Another method to implement the sprite’s 2D animation is called Image Clipped.
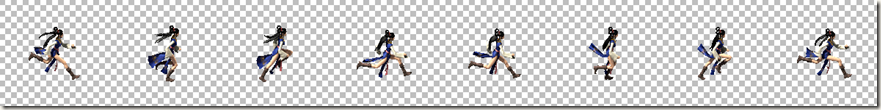
Let’s join all the 8 small pictures in to one large picture, the new dimension is 1200*150, as follows:
From left to right, we can see the sprite’s complete animation. Let’s copy this picture into the project and set its Build Action to “Content”, and set its Copy to Output Directory to “Copy if newer”.
Then I can write some code to clip this large picture, as follows, I use Image’s Cilp property to clip small image in different position as the frame increased, and then I use Image’s RenderTransform property to move the clipped image from right to left by different value as the frame increased too.
public partial class MainPage : UserControl { private int count = 1; private Image sprite; public MainPage() { InitializeComponent(); sprite = new Image() { Width = 1200, Height = 150 }; Carrier.Children.Add(sprite); //init DispatcherTimer DispatcherTimer dispatcherTimer = new DispatcherTimer(); dispatcherTimer.Tick += dispatcherTimer_Tick; dispatcherTimer.Interval = TimeSpan.FromMilliseconds(150); dispatcherTimer.Start(); } void dispatcherTimer_Tick(object sender, EventArgs e) { sprite.Source = new BitmapImage(new Uri(@"/Images/Role/sprite.png", UriKind.Relative)); sprite.Clip = new RectangleGeometry() { Rect = new Rect(count * 150, 0, 150, 150) }; sprite.RenderTransform = new TranslateTransform() { X = -count * 150 }; count = count == 7 ? 0 : count + 1; } }
OK, press Ctrl+F5, you will find the sprite can run now, the effect is the same as the previous chapter.
Summary: This chapter introduce how to implement object’s own animation. Instead of use many small pictures, we compose all of them into one large picture, and we use Image’s Translation technique to create animation.
Next chapter, I will introduce 3rd method to implement the same animation effect as the one in this chapter, I still use large picture, but I will use WriteableBitmap to cut the picture. Please focus on it.
Chinese friend, you can also visit this Chinese blog if you feel difficult to read English, http://www.cnblogs.com/alamiye010/archive/2009/06/17/1505346.html, part of my article is base on it.
Demo download: http://silverlightrpg.codeplex.com/releases/view/40978