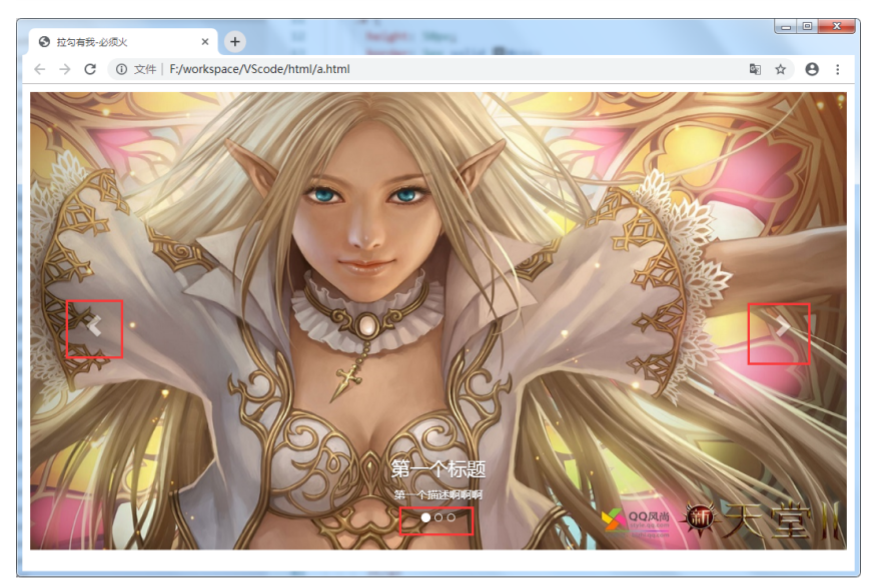
1 首页轮播大图
1. 大小屏幕自动适应,扩大缩小浏览器
2. 滚动数字区点击左右切换图片
3. 左右区域点击切换
4. 默认5秒钟自动切换下一张
5. 最后一张,回到第一张
<div id="myCarousel" class="carousel slide" data-ride="carousel"> <!-- 滚动圆点区 --> <ol class="carousel-indicators"> <li data-slide-to="0" data-target="#myCarousel"></li> <li data-slide-to="1" data-target="#myCarousel"></li> <li data-slide-to="2" data-target="#myCarousel"></li> </ol> <!-- 图片区 --> <div class="carousel-inner"> <div class="item active"> <img src="img/1.jpg"> </div> <div class="item"> <img src="img/2.jpg"> </div> <div class="item"> <img src="img/3.jpg"> </div> </div> <!-- 左右切换 --> <a href="#myCarousel" data-slide="prev" class="carousel-control left"> <span class="glyphicon glyphicon-chevron-left"></span> </a> <a href="#myCarousel" data-slide="next" class="carousel-control right"> <span class="glyphicon glyphicon-chevron-right"></span> </a> </div>
data 属性解释:
1. data-slide 接受关键字 prev 或 next,用来改变幻灯片相对于当前位置的位置;
2. data-slide-to 来向轮播底部创建一个原始滑动索引,data-slide-to="2" 将把滑动块移动到一个特 定的索引,索引从 0 开始计数。
3. data-ride="carousel"属性用户标记轮播在页面加载时开始动画播放
2 响应式导航条

<!-- 默认的导航条样式 --> <div class="navbar navbar-default"> <!-- 响应式的容器 --> <div class="container"> <!-- 导航条的头部 --> <div class="navbar-header"> <a href="#" class="navbar-brand">老孙科技股份有限公司</a> <!-- data-toggle="collapse" 数据切换的事件,特效是折叠--> <!-- data-target="#nav" 折叠效果的目标是下面的#nav容器--> <button class="navbar-toggle" data-toggle="collapse" datatarget="#nav"> <span class="sr-only"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <!-- 导航项 --> <div id="nav" class="collapse navbar-collapse"> <ul class="nav navbar-nav navbar-right"> <li class="active"> <a href="#"> <span class="glyphiconglyphicon-home"></span> 主页</a> </li> <li> <a href="#"> <span class="glyphicon glyphicon-camera"></span> 产品</a> </li> <li> <a href="#"> <span class="glyphicon glyphicon-tint"></span>竞争</a> </li> <li> <a href="#"> <span class="glyphicon glyphicon-earphone"> </span> 联系我们</a> </li> </ul> </div> </div> </div>
3 练习题