一、 你所关心的性能
从用户的角度,性能就是用户在浏览器上直观感受网站的响应速度。包括:计算机和服务器的通讯时间,服务器的处理时间,用户浏览器解析与渲染时间。
从运维的角度,性能就是服务器资源利用率是否满足性能需求的指标。
二、 性能测试指标
响应时间:指应用程序执行一个操作需要的时间,包括从发出请求开始到收到最后响应数据所需要的时间。
并发数:指系统能够同时处理请求的数。
吞吐量:指单位时间内系统处理请求的数量。
加载时间:浏览器页面元素渲染时间,包括动态请求与js、css、jpg等。
指标分析:
|
指标 |
说明 |
评分标准 |
备注 |
|
页面载入时间 |
从页面开始加载 到页面onload事件触发的时间。 一般来说onload 触发代表着直接 通过HTML引用的 CSS,JS,图⽚片资源已经完全加载完毕。 |
N/A |
总时间=DOM ready + 元素渲染时间 |
|
全部页面载入时间 |
全部页面载入时间指从最初启动浏览开始,直到所有元素都被加 载完成后,在2秒后仍然没有网络活动的时间。 |
0-2秒:用户体验最好,打分100 2-8秒:用户可以容忍,从第2秒开始, 每超过1秒减5分 8-15秒:⽤用户不能忍受,从第2秒开始,每超过1秒减5分 |
我们系统中没有页面载入时间的概念,只有持续时间。若雷亮的超时机制做得好,最多误差2sec,因此,这个2sec的误差,我们在实际展示中可以去掉。 |
|
首字节时间 |
从开始加载到收到服务器返回数据的第一字节的时间 |
达标时间=DNS 解析时间+创建 连接时间+SSL认 证时间 +100ms. 比达标时间每慢10ms 减1分. 0-1秒:用户体验最好 1-2秒:用户可以容忍 2-3秒:用户不能容忍 |
达标时间中无法统计的值直接计算为0 对于每一个页面,我们才计算首字节下载时间 |
|
指标 |
说明 |
评分标准 |
备注 |
|
使用长连接 |
连接视图展现了 页面加载过程中创建的(keep- alive)连接,以及通过每个连接所加载的资源。 |
N/A |
一般我们认为使用了长连接更好 |
|
DNS时间 |
进行域名解析所需要的时间 |
0-50毫秒 100分 50-500毫秒 ⼀一般,可能会影响⽤用户体验,从50 毫秒开始,每增加10毫秒则减去 2分 500毫秒以上,严重影响用户的 网页体验,从50 毫秒开始,每增加10毫秒则减去 2分 |
我们只取我们监测页面的第一个DNS解析的时间作为基准 |
|
TCP时间 |
客户端建立连接的时间 |
0-100毫秒 100 分 100-500毫秒,一般,可能会影响用户体验,从 100毫秒开始,没增加10毫秒,减去1分 500毫秒以上,严重影响用户的 网页体验,从 100毫秒开始,每增加10毫秒,减去1分 |
我们只取监测页面的第一个TCP建立连接的时间作为基准 |
|
指标 |
说明 |
评分标准 |
备注 |
|
HTTP网打分 |
暂时考虑采下载的速度 |
100KB/s以上, 用户体验最好, 100分 1-100KB/s,用户体验可以接 受,从100开始做减法,每下降 1KB/s,扣1分 小于1KB/s,户以后再也不会 来你的网站了,0 分 |
总的网页小 (KB)除以(网落的持续时间-2秒) |
|
综合评分 |
以上评分的加权计算值=全部页 面载入时间评分 *0.2+首字节时间评分*0.2+使 用了长连接 *0.1+DNS时间评分*0.2+TCP 时间评分 *0.2+HTTP网页评分*0.1 |
80分以上为用户体验佳 60-80分为用户体验一般 小于60分为用户体验差 |
由于每个被加权值,都对⽤用户的体验,会造成不小的影响,因此加权值的考虑都差不多大小。 我们既可以将所有的评分单独展示,并支持用户的点击查看具体的详情,支持对网 页问题的深度分析,也可以对网页进行综合评分的展⽰示。 |
详情见:http://www.cnblogs.com/Javame/p/4398838.html
http://www.cnblogs.com/Javame/p/3880097.html
三、性能测试阶段
指标测试:以系统设计初期规划的性能指标为预期目标,对系统不断施加压力,验证系统在资源可接受的范围内,是否达到性能预期。
负载测试:对系统不断地增加请求以增加系统压力,直到系统的某项或多项性能指标达到安全临界值。
压力测试:过安全负载的情况下,对系统继续施加压力,直到系统崩溃或不能再处理任何请求,以此获得系统最大压力承受能力。
稳定性测试:被测系统在特定硬件、软件、网络环境下,给系统加载一定业务压力,使系统运行一段较长时间,以检测系统是否稳定。
相关笔记:http://www.cnblogs.com/Javame/archive/2012/11/01/2749075.html
http://www.cnblogs.com/Javame/archive/2013/03/18/2965923.html
四、性能优化策略
1.性能分析
有效的性能分析有利于减少排查范围
jconsole:http://www.cnblogs.com/Javame/p/3881187.html
Analyze:http://www.cnblogs.com/Javame/p/3880097.html
Linux :http://www.cnblogs.com/Javame/p/3725149.html
五、Web前端性能优化
1.浏览器访问优化
(1).减少http请求.在服务器端,每次Http请求都需要启动独立的线程去处理,这些通信和服务的开销都很昂贵,减少HTTP请求的数目可有效提高访问性能跟。减少HTTP请求的主要手段是合并CSS、合并Javascript、合并图片。
(2).使用浏览器缓存.将静态文件缓存在浏览器中,可以极好的改善性能。
(3).启用压缩.在服务器端对文件进行压缩,在浏览器端对文件进行解压缩,可以有效减少通信传输的数据量。但是压缩对服务器和浏览器产生一定的压力,在通信宽带良好,而服务器资源不足的情况下要权衡考虑。
(4).CSS放在页面最上面、Javascript放在页面最下面
(5).减少Cookie传输.一方面,Cookie包含在每次请求和相应中,太大的Cookie会严重影响数据传输,因此尽量减少Cookie中传 输的数据量。另一方面,对于某些静态资源访问,发送Cookie没有意义,可以考虑静态资源使用独立域名访问,避免请求静态资源时发送Cookie,减少 Cookie传输次数。
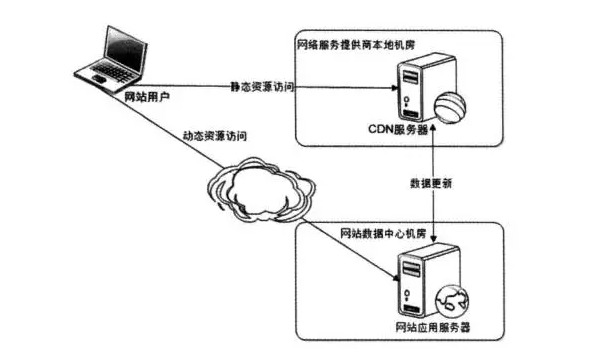
2.CDN加速(OSS)

3.LB负载
LVS+Keepalived+Squid+Nginx+MySQL主从高性能集群架构部署方案
相关笔记:http://www.cnblogs.com/Javame/p/3718228.html
六、服务后端性能优化
技术架构实现分布式单一化微服务,将纵向设计转变横向设计。

一个整体中总是有一些部分会被频繁的调用,也是压力和瓶颈的所在。这个部分可以被创建多个运行实例,以实现负载均衡。而这如果要在传统的铁板一块的系统中实现,是很笨拙的,因为他的复制是整体的。