px 100px;
background-attachment 背景图像是否固定或者随着页面的其余部分滚动
默认值是 scroll:默认情况下,背景会随文档滚动
可取值为 fixed:背景图像固定,并不会随着页面的其余部分滚动,常用于实现称为水印的图 像
background-attachment: fixed;