#Java#Spring#WebFlux#WebClient#Reactor#EventSource#
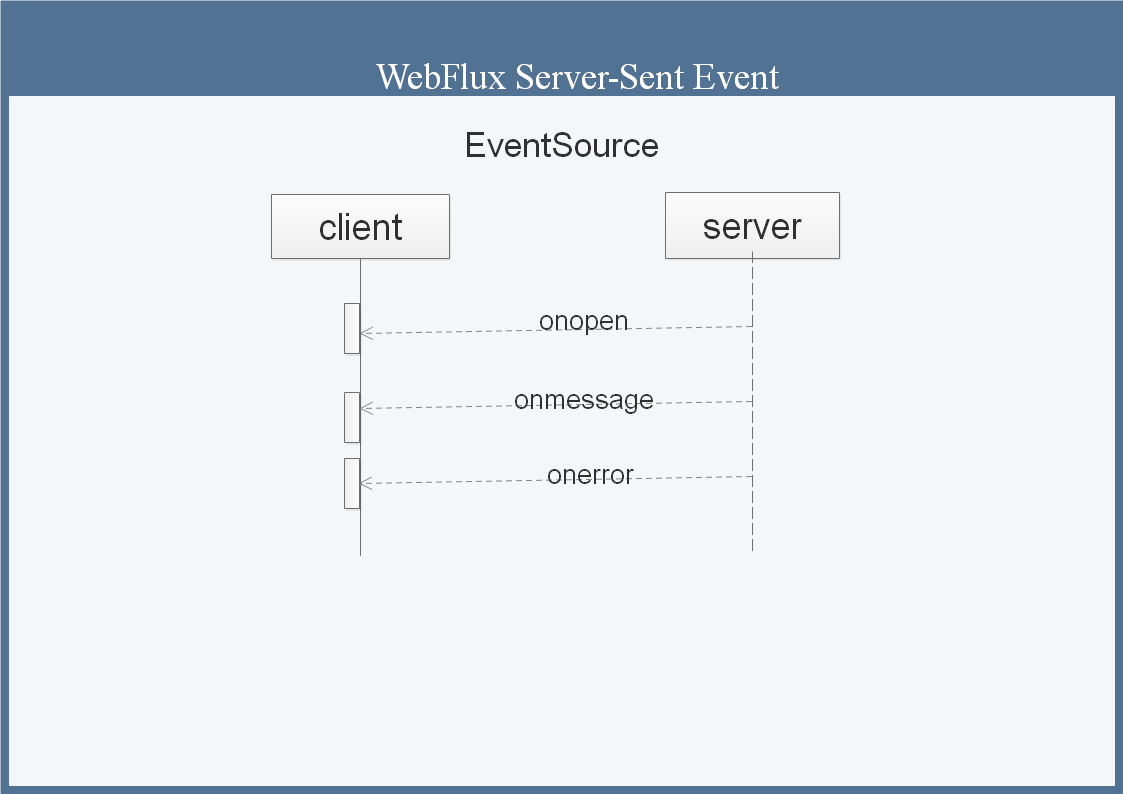
页面EeventSource如何接收SSE推送的数据
讲解: https://www.bilibili.com/video/av82416469/

WebfluxServerApplication.java
package com.example.webfluxserver; import lombok.extern.log4j.Log4j2; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.http.codec.ServerSentEvent; import org.springframework.web.bind.annotation.CrossOrigin; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.RestController; import reactor.core.publisher.Flux; import java.time.Duration; @Log4j2 @SpringBootApplication public class WebfluxServerApplication extends BaseApplication { public static void main(String[] args) { SpringApplication.run(WebfluxServerApplication.class, args); } @RestController class EmployeeController { @CrossOrigin @GetMapping(value = "sse") public Flux<ServerSentEvent<String>> sse(){ return Flux.interval(Duration.ofMillis(1000)).map(val ->{ return ServerSentEvent.<String>builder() //.id(UUID.randomUUID().toString()) .event("ping") .data(val.toString()) .build(); }); } } }
sse.html
<html> <head> <meta charset="UTF-8"> <title>Server-sent events demo</title> </head> <body> <button>Close the connection</button> <ul> </ul> <script> var button = document.querySelector("button"); var eventList = document.querySelector('ul'); var evtSource = new EventSource('http://127.0.0.1:8080/sse'); evtSource.onmessage = function(e) { console.log("data:"+e.data); var newElement = document.createElement("li"); newElement.innerHTML = "default data : " + e.data; eventList.appendChild(newElement); }; evtSource.onopen = function(){ console.log("connection opened") } evtSource.onerror = function(){ console.log("connection error"); } button.onclick = function() { console.log("connnection closed") evtSource.close(); }; evtSource.addEventListener("ping", function(e) { var newElement = document.createElement("li"); newElement.innerHTML = "ping event data " +e.data; eventList.appendChild(newElement); }); </script> </body> </html>
公众号,坚持每天3分钟视频学习