1 默认定位
块级元素:h1~h6,p, div 等,自上而下,垂直排列(自动换行);可以改变宽高

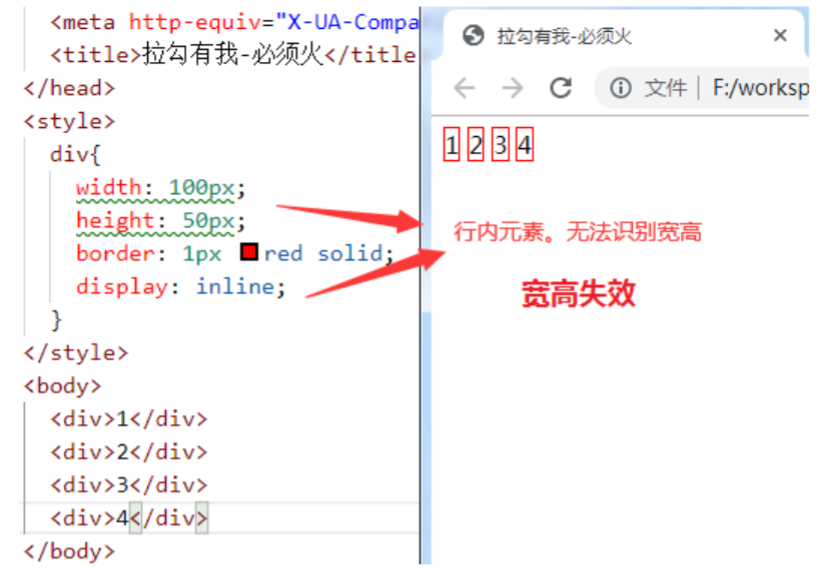
行内元素:a,b,span,等,从左向右,水平排列(不会换行);不能改变宽高

行内块元素:input,img等,从左向右,水平排列(自动换行);可以改变宽高

2 浮动定位
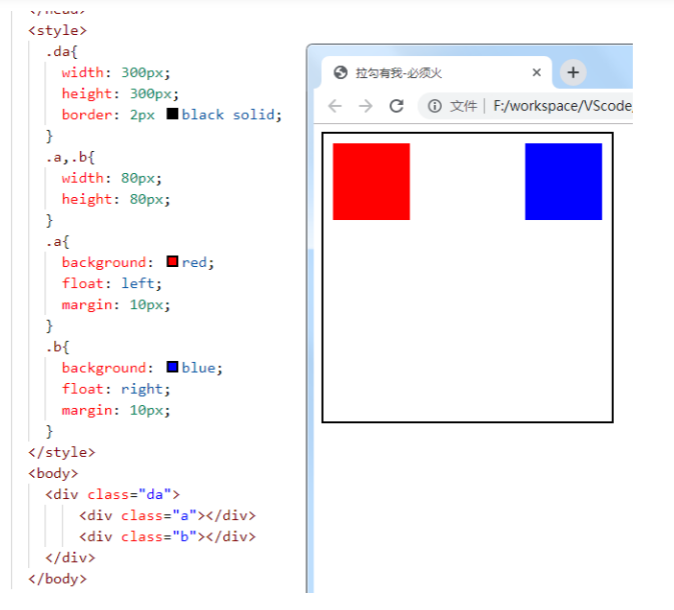
让元素“飞”起来。不仅可以靠着左边或右边。还可以消除“块级”的霸道特性(独自占一行)。
float取值:
none :不浮动
left:贴着左边 浮动
right:贴着右边 浮动

3 相对定位
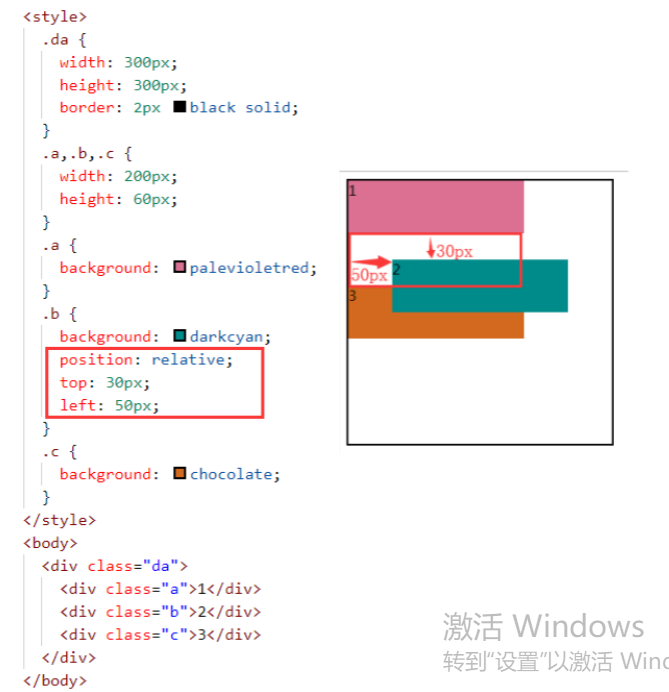
和原来的位置进行比较,进行移动定位(偏移)

4 绝对定位
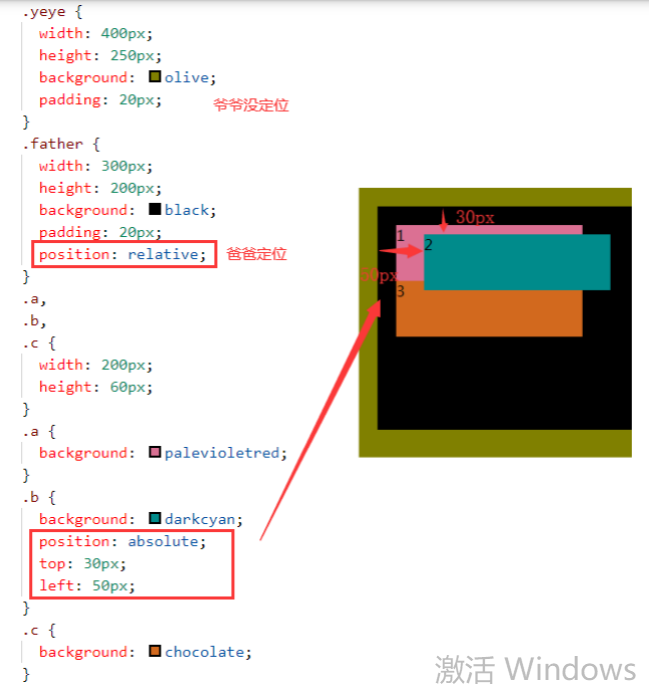
本元素与已定位的祖先元素的距离
如果父级元素定位了,就以父级为参照物;
如果父级没定位,找爷爷级,爷爷定位了,以爷爷为参照物。
如果爷爷没定位,继续向上找,都没定位的话,body是最终选择。
<div class="yeye">
<div class="father">
<div class="a">1</div>
<div class="b">2</div>
<div class="c">3</div>
</div>
</div>
以父节点作为参照物

以爷爷节点作为参照物

5 固定定位
将元素的内容固定在页面的某个位置,当用户向下滚动页面时元素框并不随着移动

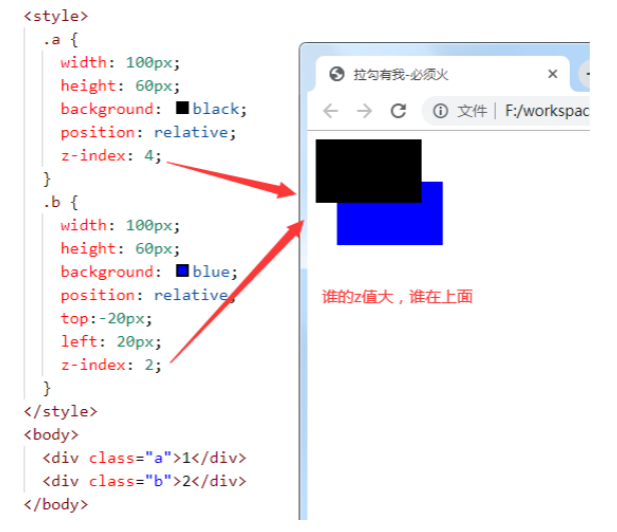
6 z-index
如果有重叠元素,使用z轴属性,定义上下层次。

注意:
z轴属性,要配合相对或绝对定位来使用
z值没有额定数值(整型就可以,具体用数字几,悉听尊便)